


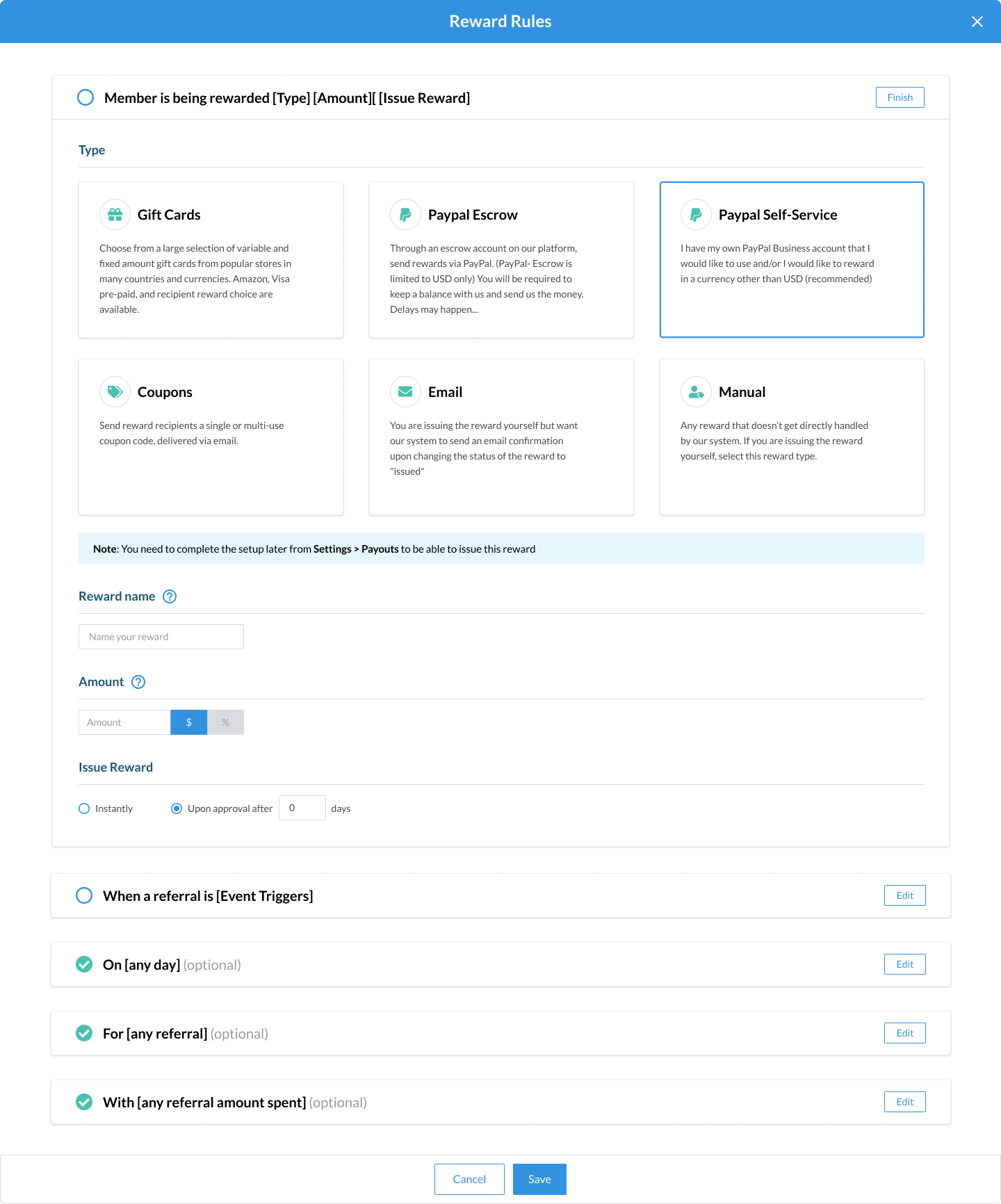
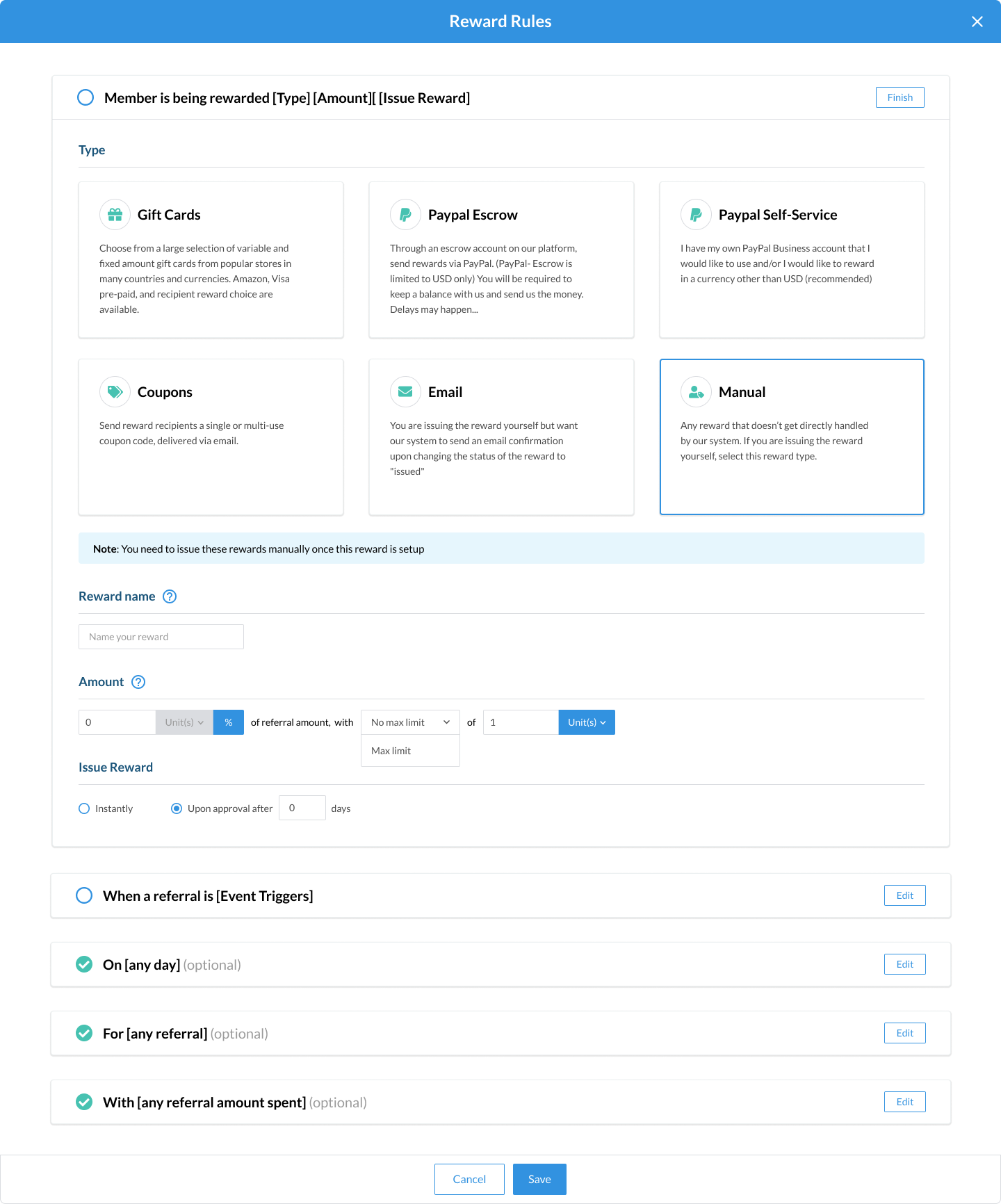
As a user, I should be able to select different rewards (like Gift Cards, Paypal, etc.) and setup the reward rules correctly so I don't have to rely on customer support help and save time.
As a user, I should be able to set up different levels of rewards (tiered rewards) that are offered as a part of the reward rule setup, in order to increase the success rate (ROI) of my marketing campaigns.
As a user, I should be able to view the advanced settings easily in order to customize my rewards setup so that I don't have to rely on documentation/CS team and save time.
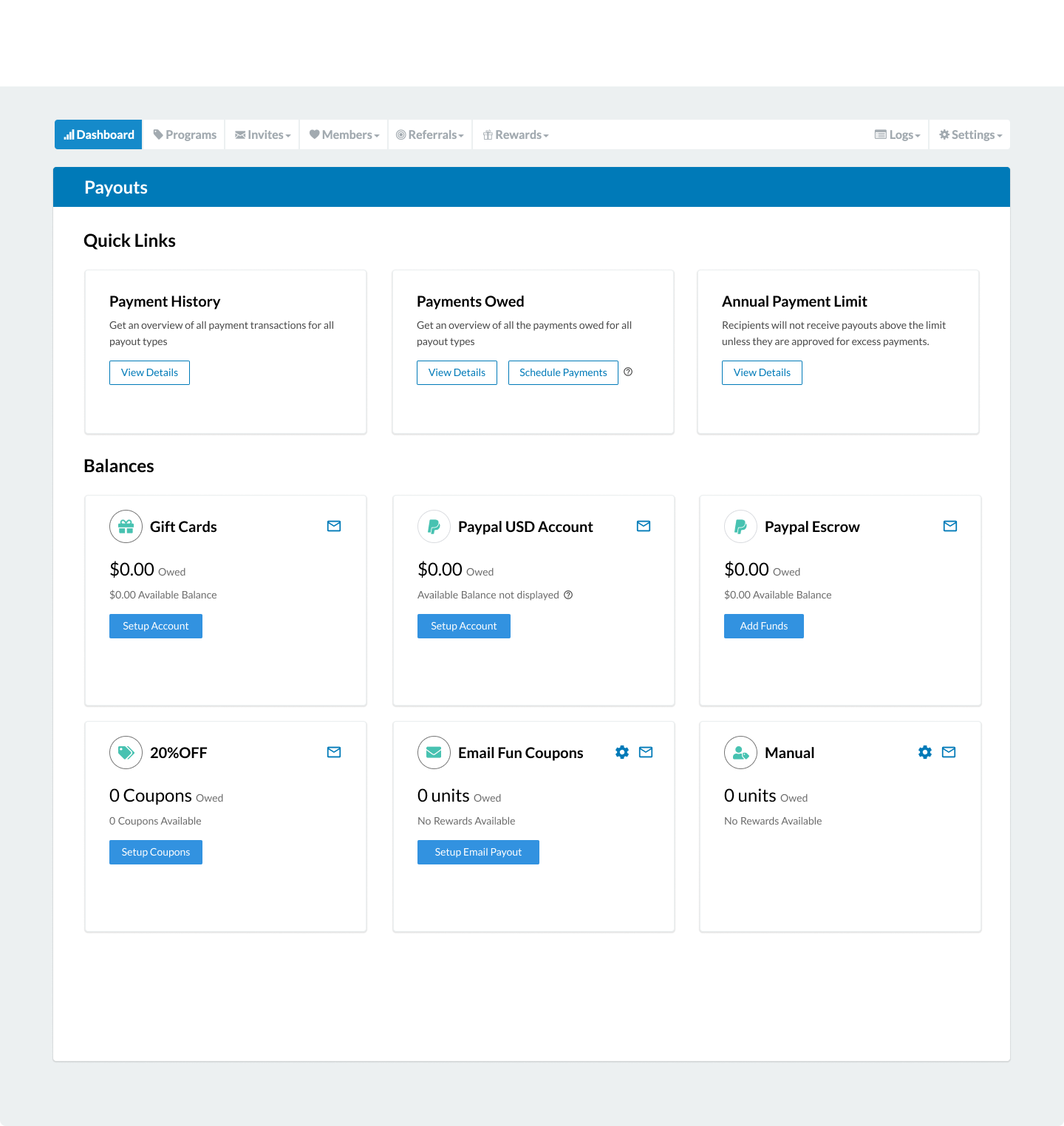
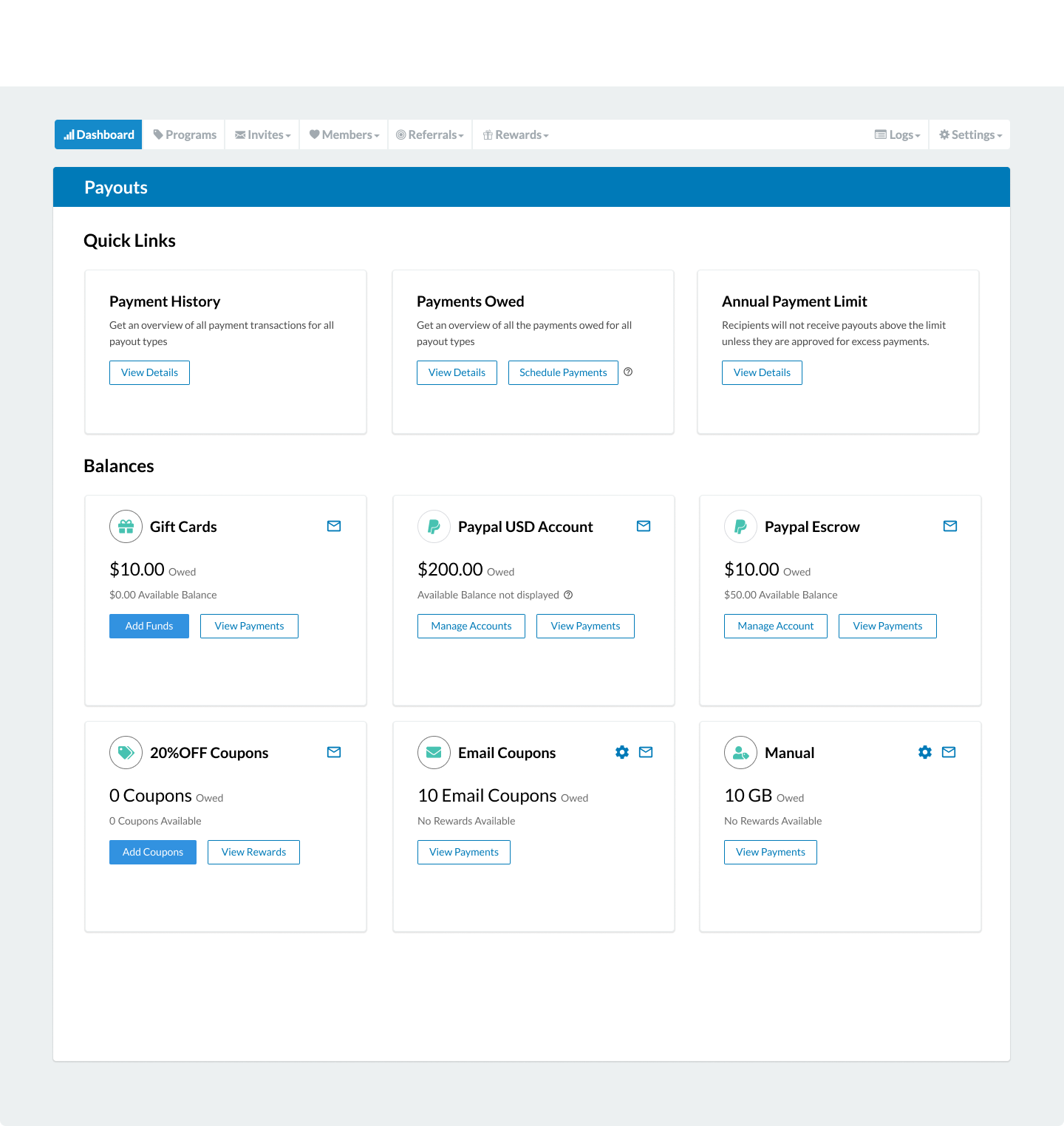
As a user, I should be able to setup funds, add coupons etc. so that I'm able to payout the rewards for my customers.
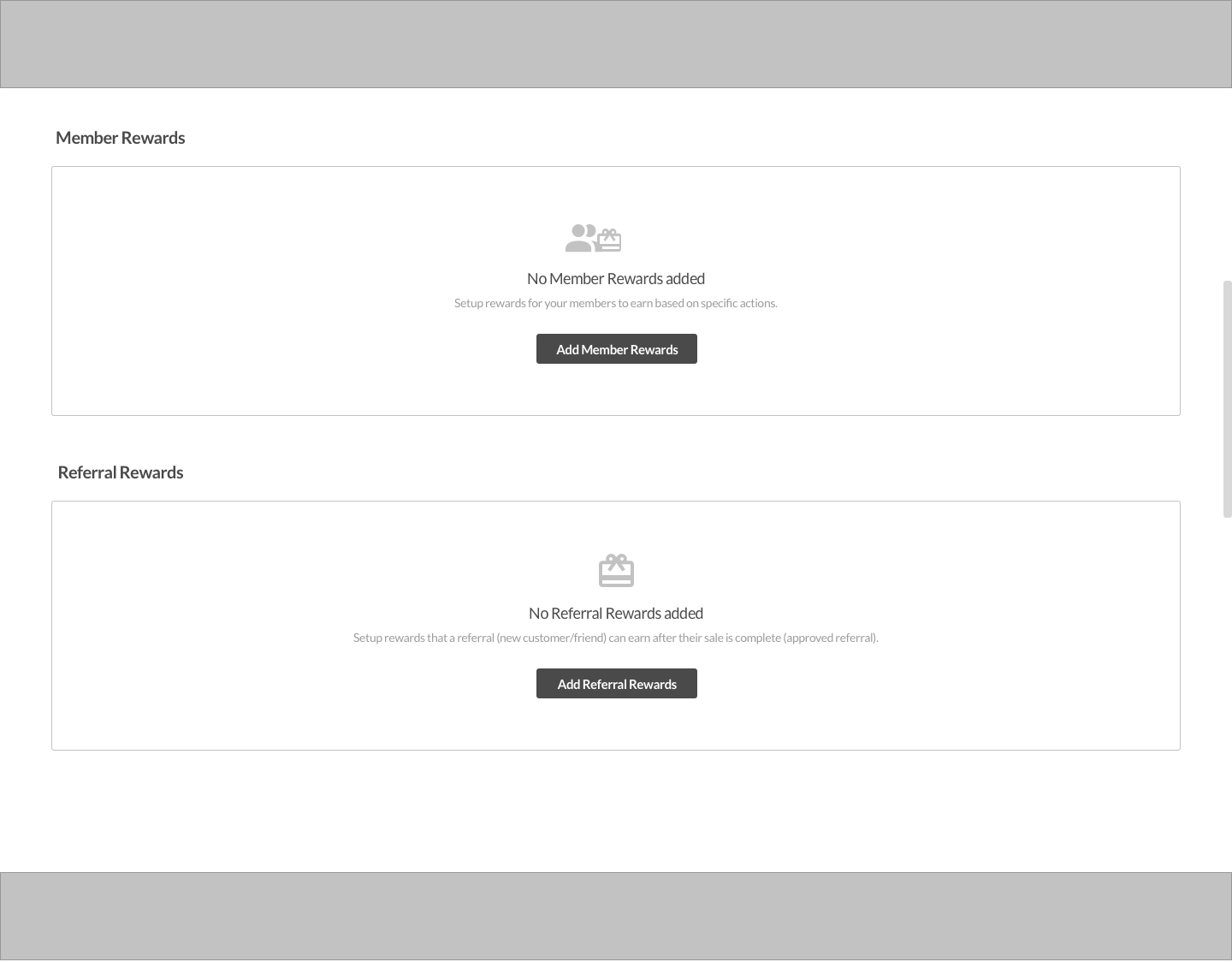
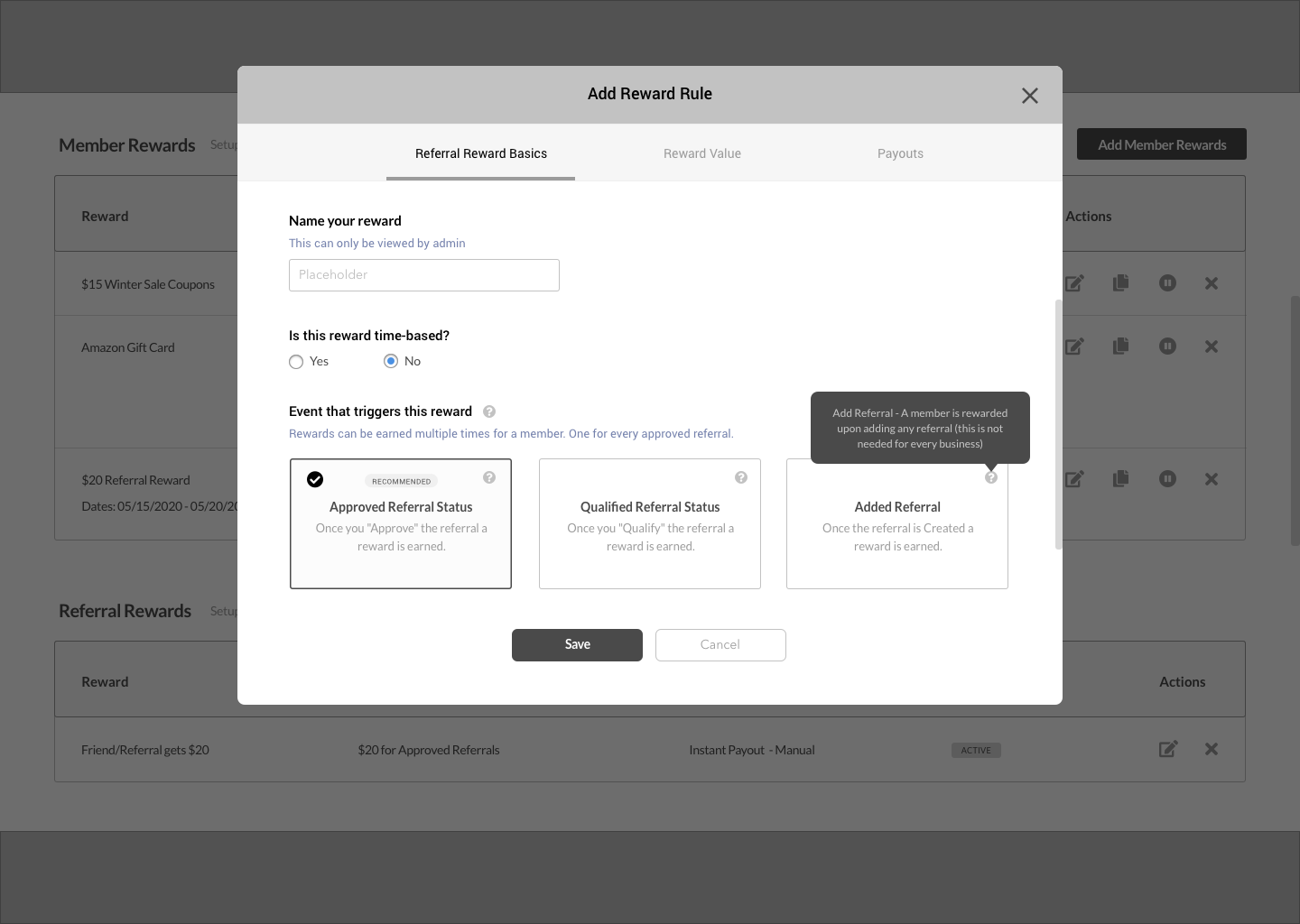
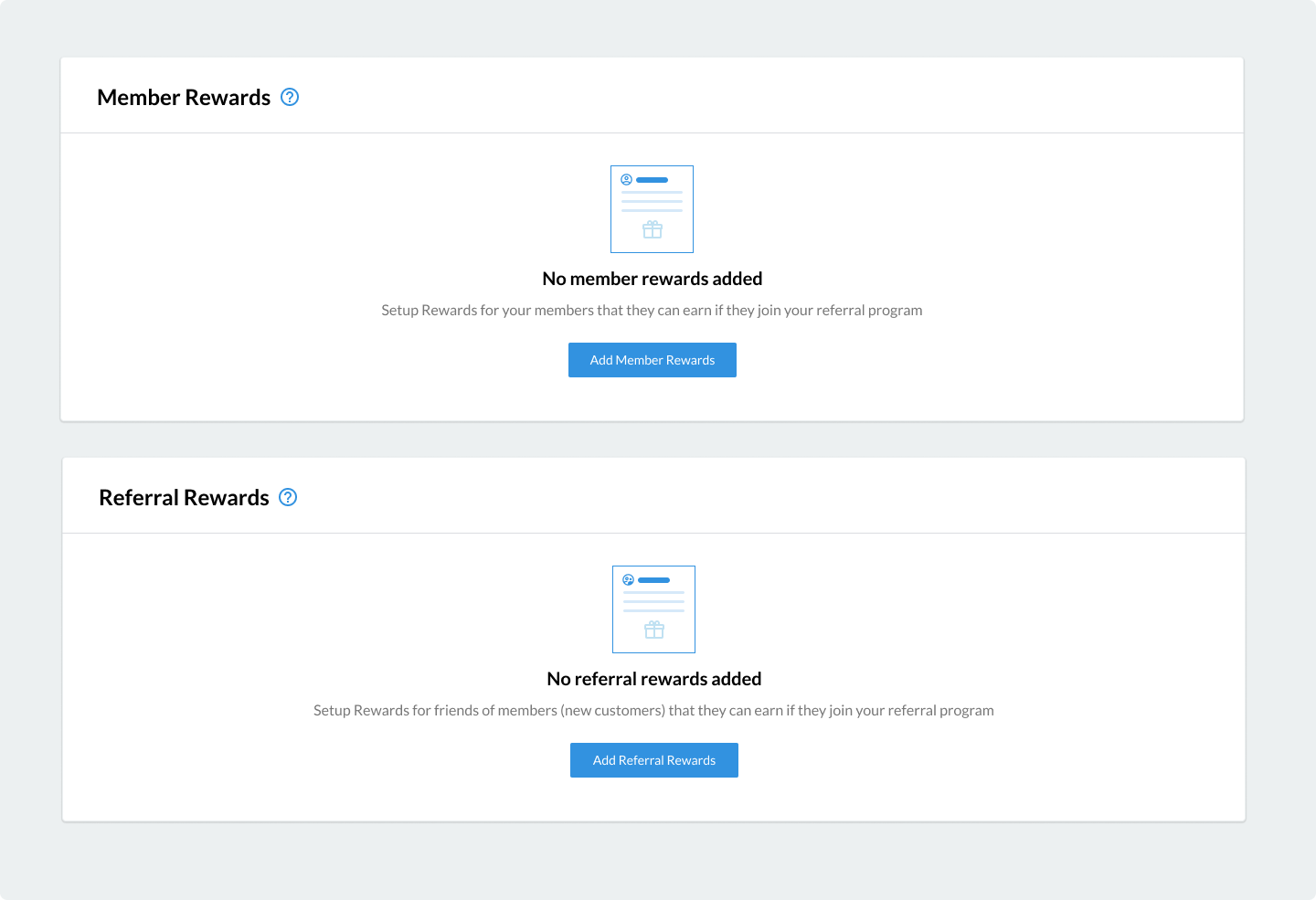
I decided to create a wizard as a first pass, so that the user is always able to see all steps of reward rule creation. Instead of using too much text, I kept it super simple so users can easily comprehend and proceed ahead. The payouts setting was not a part of the initial scope, so I left out connecting the payout settings in the initial wireframes.
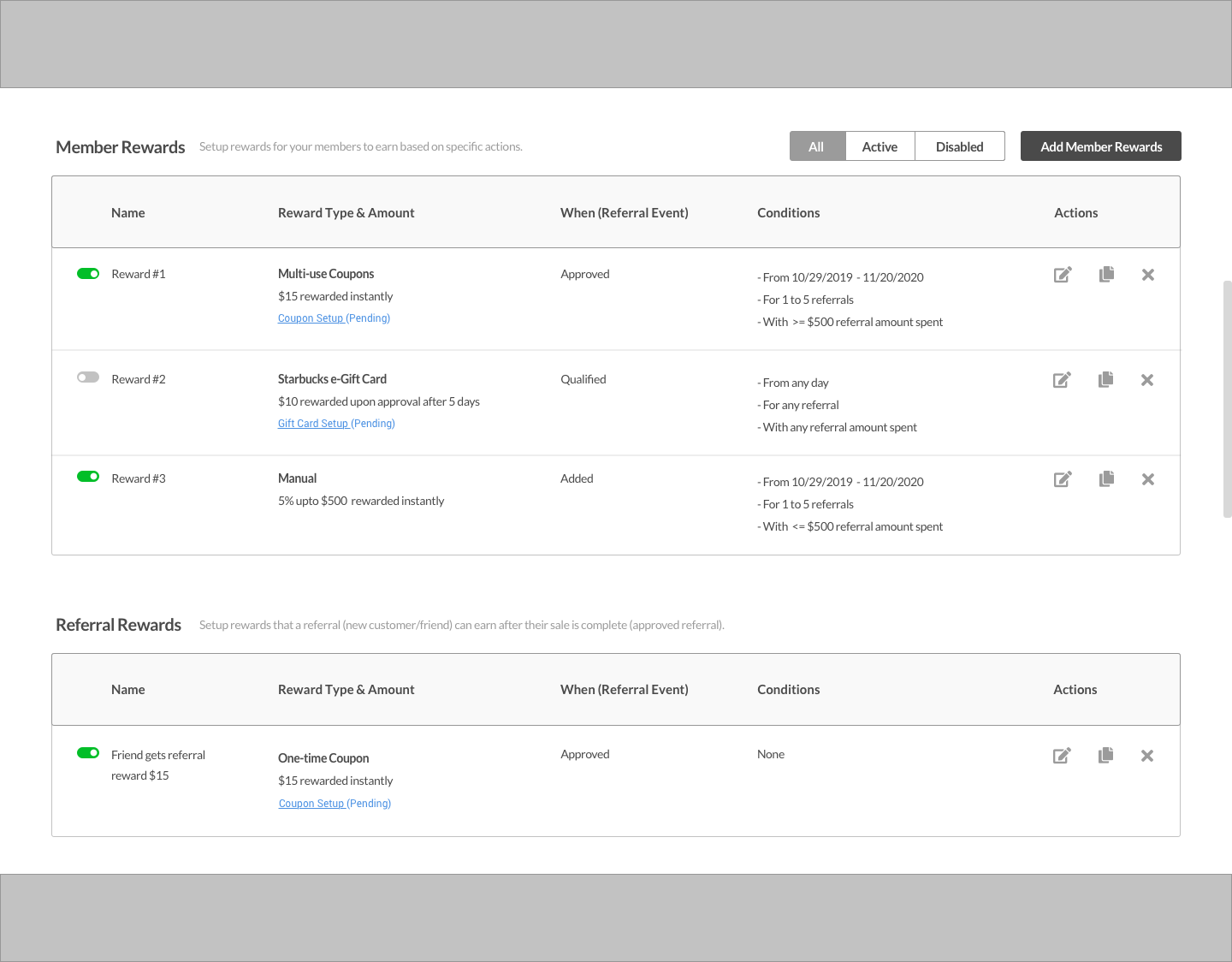
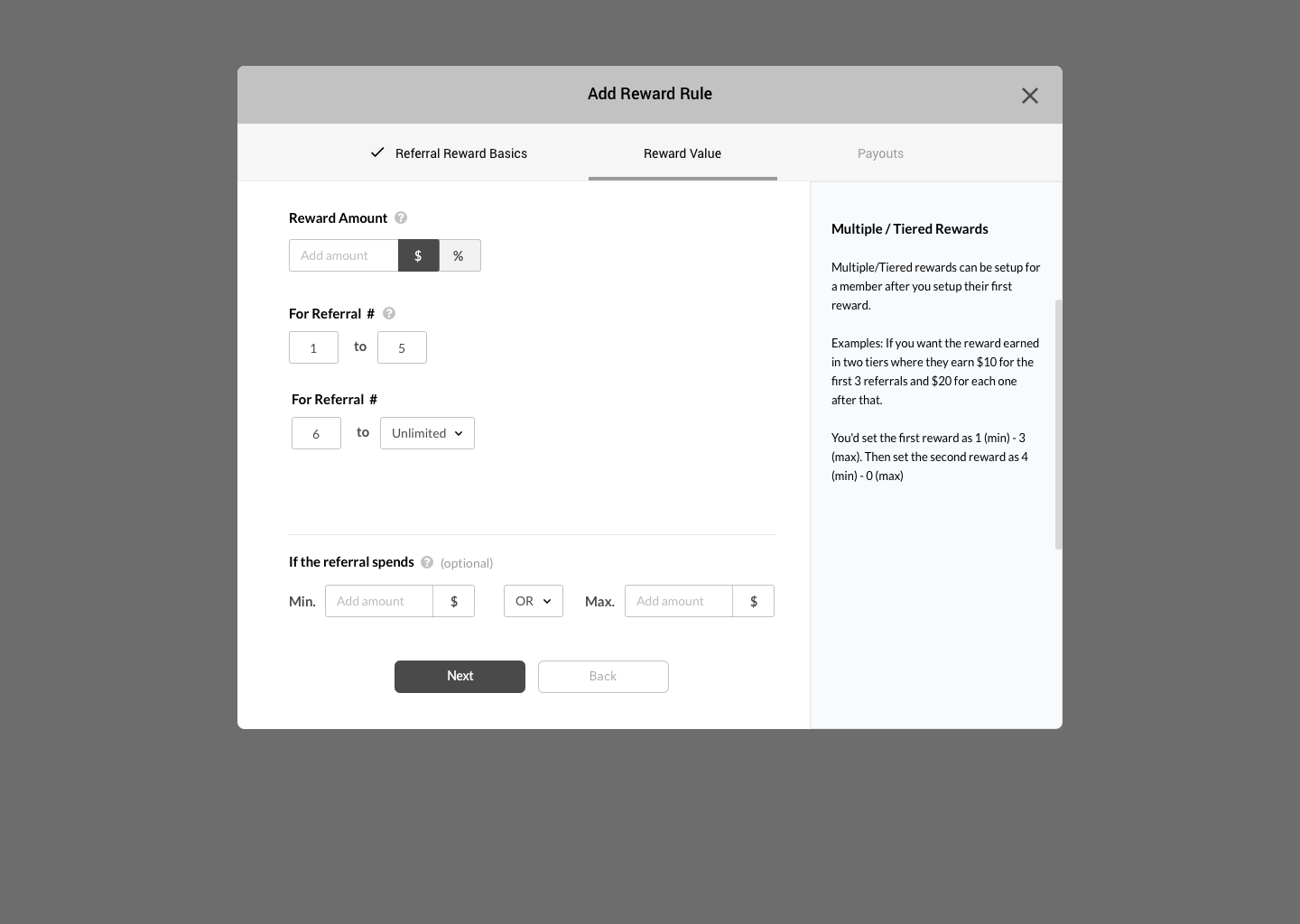
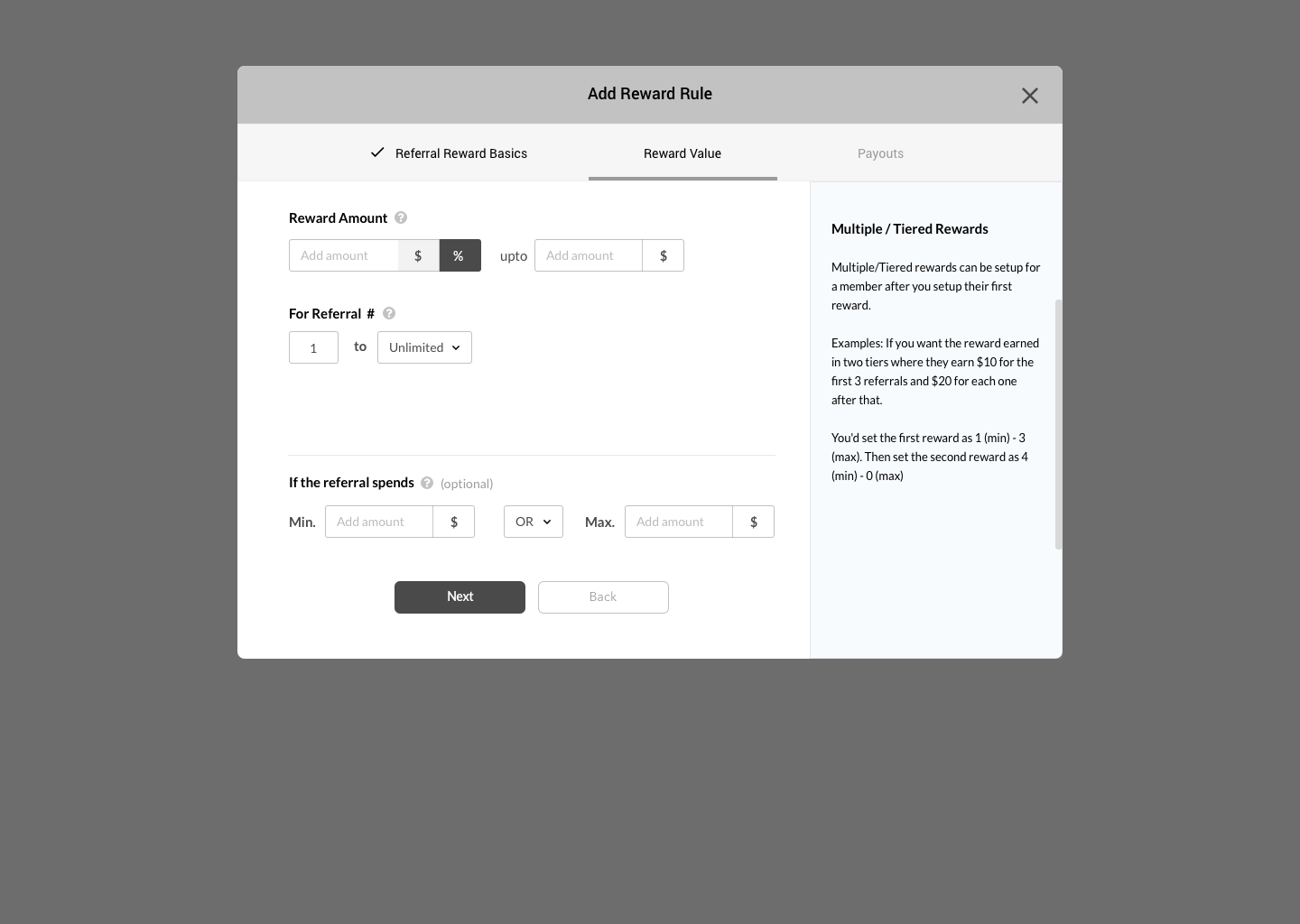
View WhiteboardFrom the sketches, I decided to create wireframes to test it out with the users. The tasks focussed on the users creating the reward rules, adding tiered rewards, and connecting the reward rules <> payouts.
View Prototype





Once the initial wireframes were created, I decided to do a quick usability testing with 5 participants focussing on the tasks pertaining to reward rule creation, creating a tiered reward and accessing the payouts page from the reward rules listing page.
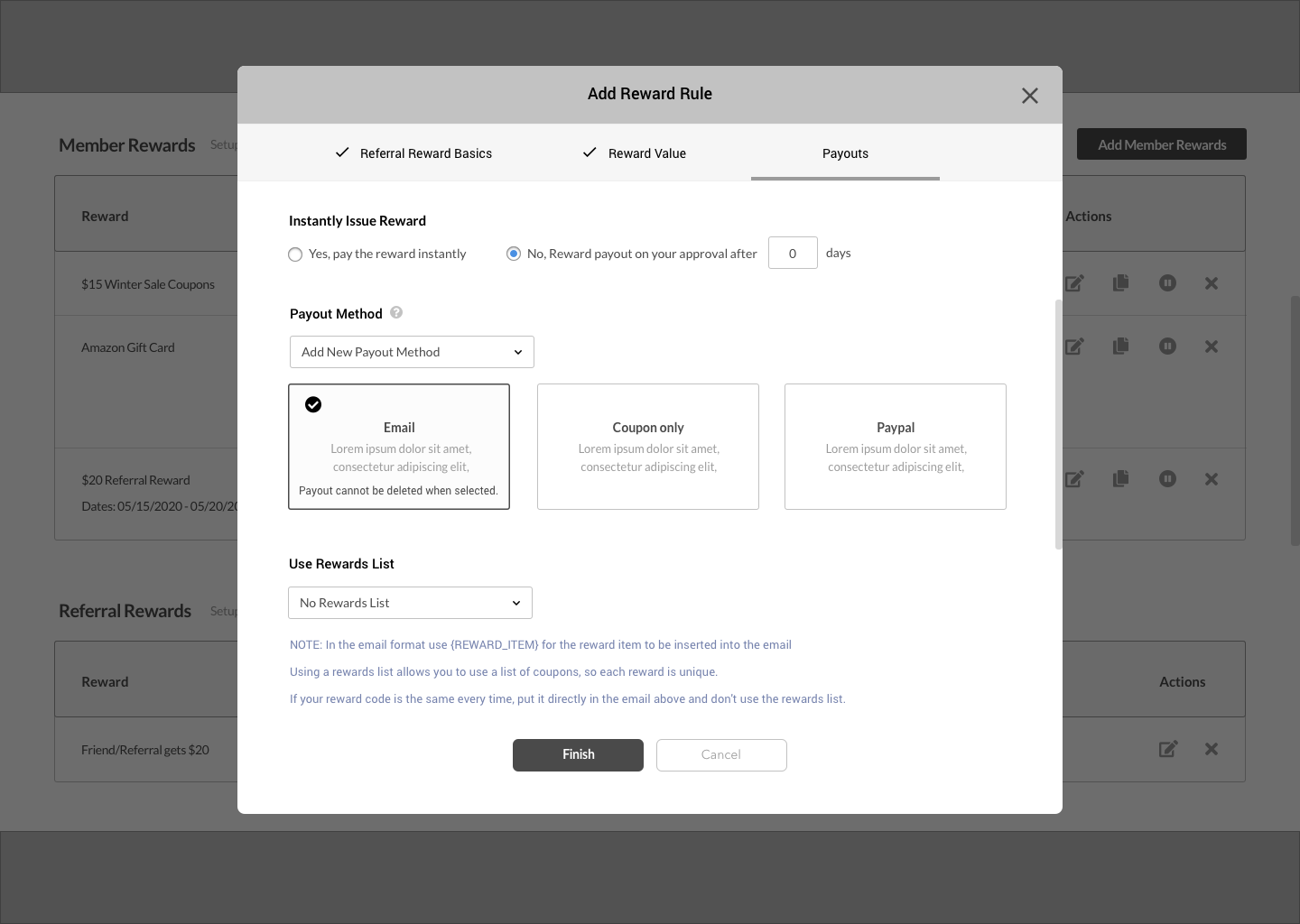
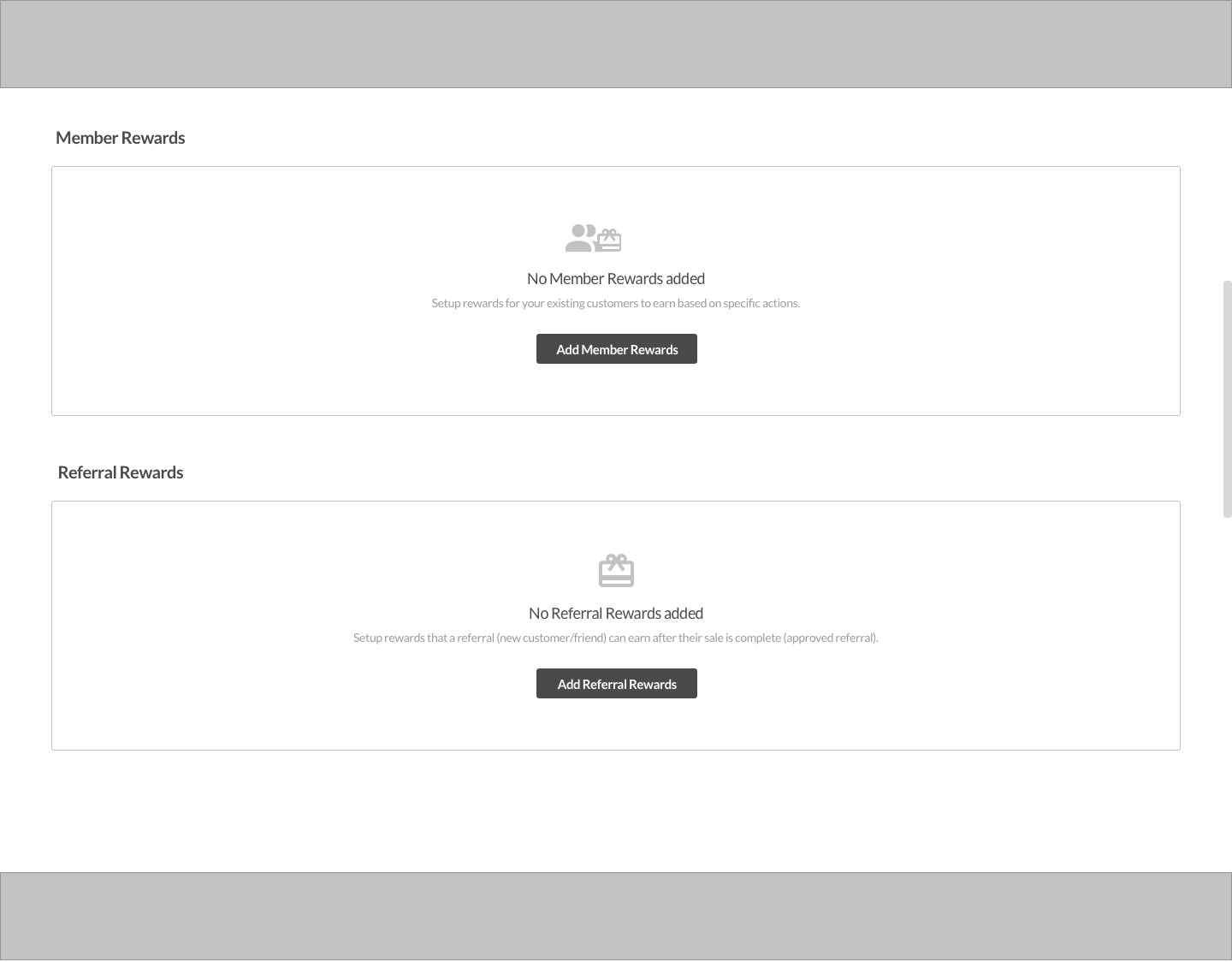
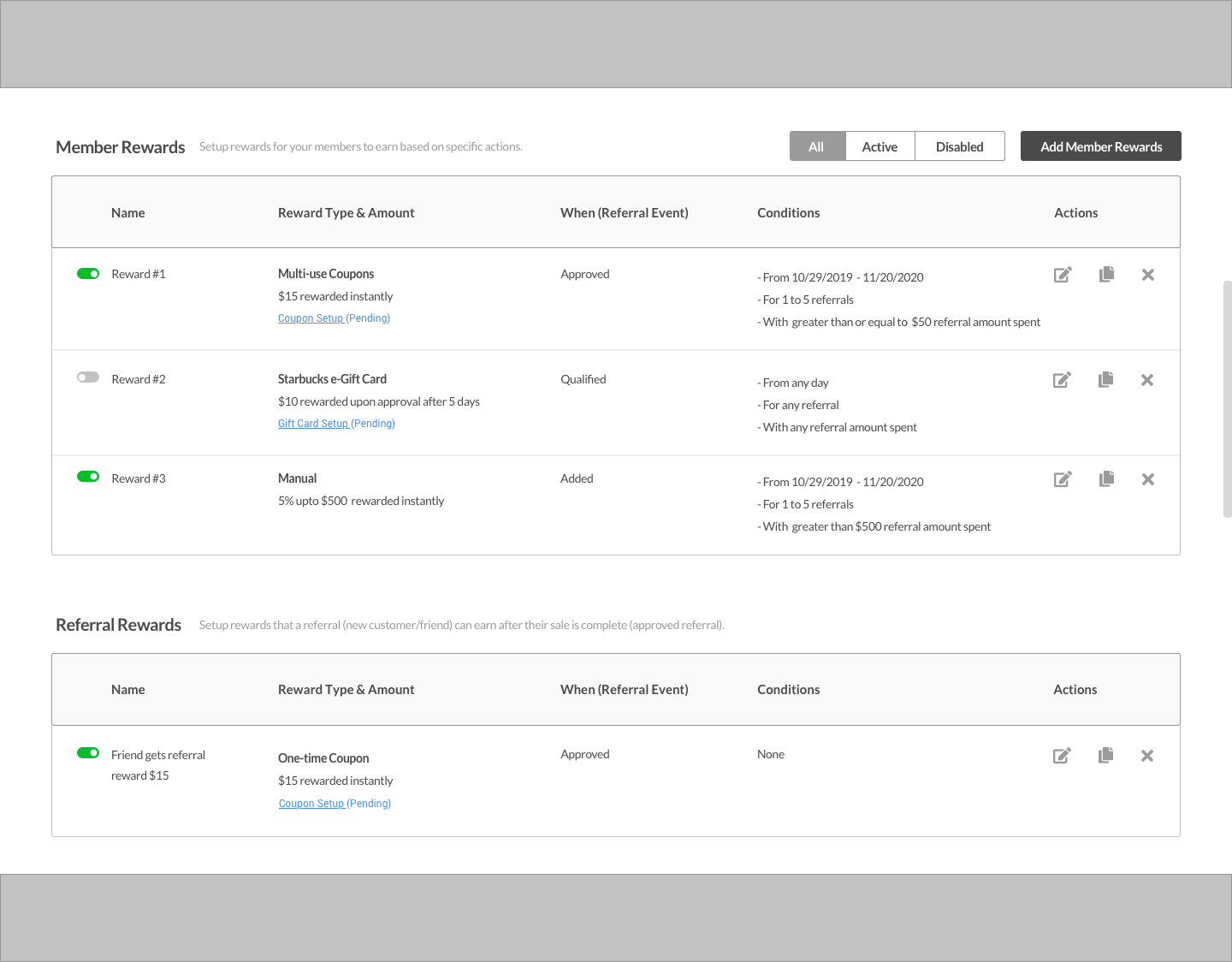
Users could figure out how to setup payouts from the reward rule listings
Users could add tiered rewards from the wizard, because the text was reduced to read like a sentence.
Users could figure how how to disable/enable (activate) reward rules
Users could figure out the multiple steps and conditions required to setup the reward rules without relying on the CS team
All the options were not upfront as they were still split into 3 steps
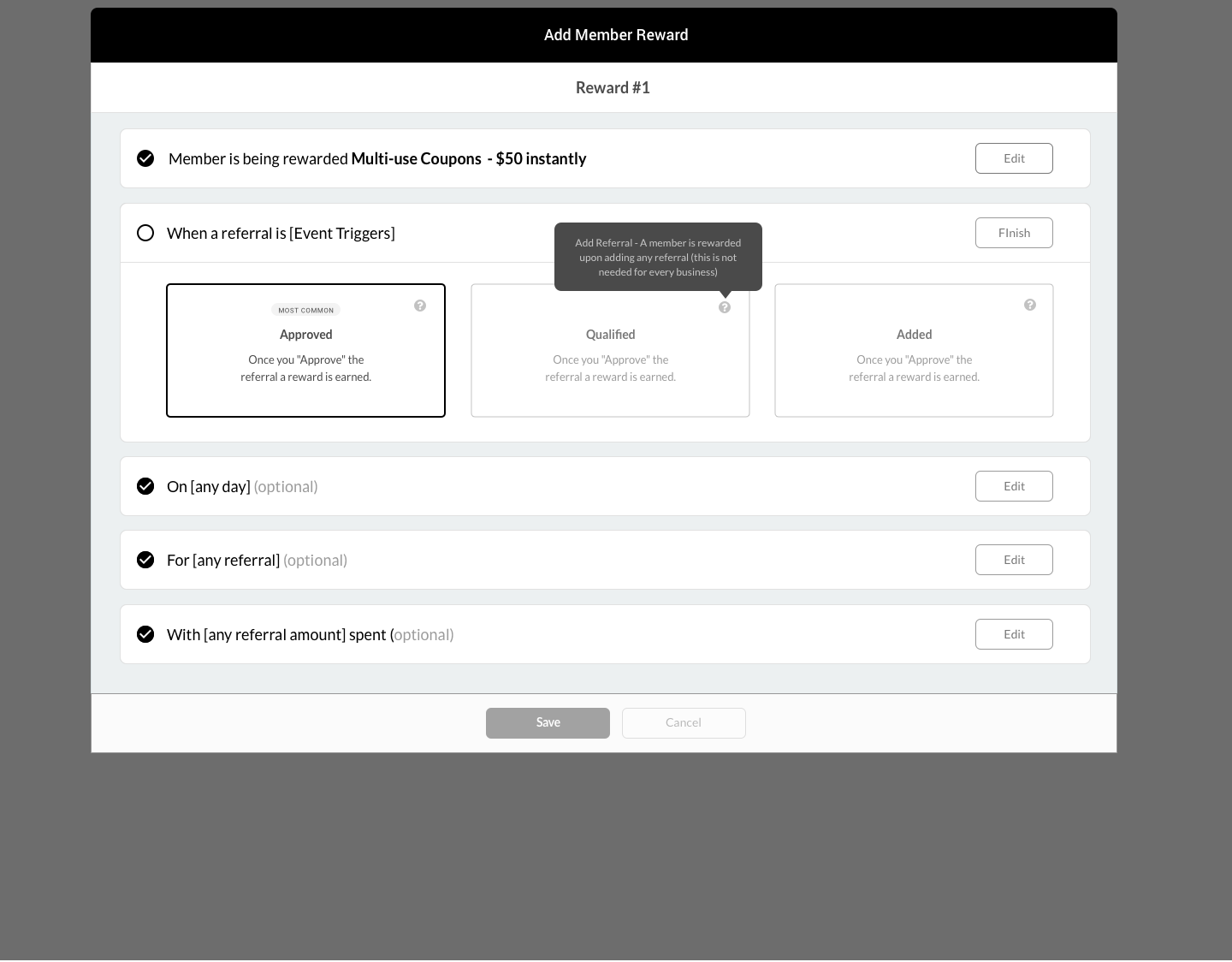
At the last step of the wizard, payout methods actually meant the reward type was a bit confusing (80% users)
The wizard was still very text-heavy and optional items were not clearly separated out
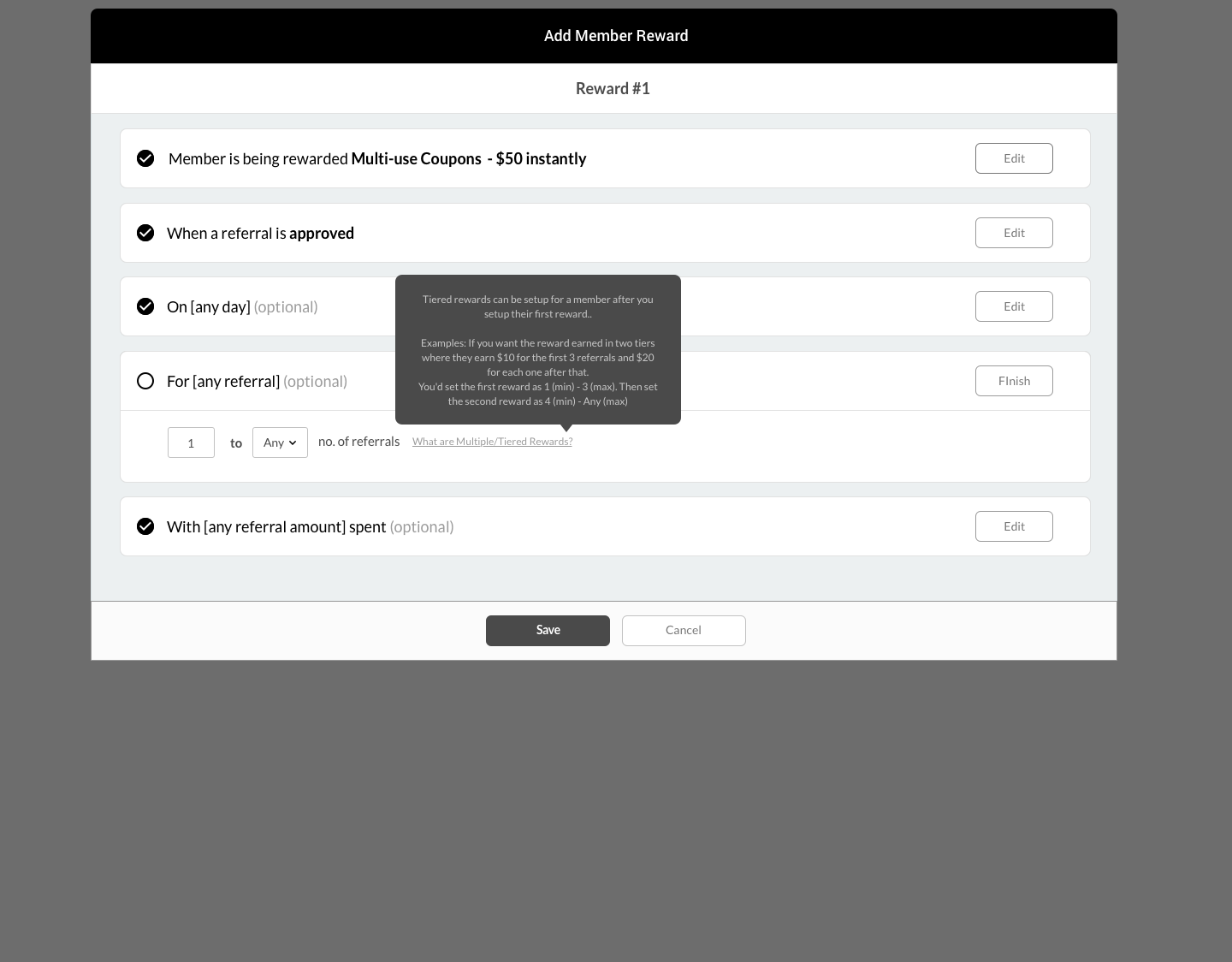
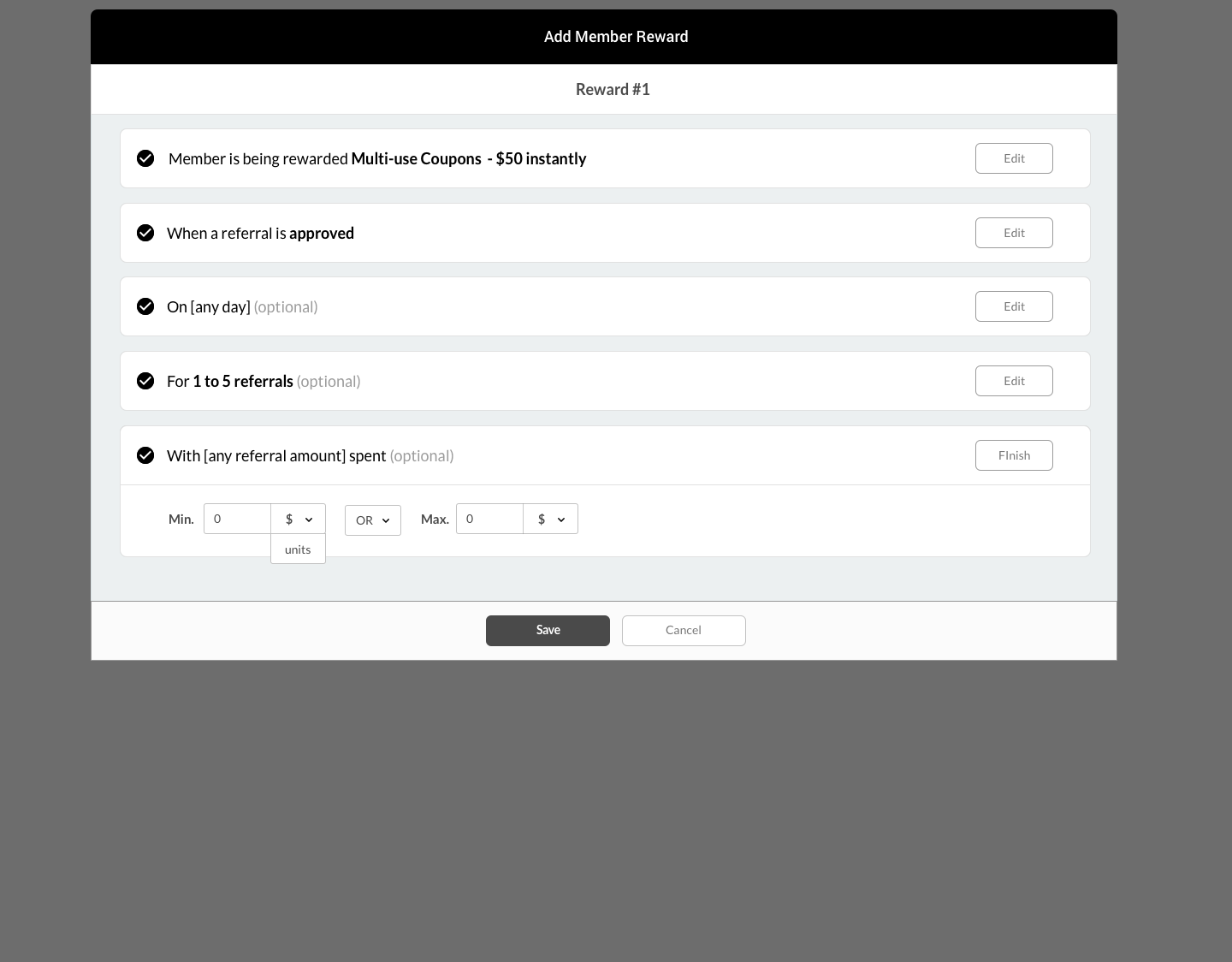
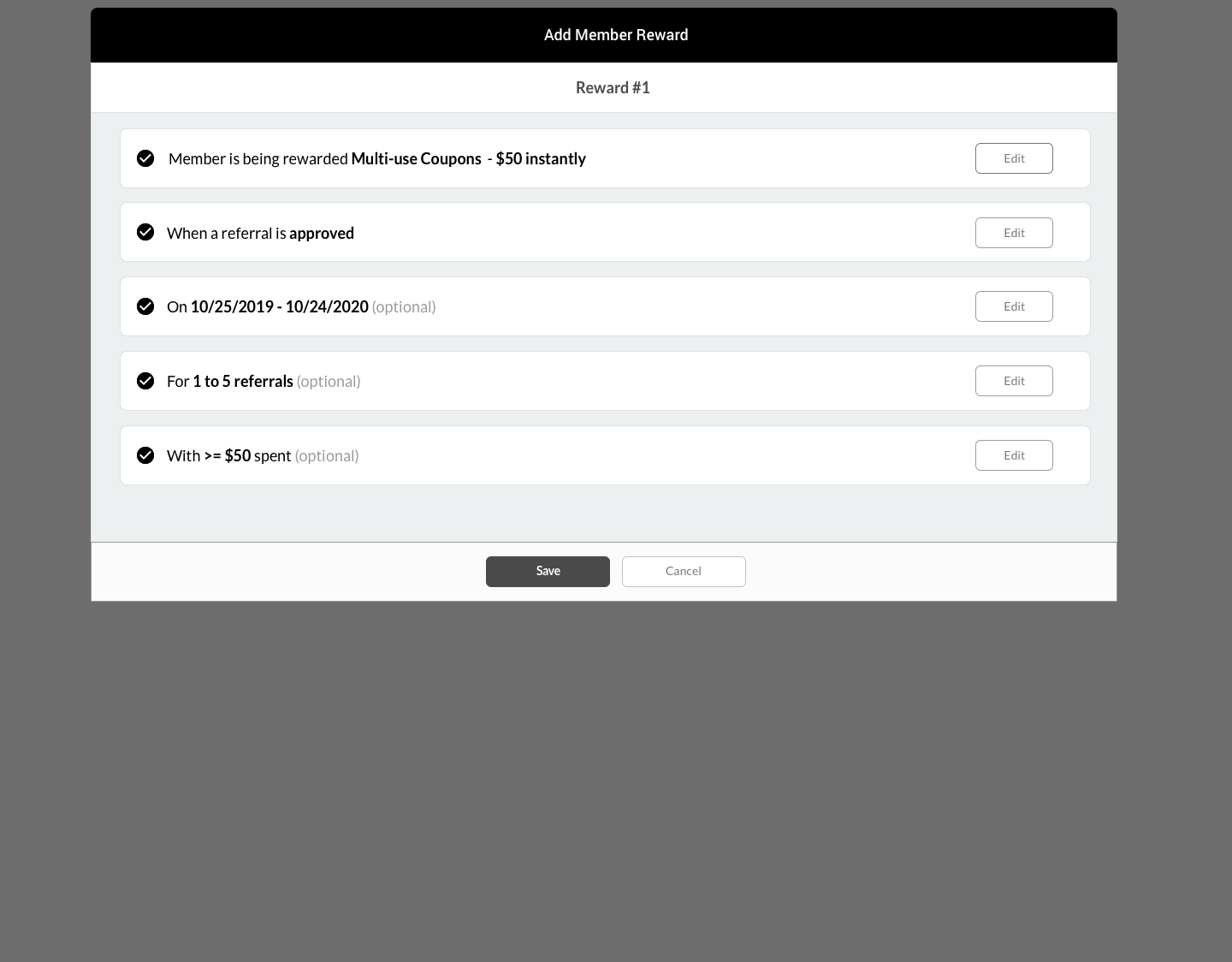
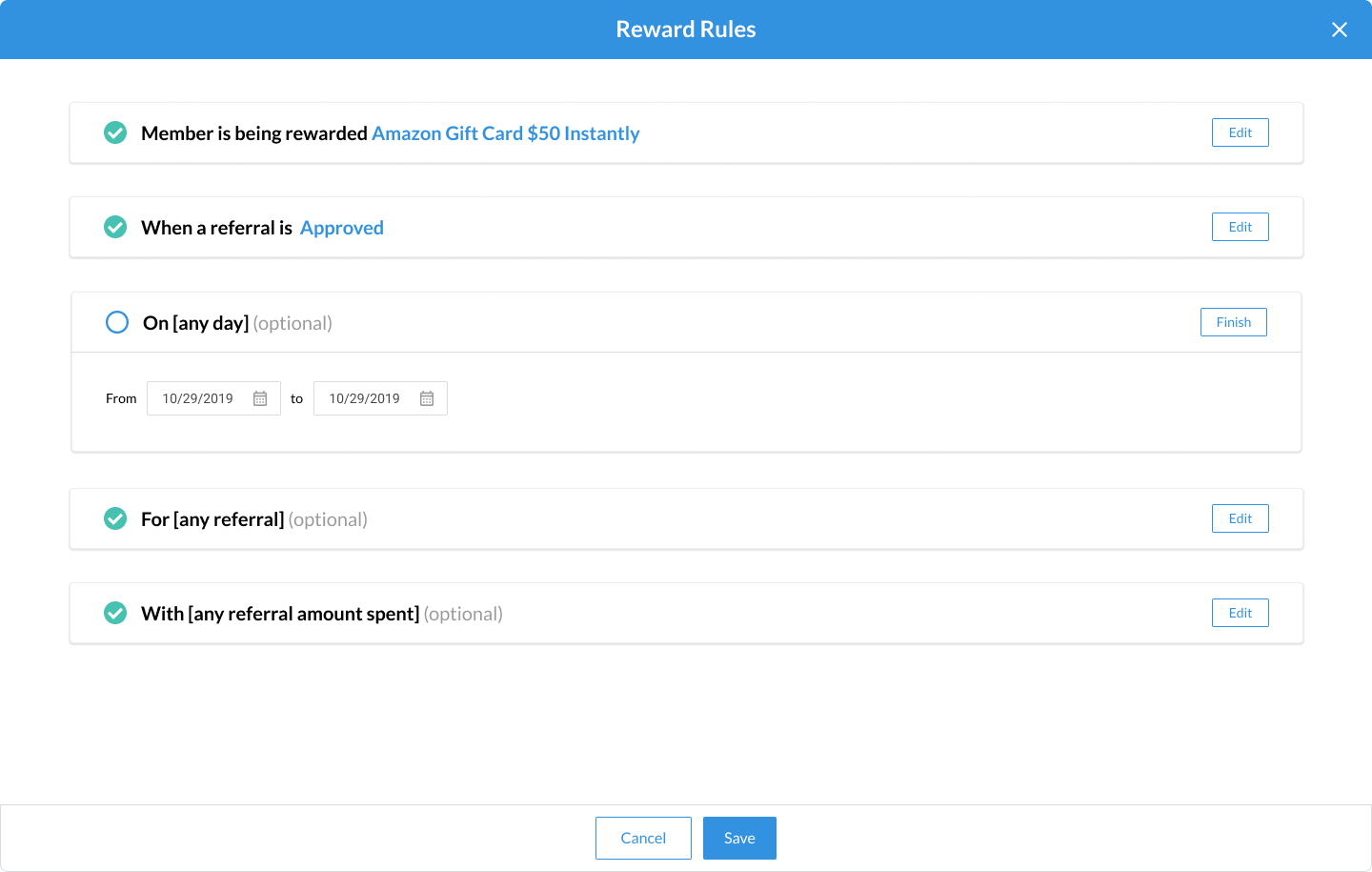
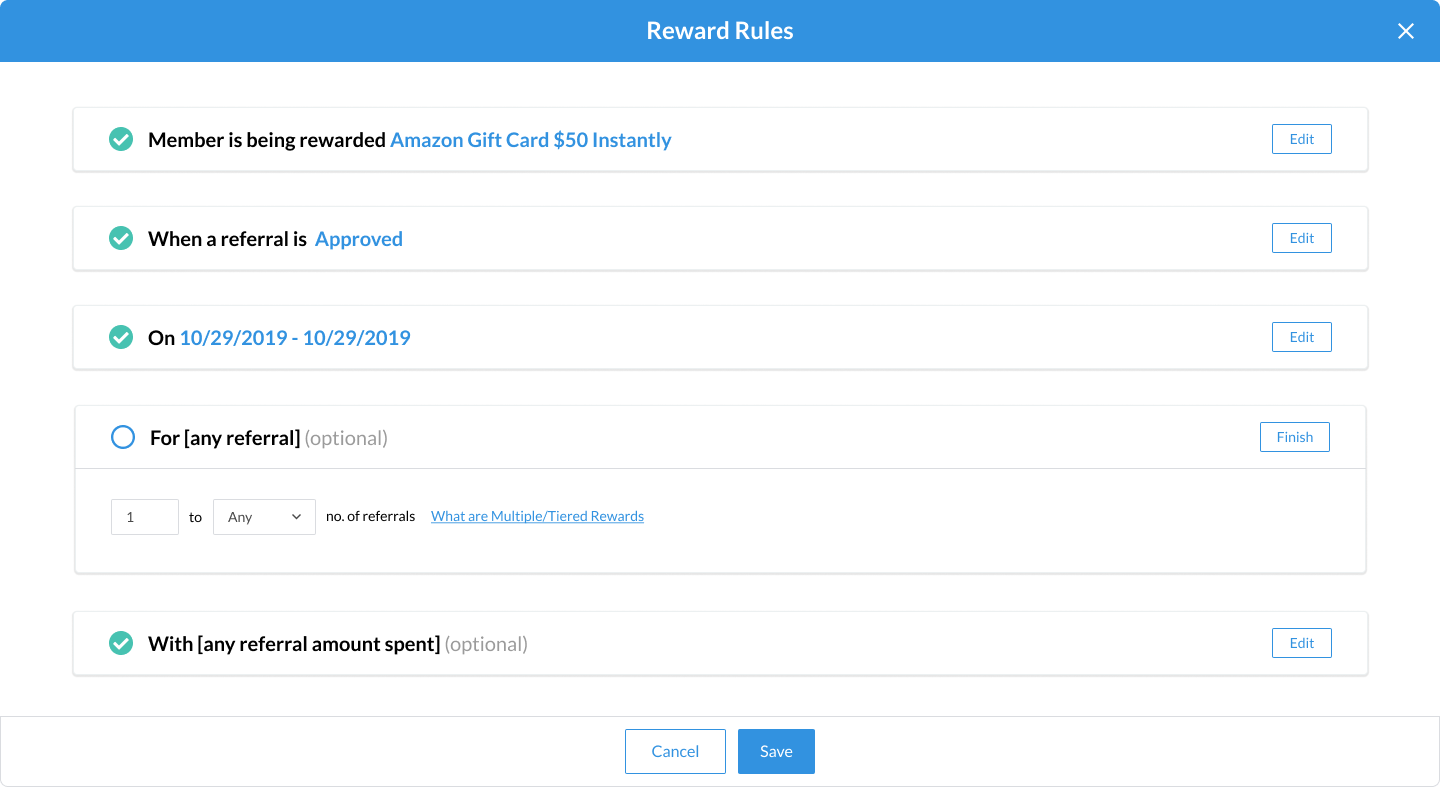
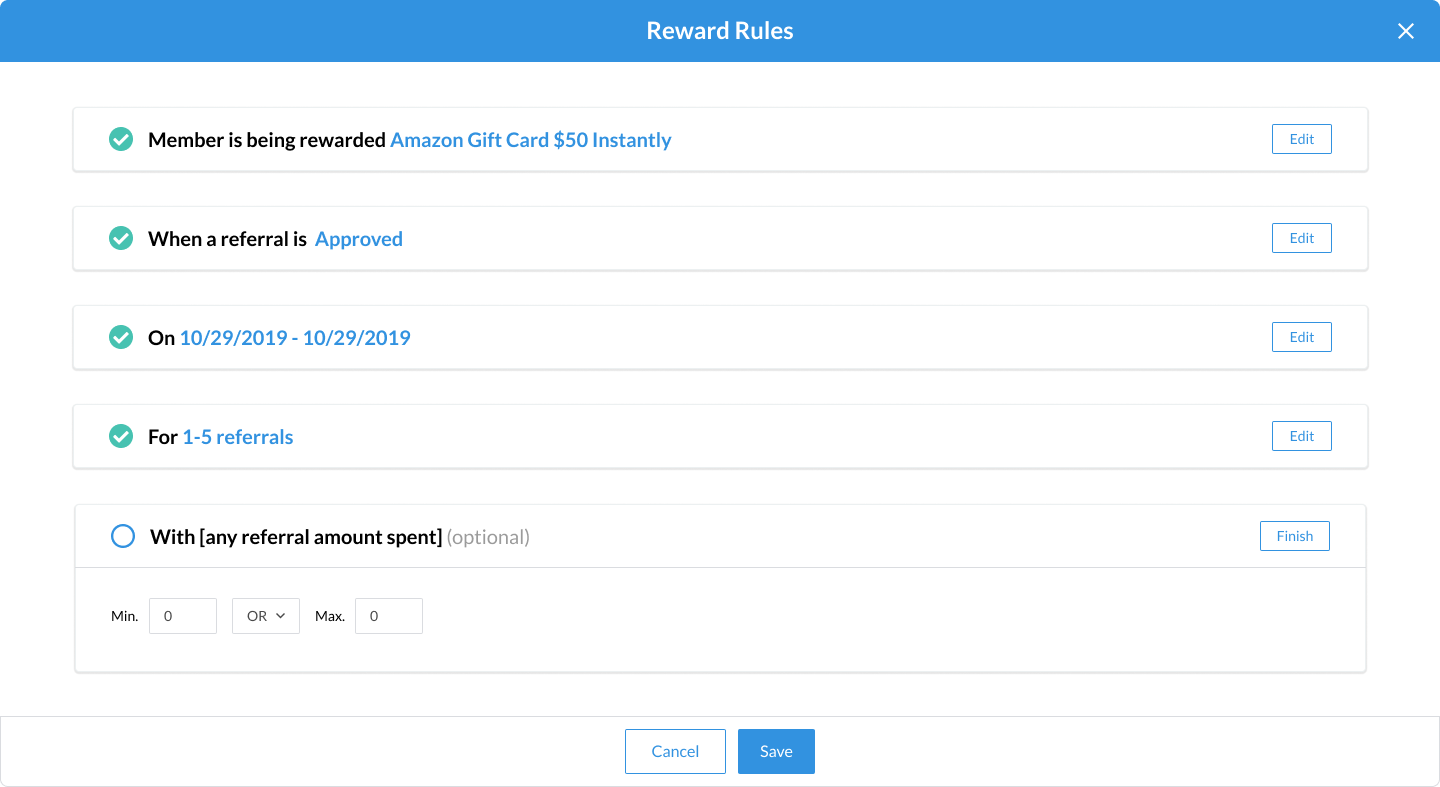
After a couple of iterations and further discussions/reviews with the Product Owner/CEO and the CS manager, I decided to follow an accordion design instead of the wizard and reuse the existing accordion modules in the product that were using this type of interaction.
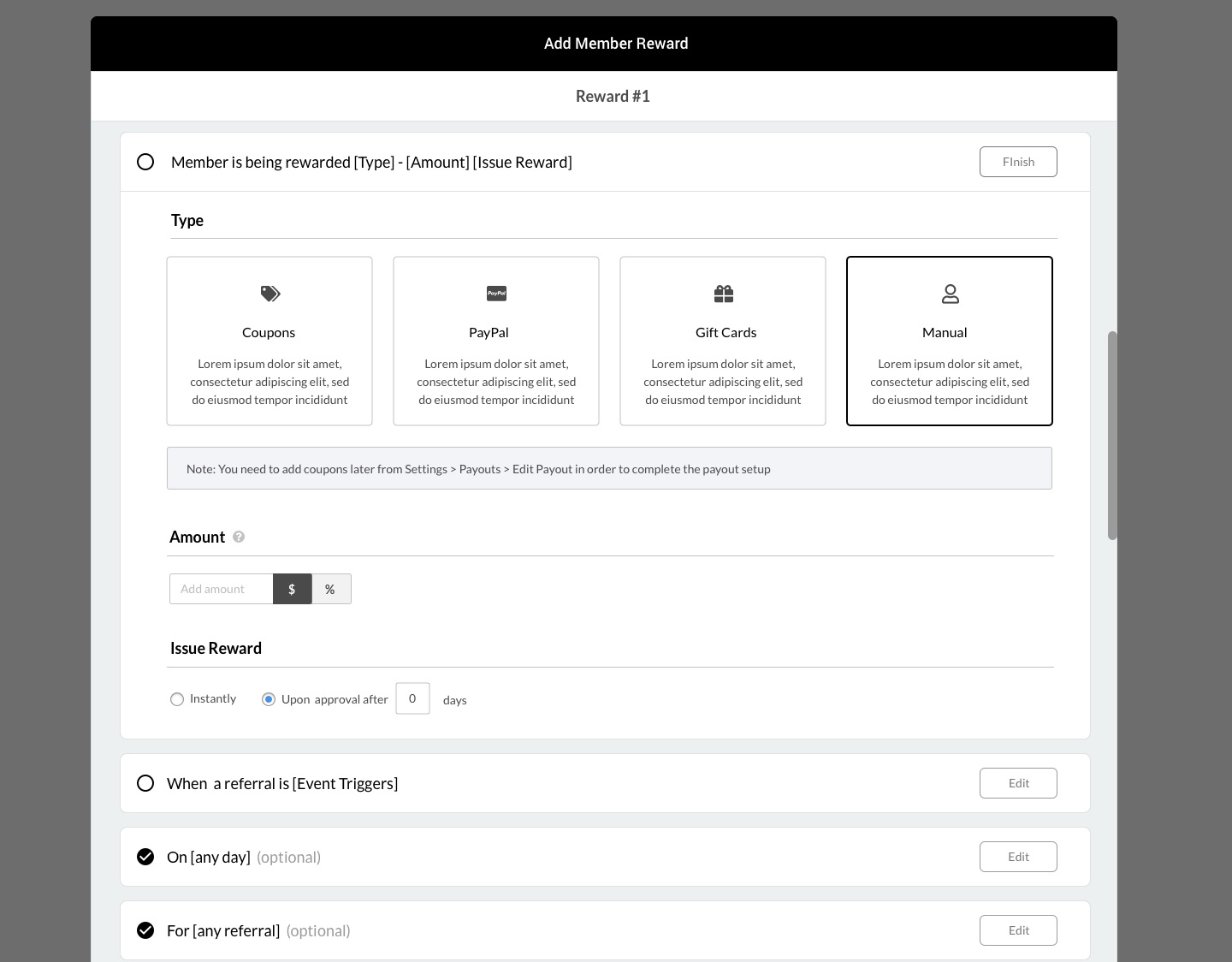
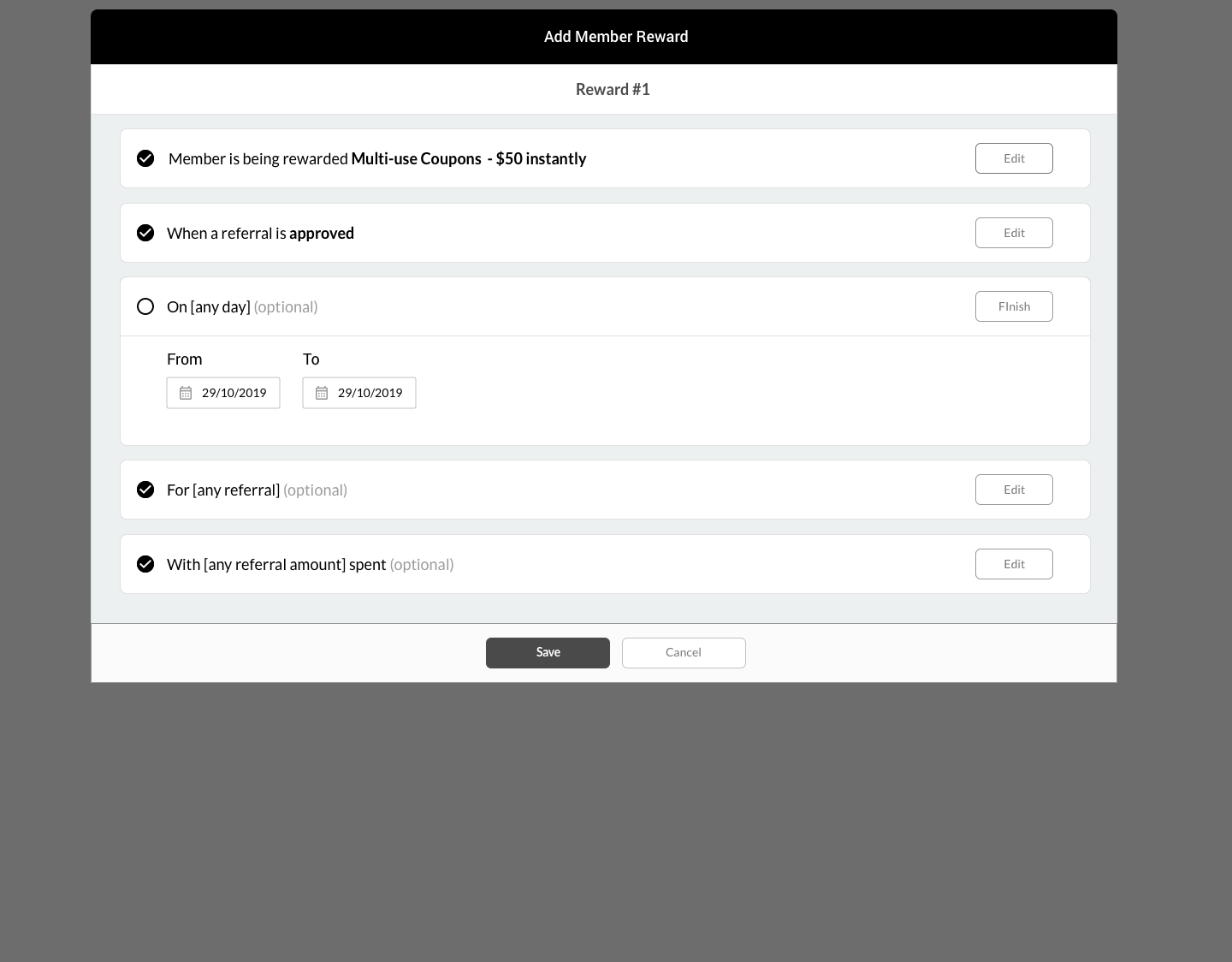
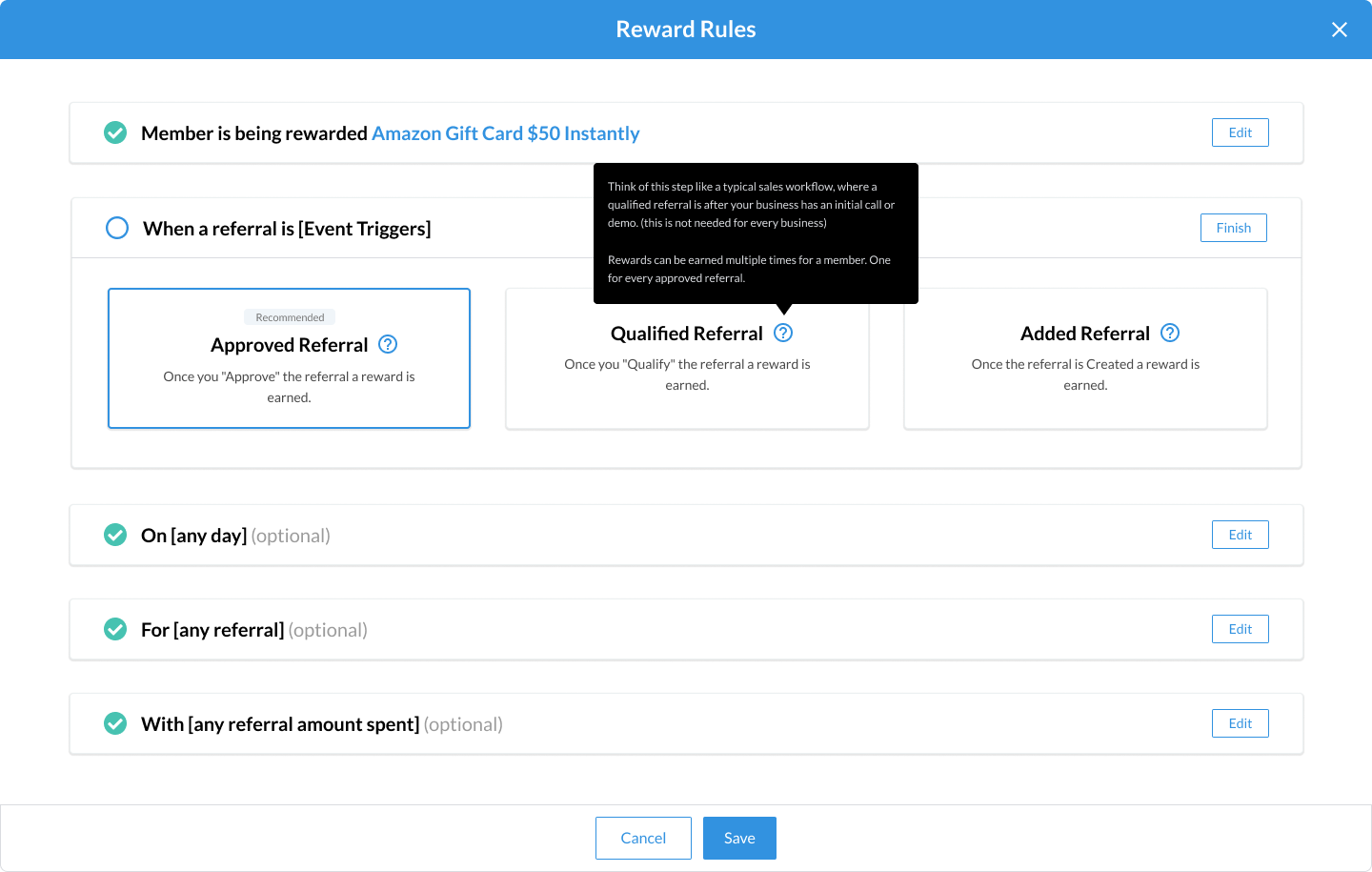
We decided to simplify it more and came up with a solution to make all reward conditions read like a sentence and avoid using complicated language.
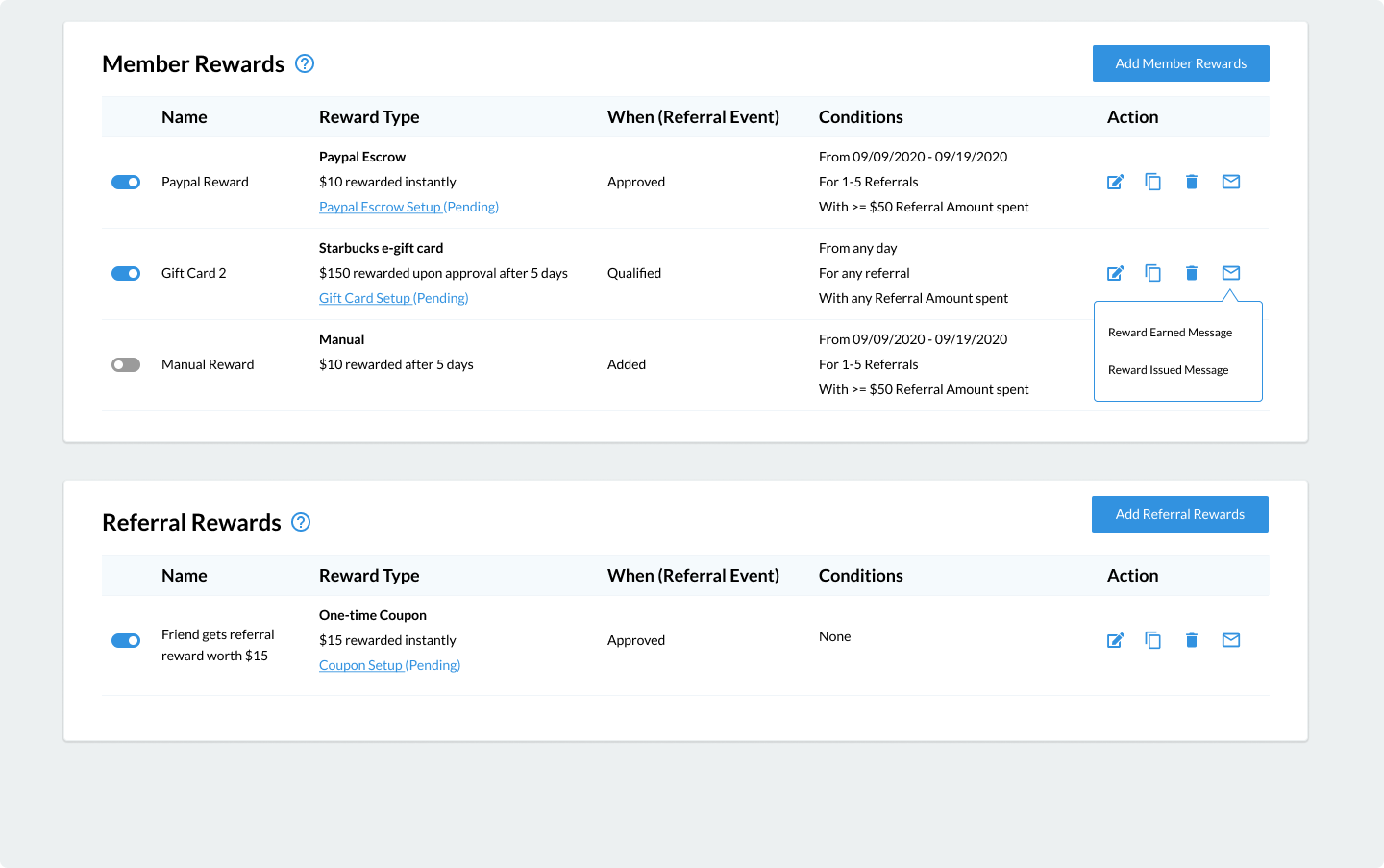
I came up with the alternate screens which were then iterated upon (after initial user feedback) and the final result is presented here. This also paved the way for incorporating some settings from the Payouts into the Reward Rules and prevented the user from not being able to connect Rewards <> Payouts.








I then created high-fidelity prototypes in Figma after the wireframes were finalized
View Prototype







Rework on 'Tiered Rewards' and conduct user testing for Payouts to ensure that the users understand what they need to do next viz., add funds, add coupons, or setup email etc.


Increase in Task Completion rates (80%) + Decrease in errors (80%) for rewards created (based on second usability testing conducted again with 5 participants)
Decrease in CS calls/tickets for Reward Rules Setup
After the feature went live, there has been a significant reduction in the CS calls/tickets created for reward rules.