How might we enable social media marketers to manage message responses across multiple social media platforms (such as Facebook and Twitter)?
SmarterQueue Social Inbox Feature
Research, UX Design, UI Design/High-fidelity mocks
Design Goal
Creating an MVP version for a "Social Inbox" that helps the social media managers respond to messages quickly and efficiently.
Team
CEO, Developers
Overview
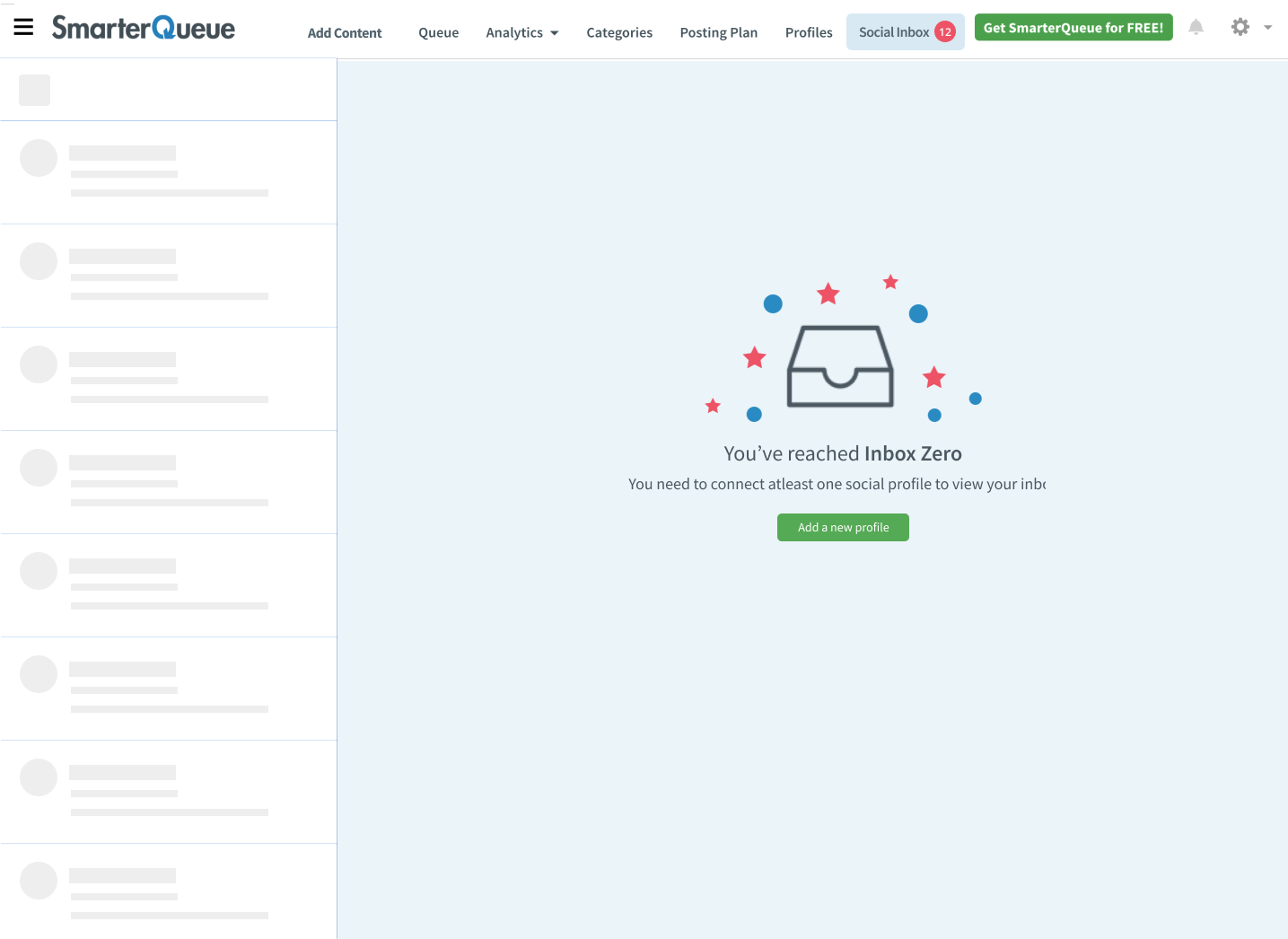
SmarterQueue is an all-in-one social media management tool for savvy marketers, influencers, entrepreneurs, and businesses.
They were planning to build a new feature called the "Social Inbox" -- a Unified Inbox collating messages from various social platforms like Facebook and Twitter that lets the users respond to messages and DMs quickly, thereby reducing the response time considerably.
While the core product focused on automating the social media management activities for the users, this feature was an add-on feature to make it easy for them manage messages and DMs directly from the SmarterQueue platform.
Who?
User Groups
Following are the group of users who use SmarterQueue platform for social media management
- Social Media Marketers
- Influencers
- Entrepreneurs (self-managing their social media)
Why?

It's time-consuming for users to respond to messages or DMs on multiple platforms. A feature like this would provide a single place for users to respond to all messages quickly and efficiently.

People value the ease and speed that social media provides when it comes to customer service. This feature would help the users keep an eye on their incoming messages while they are performing other social media tasks on the SmarterQueue platform

Based on customer feedback, this feature was the most requested feature by majority of the current users
How was it built?
Secondary Research (Competitor Analysis)
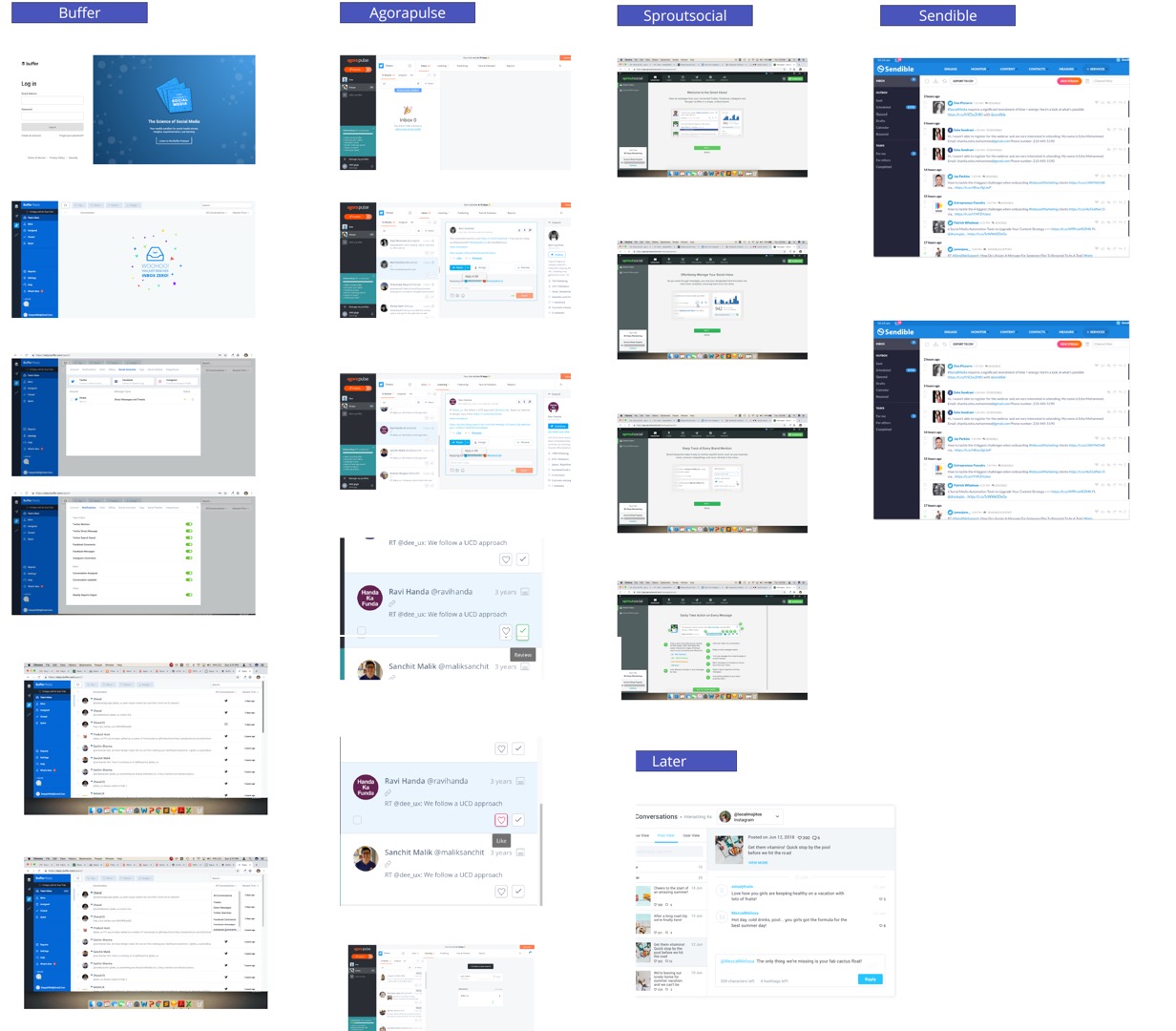
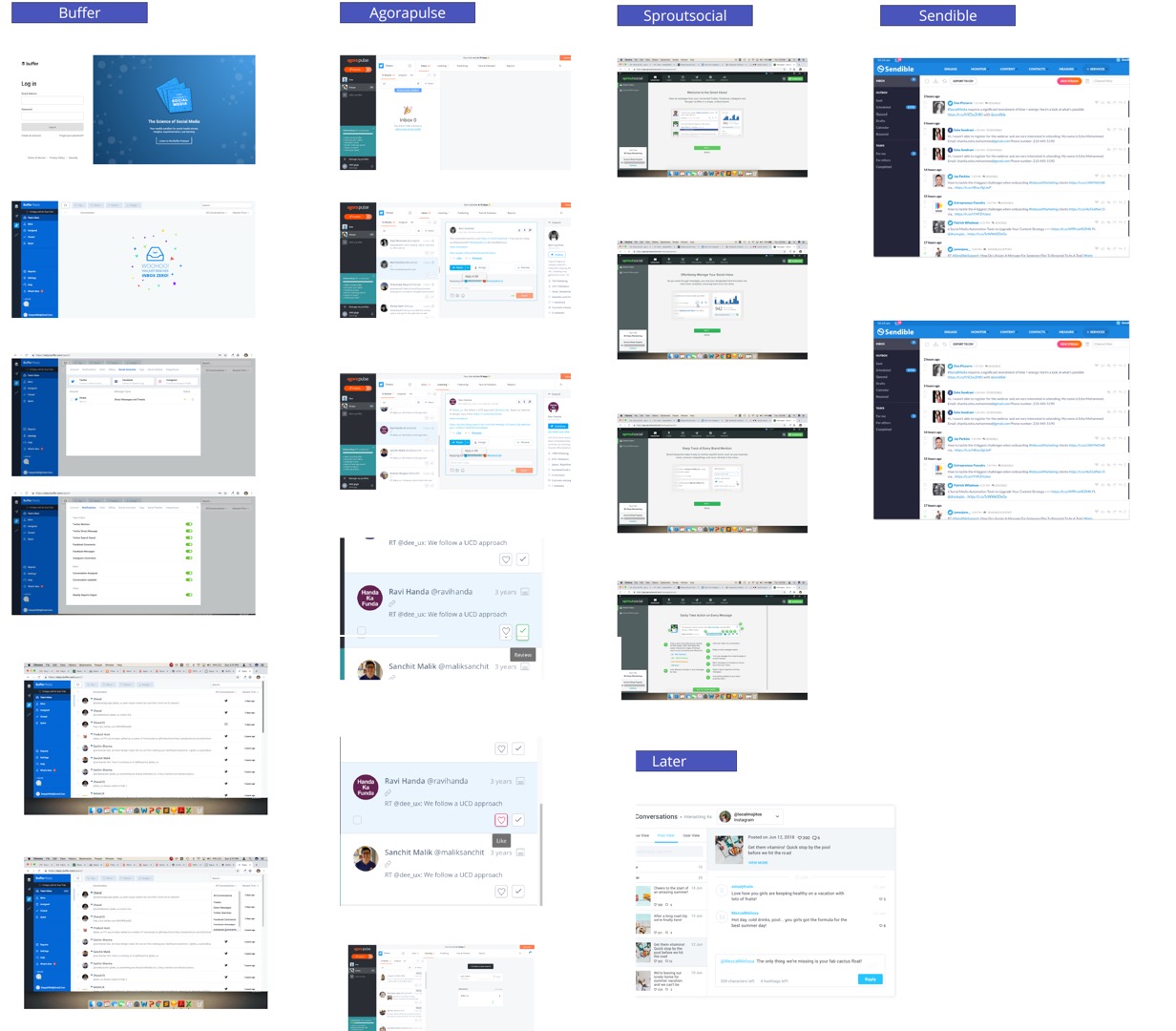
In order to save time and quickly get the MVP out, we decided to conduct secondary research / competitive analysis of 5-8 leading competitors (Buffer, Agorapulse, SproutSocial, Sendible) and get some insights, and deeply understand our their existing social inbox features

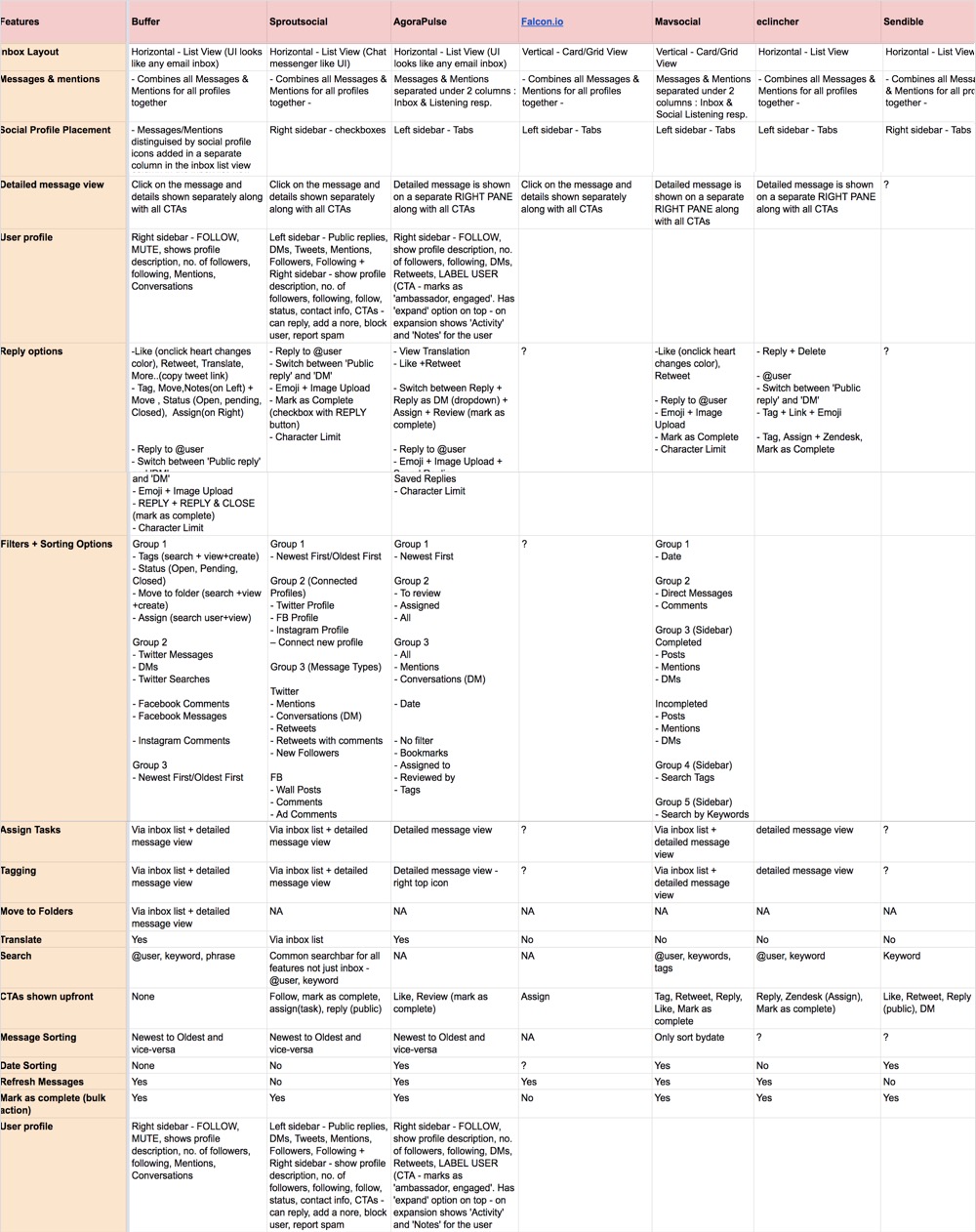
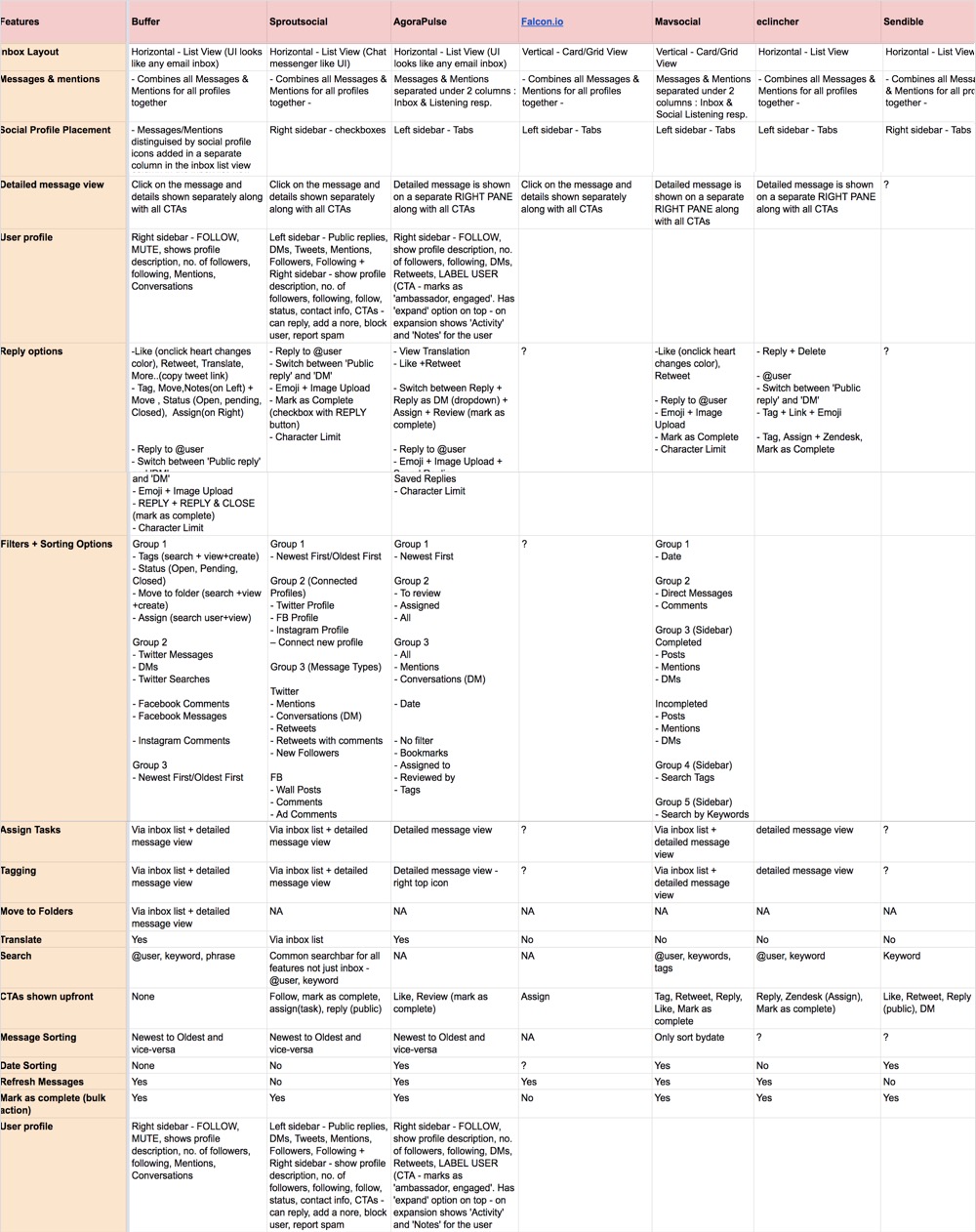
Competitor Feature Comparison
After reviewing multiple products, I decided to create a feature list to compare different features and scope out the must-have feature list for the MVP version of our Social Inbox
 View Feature Comparison Sheet
View Feature Comparison Sheet
Feature List (must-have)
Whilst comparing different products, I created a list of 12-14 common features and decided to focus on the following 6 features that were a must in order to launch the MVP version for this feature.

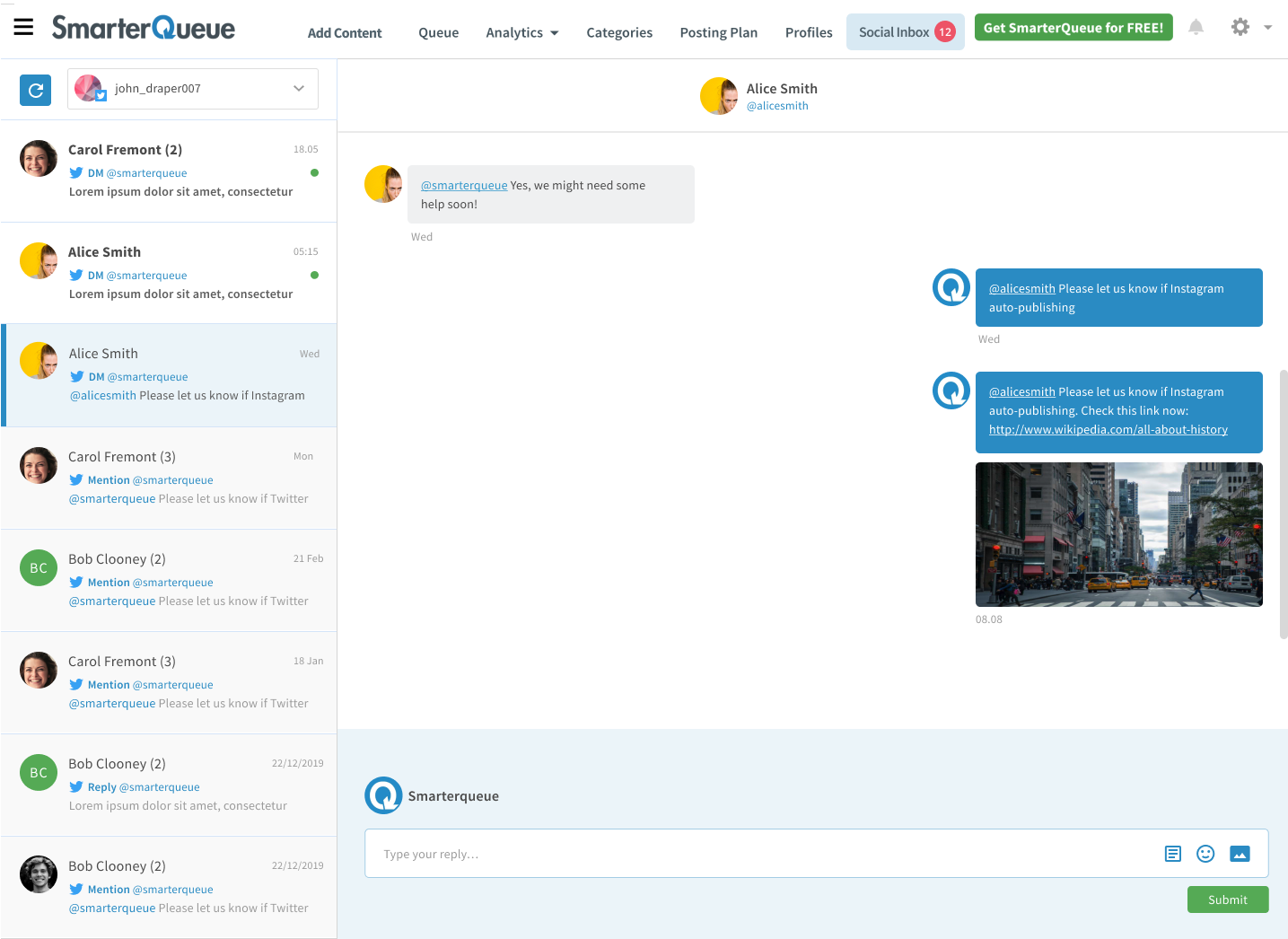
Inbox Layout
Compare different inbox layout options and how are different types of messages listed/sorted

Messages & Mentions
Compare how are the messages are shown and if the user is tagged how is that displayed

Social Profile Placement
Analyze how to switch between multiple social media profiles

Detailed Message View
Figure out how are expanded messages shown and what additional CTAs are added in the expanded view.

Reply Options
Check out user reply options for all social media accounts, incl. additional features like emojis, image attachments etc.

Refresh Messages
What is the interaction for refreshing the screen and getting the latest messages from multiple social media accounts.
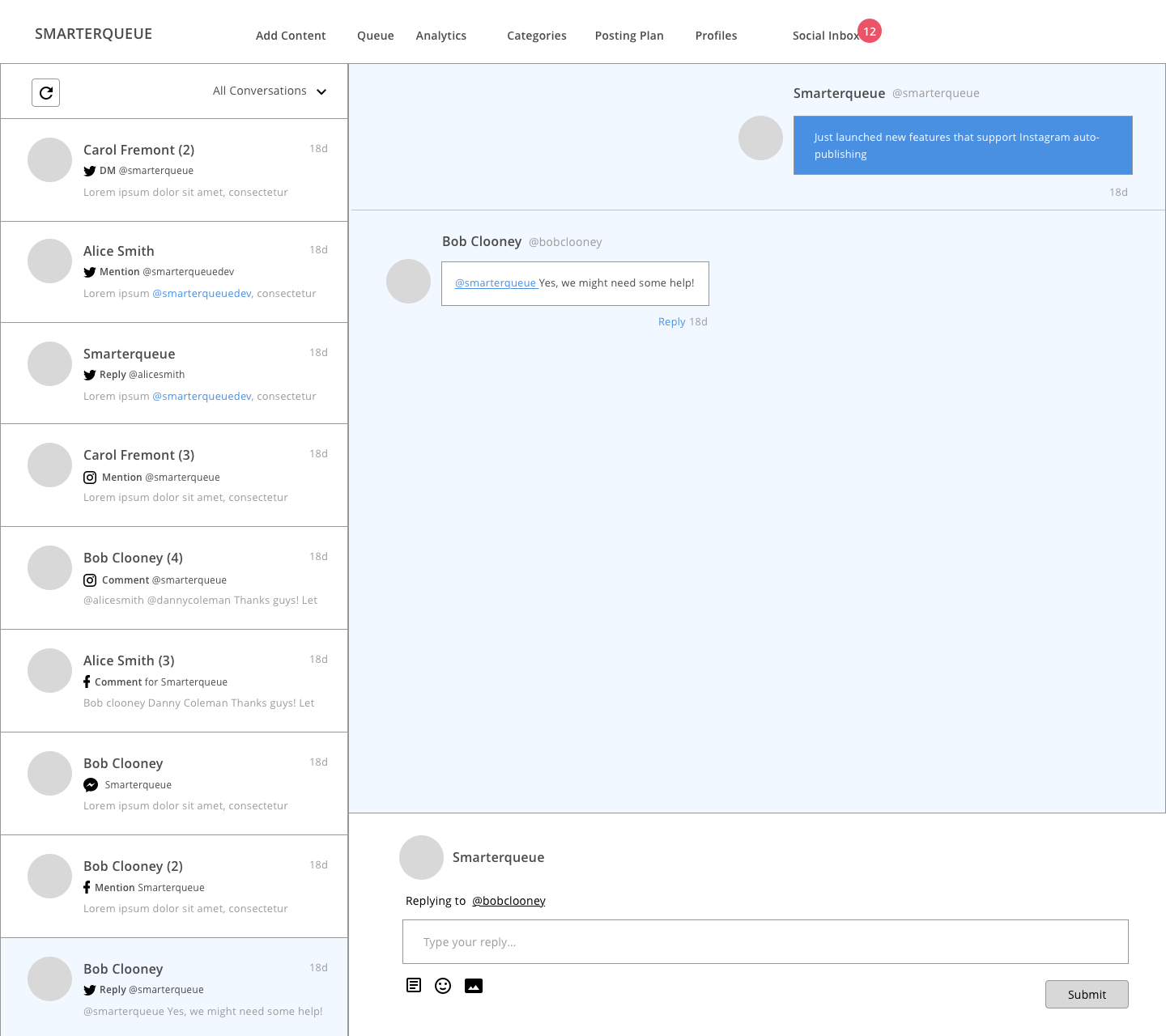
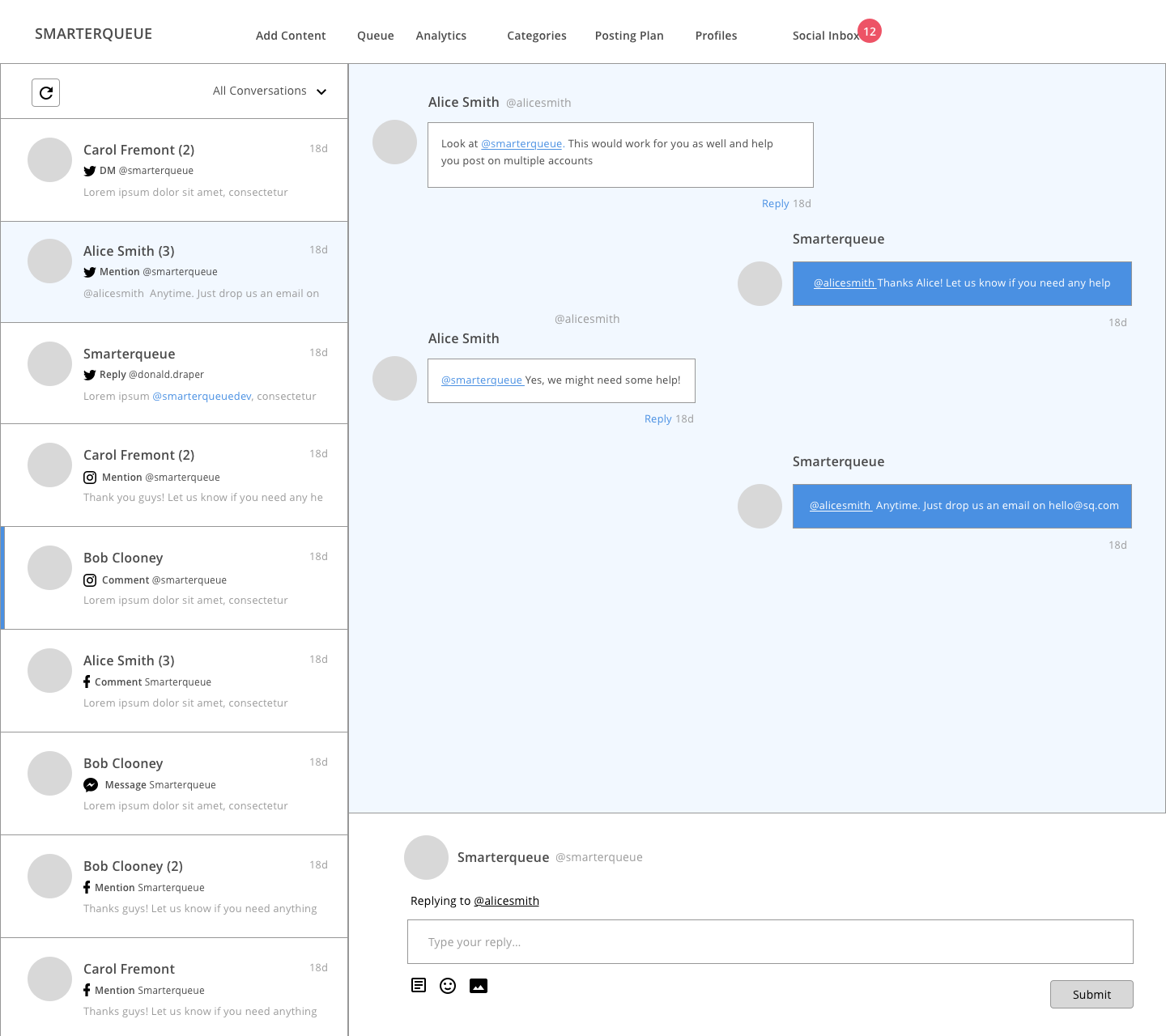
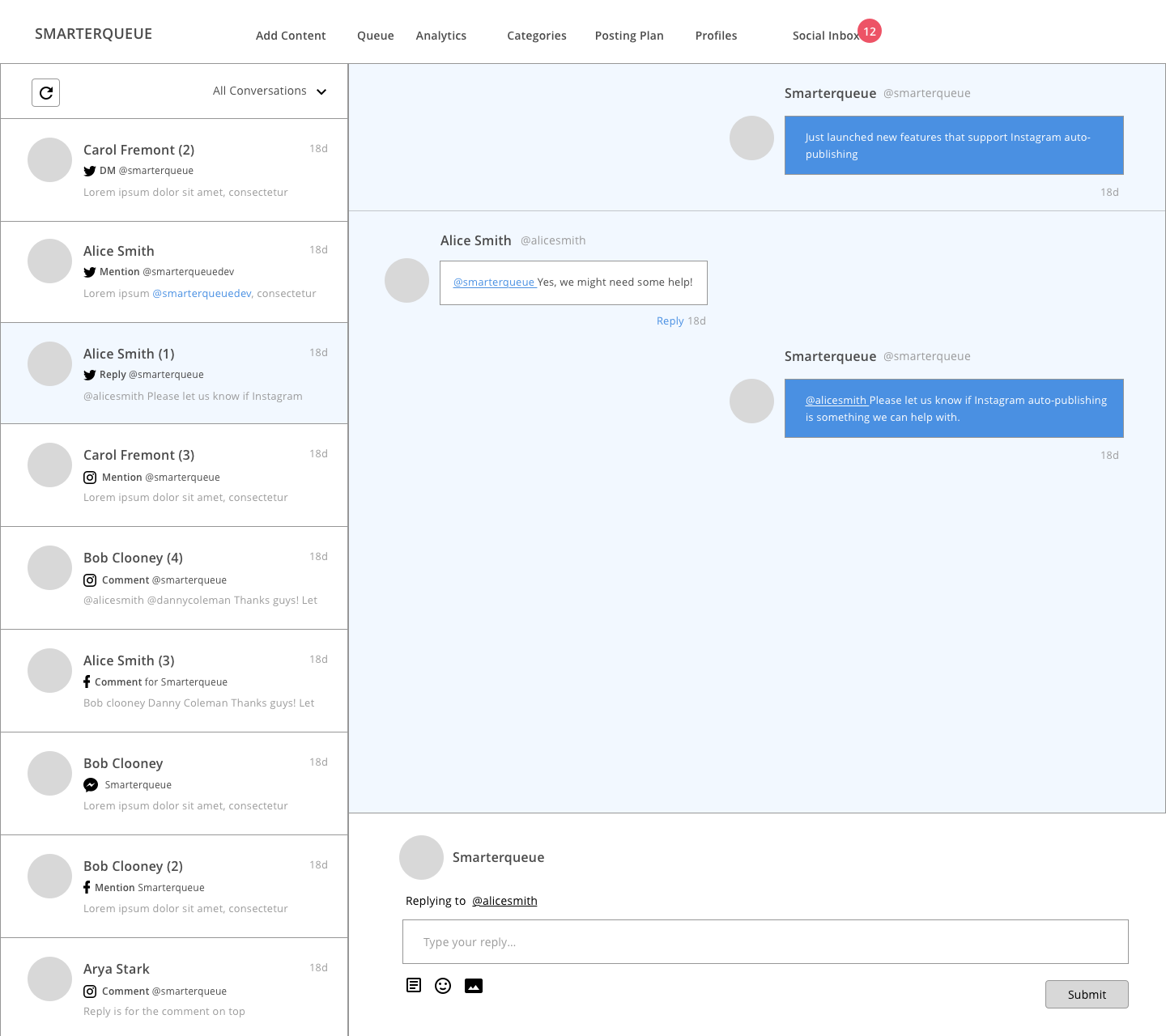
Use Cases + Wireframes : Part I
Twitter Mentions
The detailed use cases have been described here for Twitter Mentions and Twitter Replies, along with the wireframes that were created to guide the tech team to create screens for all the listed use cases.

Mention, followed by 1:1 reply conversation
- Alice writes Tweet A, a brand new tweet mentioning us
- We write Tweet B, a reply to Alice’s Tweet A
- Alice writes Tweet C, a reply to our Tweet B
- We write Tweet D, a reply to Alice’s Tweet C


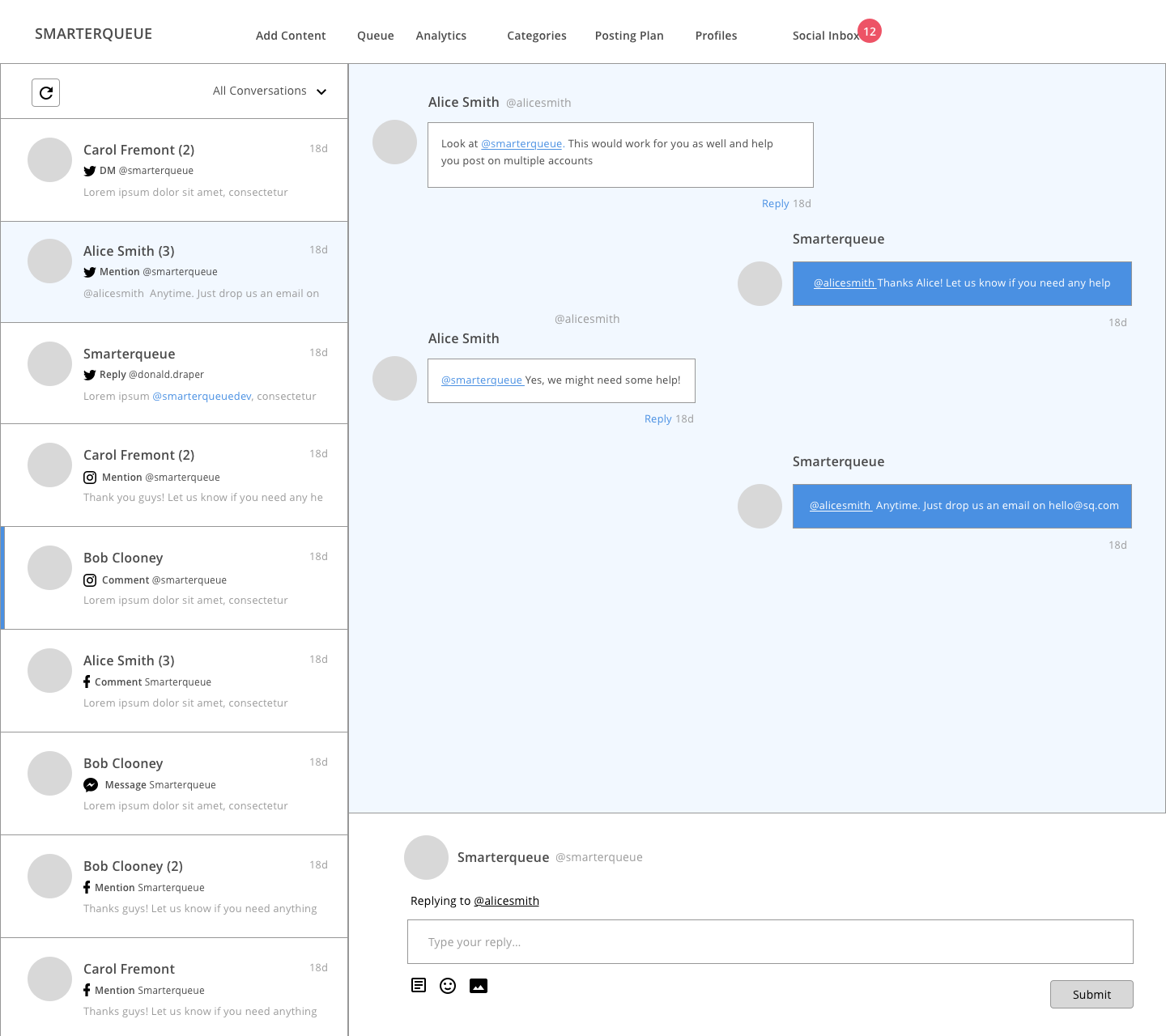
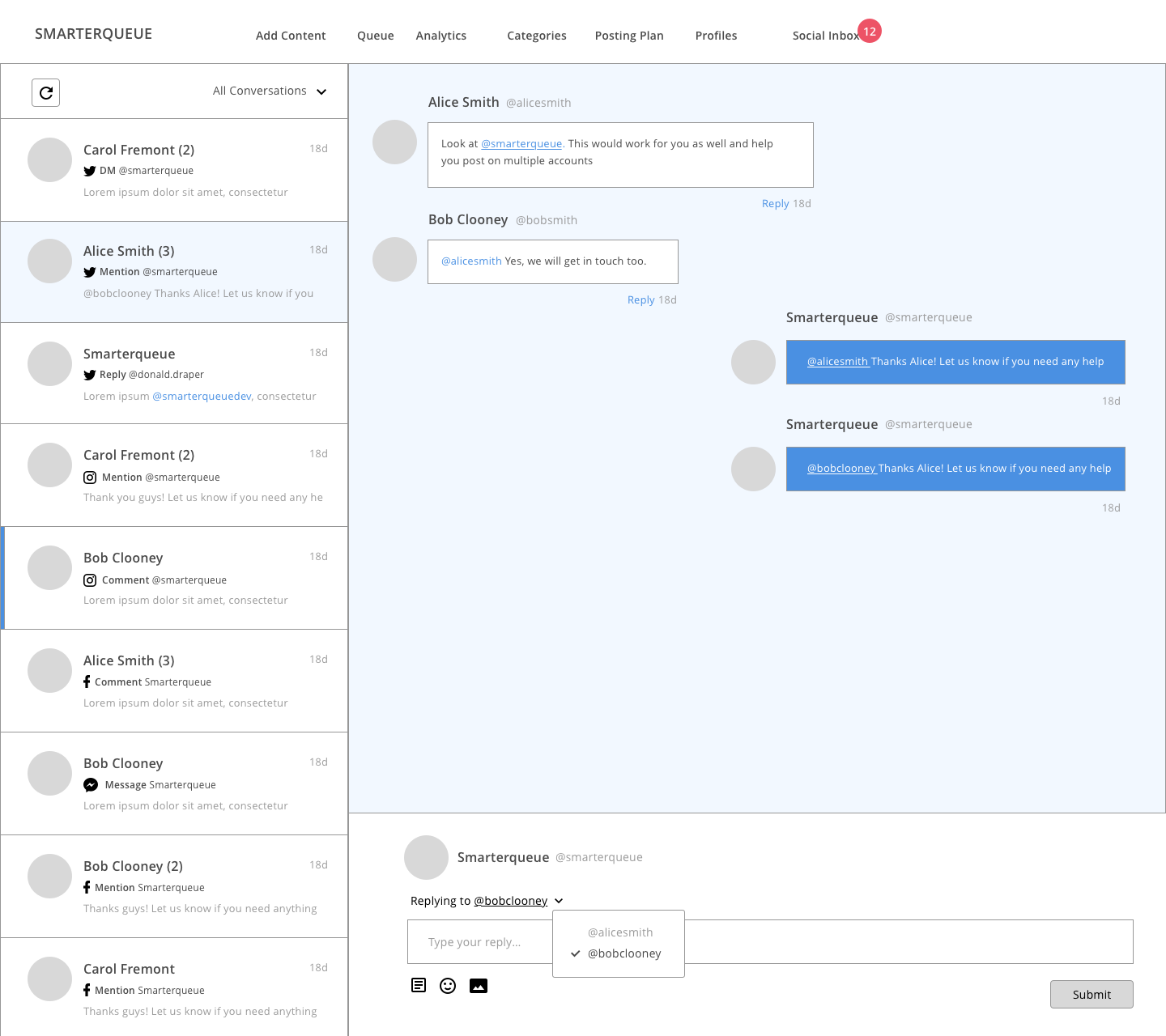
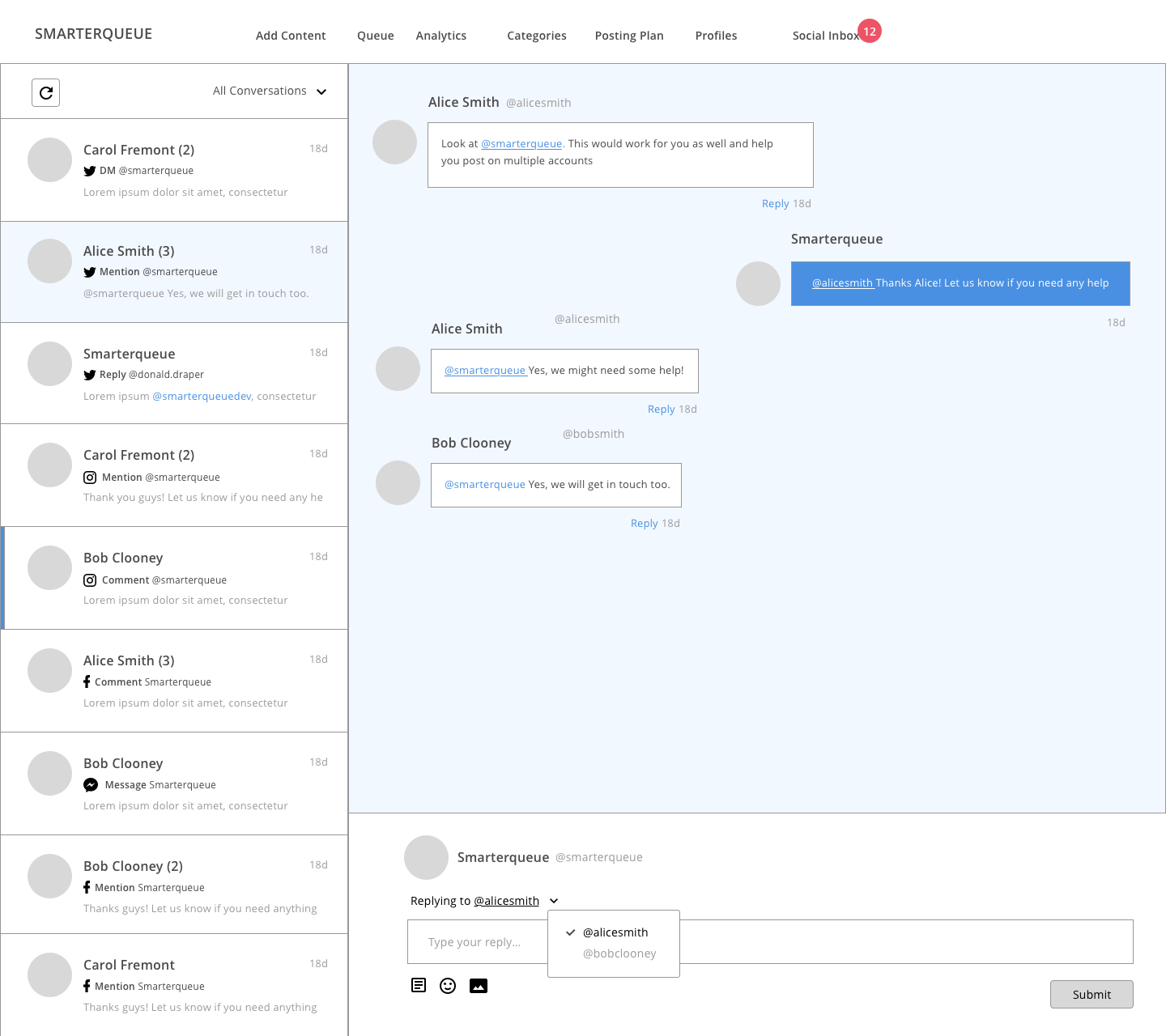
Mention, followed by 1:many reply conversations
- Alice writes Tweet A, a brand new tweet mentioning us
- We write Tweet B, a reply to Alice’s Tweet A
- Alice writes Tweet C, a reply to our Tweet B
- Bob writes Tweet D, a reply to our Tweet B


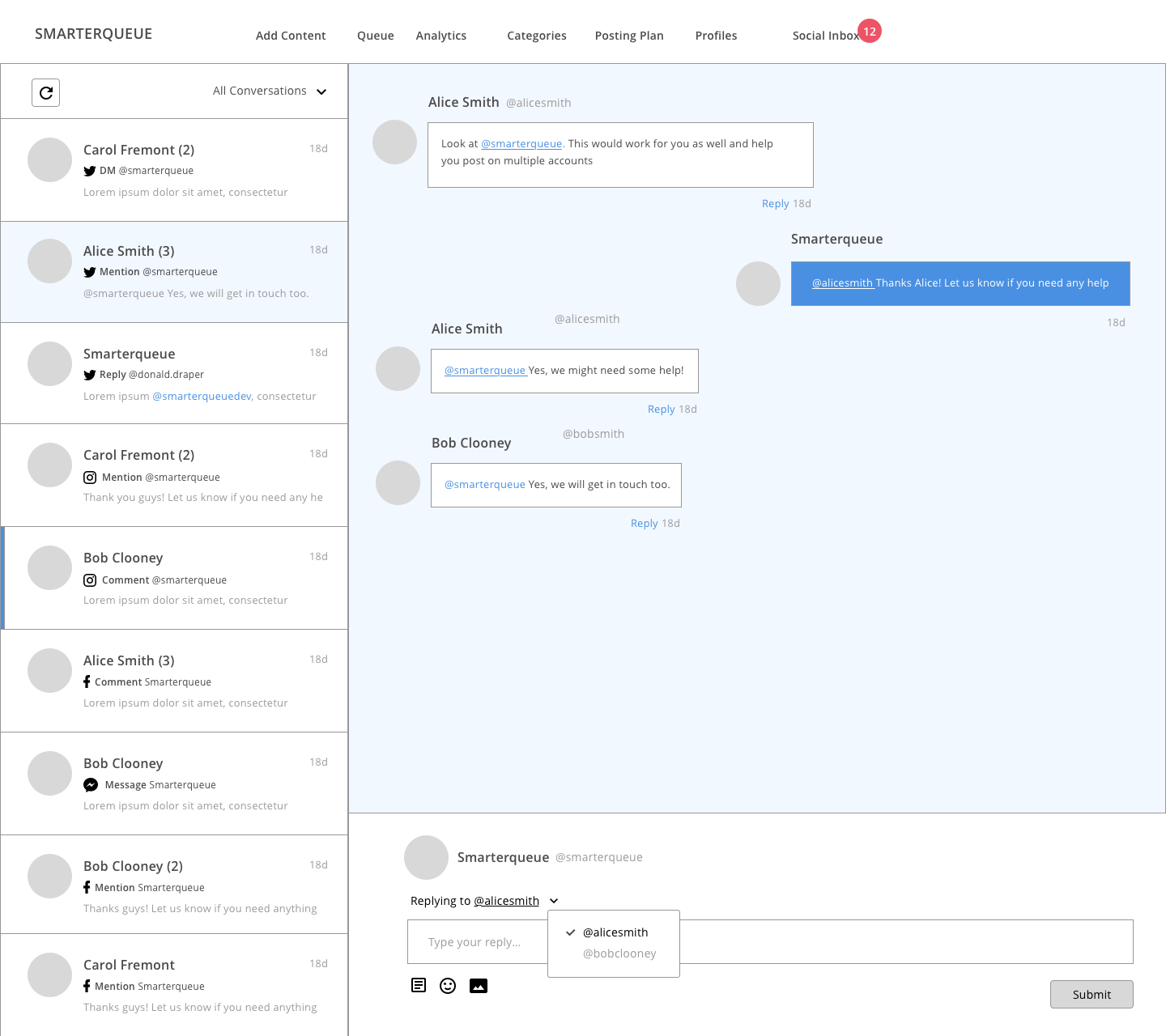
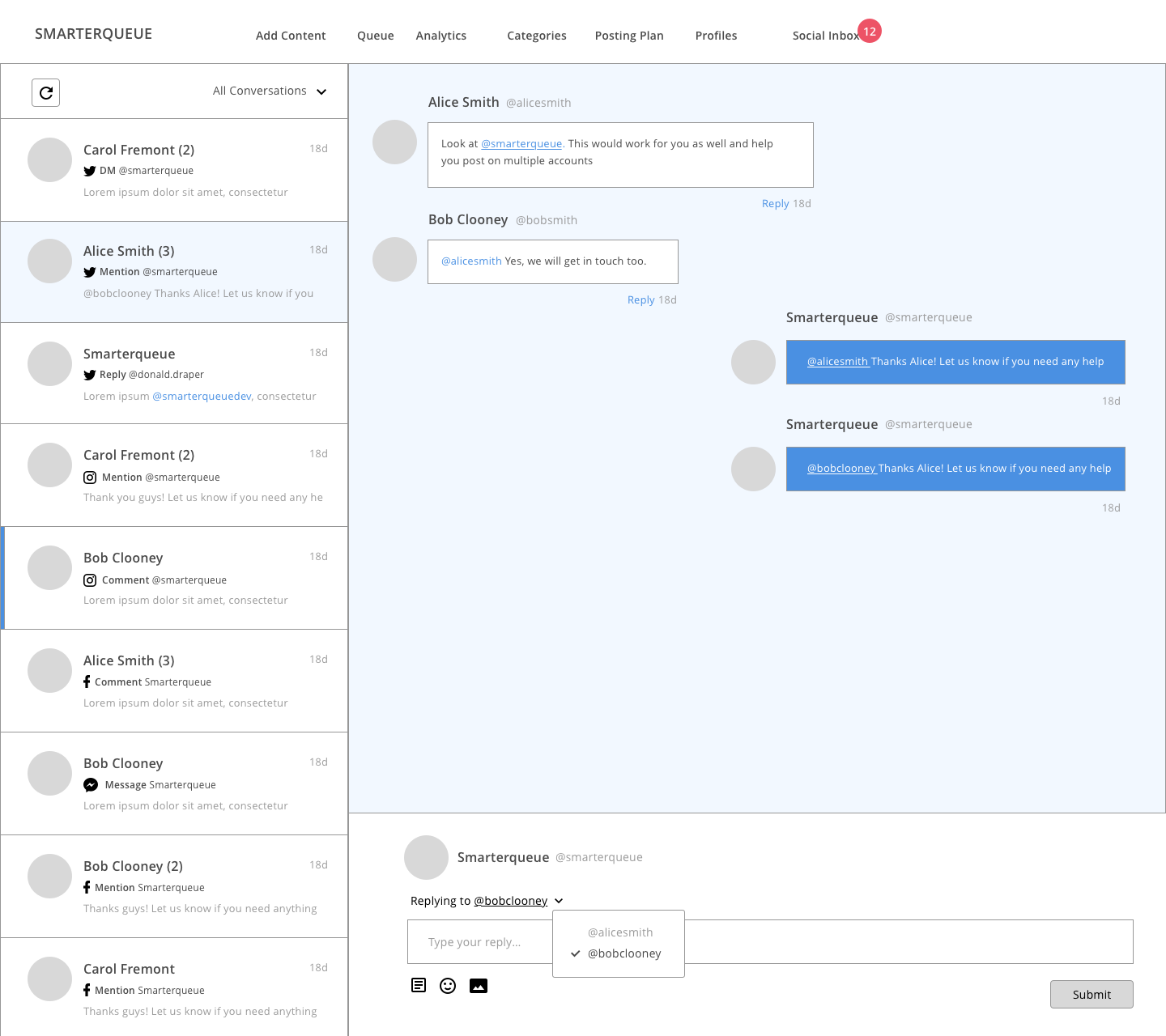
Mention, followed by 1:many reply conversations
- Alice writes Tweet A, a brand new tweet mentioning us
- Bob writes Tweet B, a reply to our/ Alice’s Tweet A
- We write Tweet C, a reply to Alice’s Tweet A
- We write Tweet D, a reply to Bob’s Tweet B

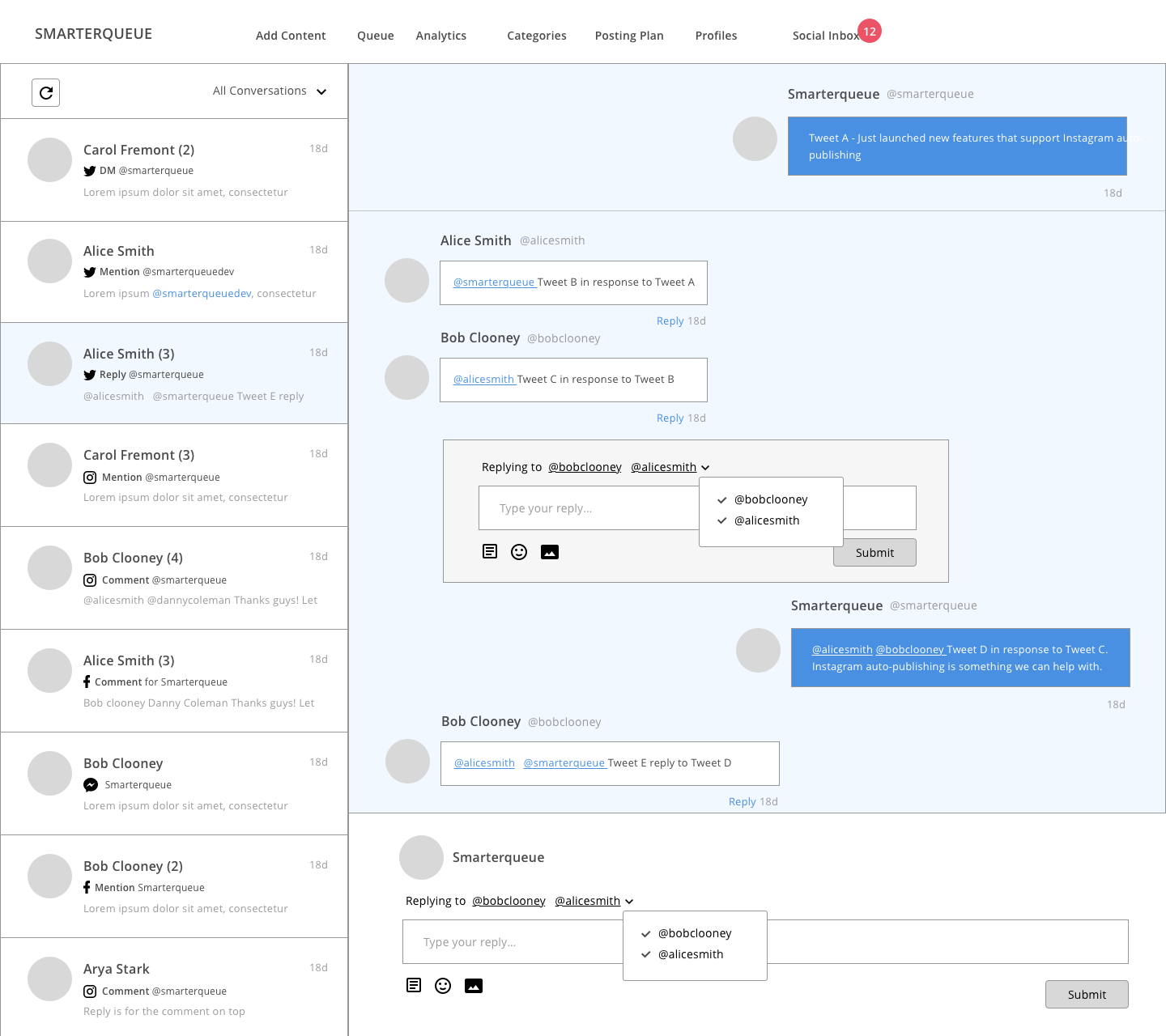
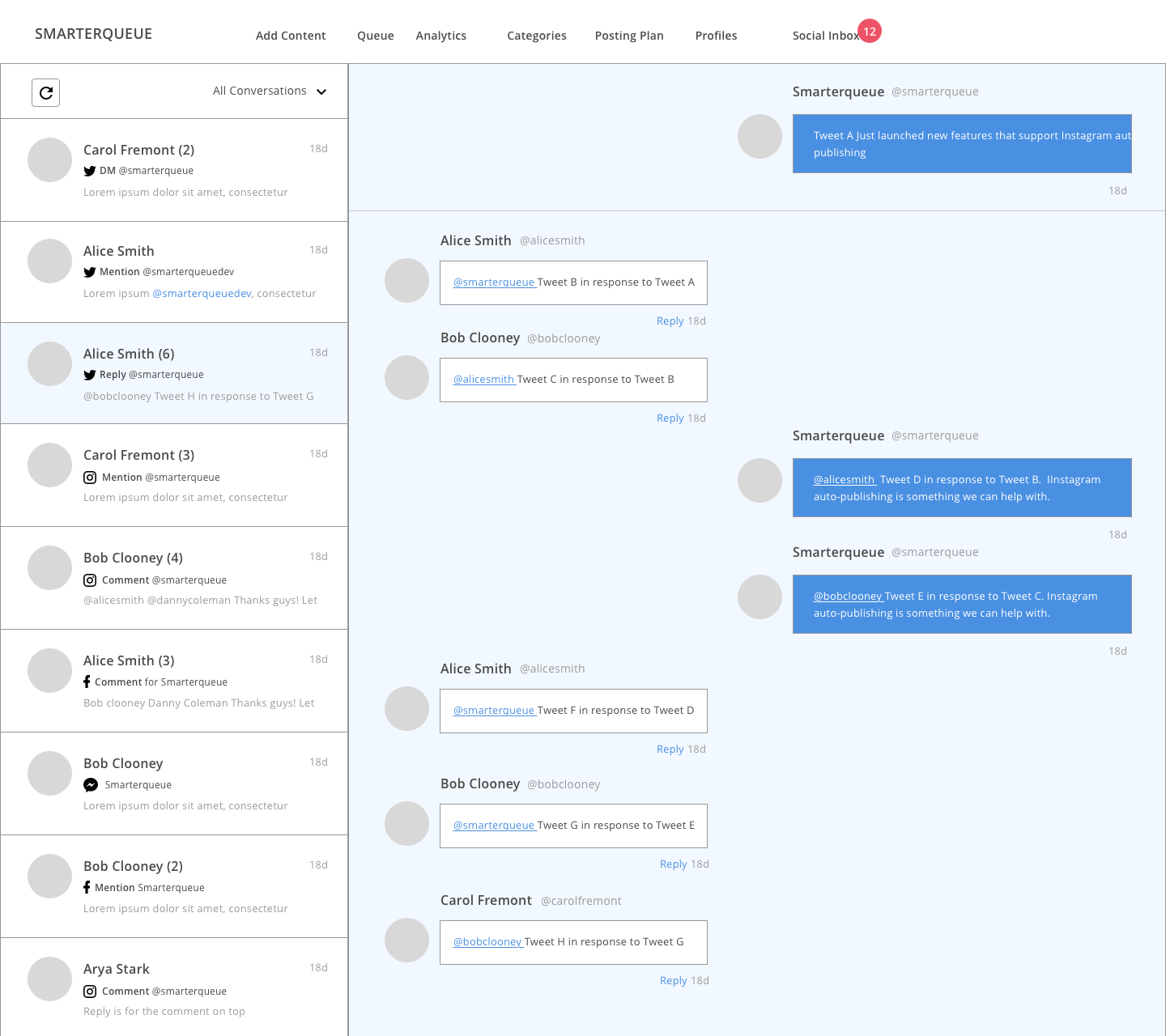
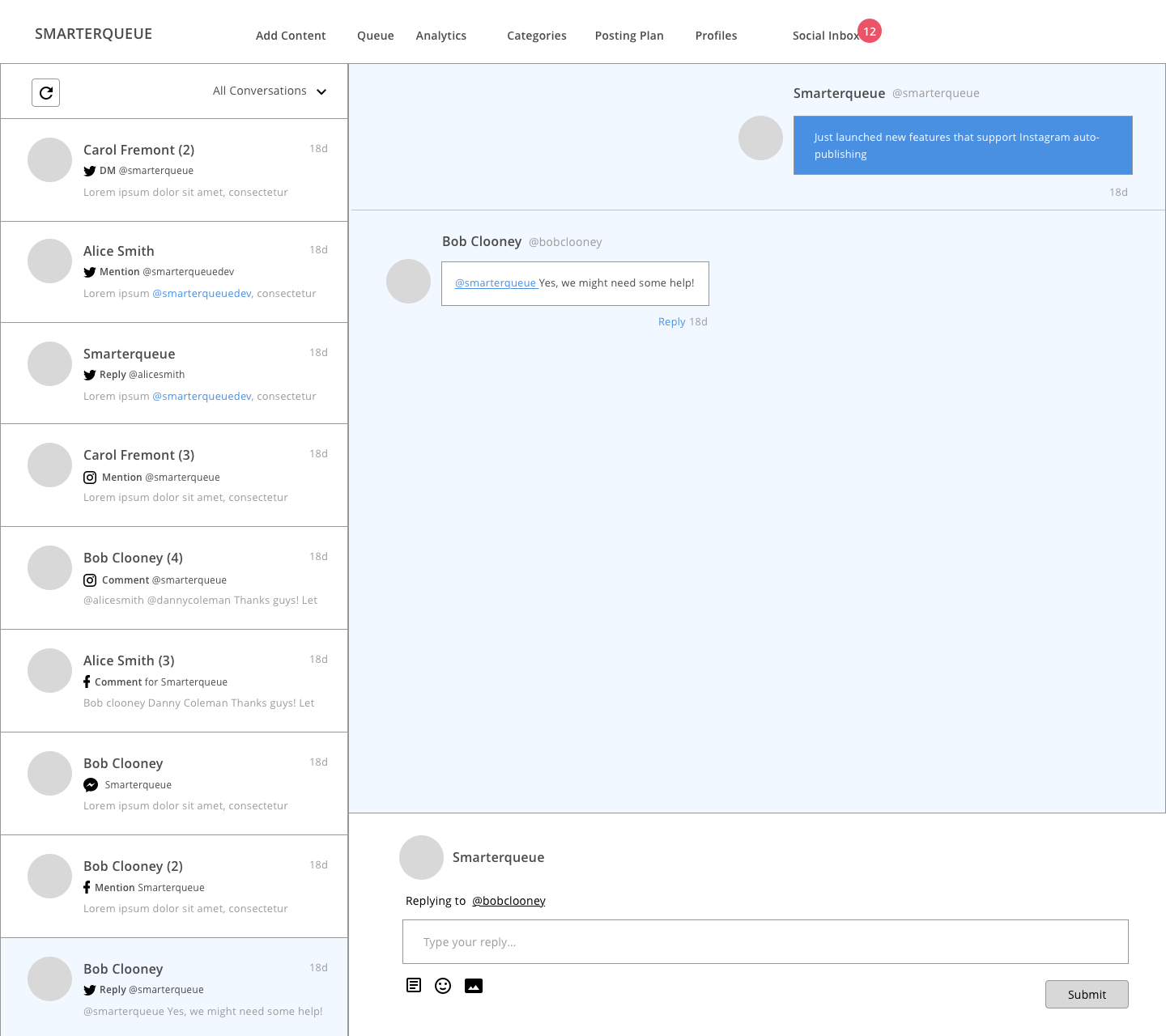
Use Cases + Wireframes : Part II
Twitter Replies
Whilst comparing different products, I created a list of 12-14 common features and decided to focus on the following 6 features that were a must in order to launch the MVP version for this feature.

1:1 Reply conversation
- We publish Tweet A
- Alice writes Tweet B as a reply to our Tweet A
- We write Tweet C as a reply to Alice’s Tweet B


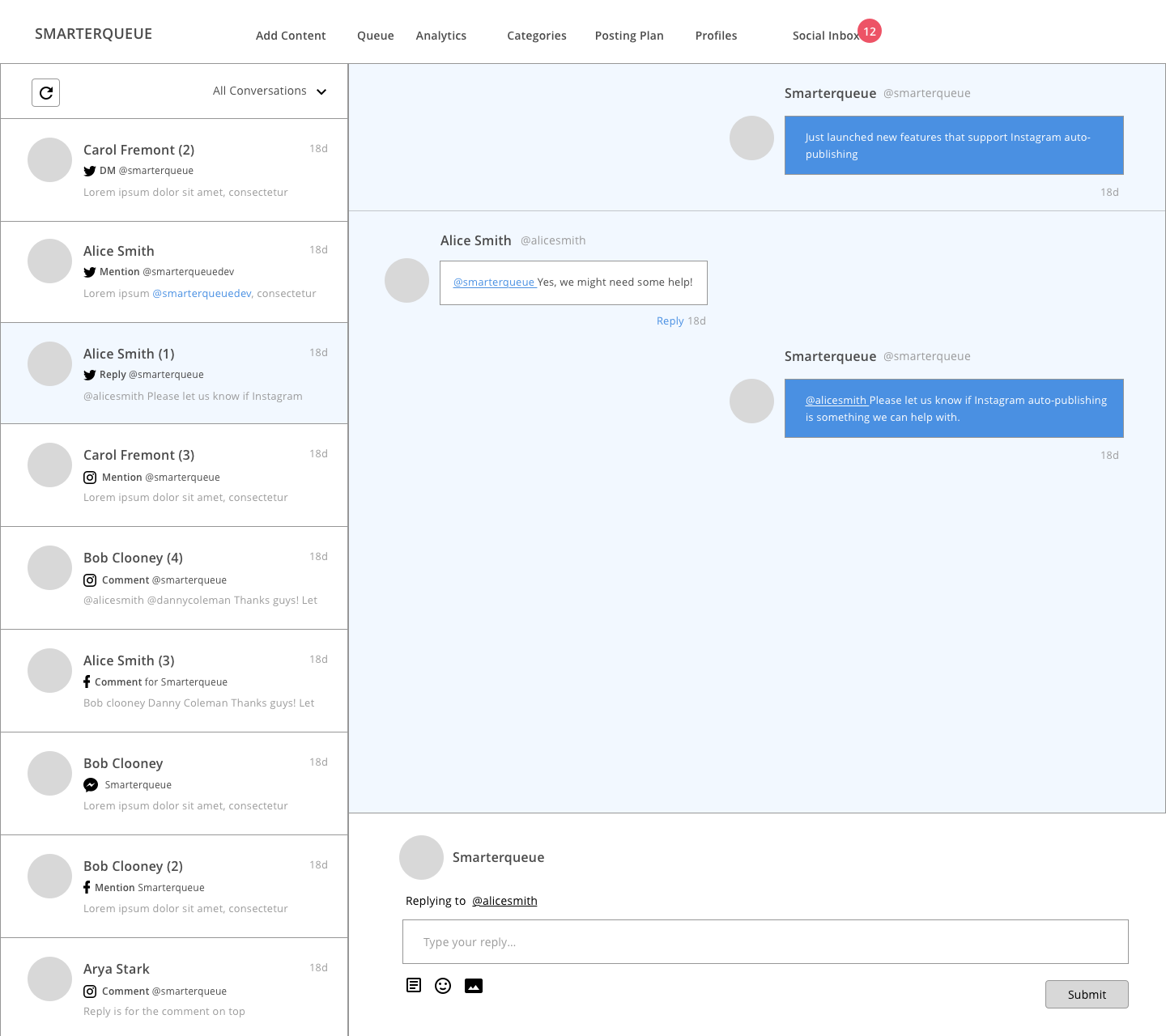
1:many reply conversations
- We publish a Tweet A
- Alice writes Tweet B as a reply to our Tweet A
- Bob writes Tweet C as a reply to our Tweet A
- We write Tweet D in reply to Alice’s Tweet B
- Alice writes Tweet E in reply to our Tweet D


1:many reply conversations 2
- We publish a Tweet A
- Alice writes Tweet B as a reply to our Tweet A
- Bob writes Tweet C as a reply to Alice’s Tweet B
- We write Tweet D in reply to Bob’s Tweet C (reply includes Alice and Bob)
- Bob writes Tweet E in reply to our Tweet D (reply includes Alice and Us)


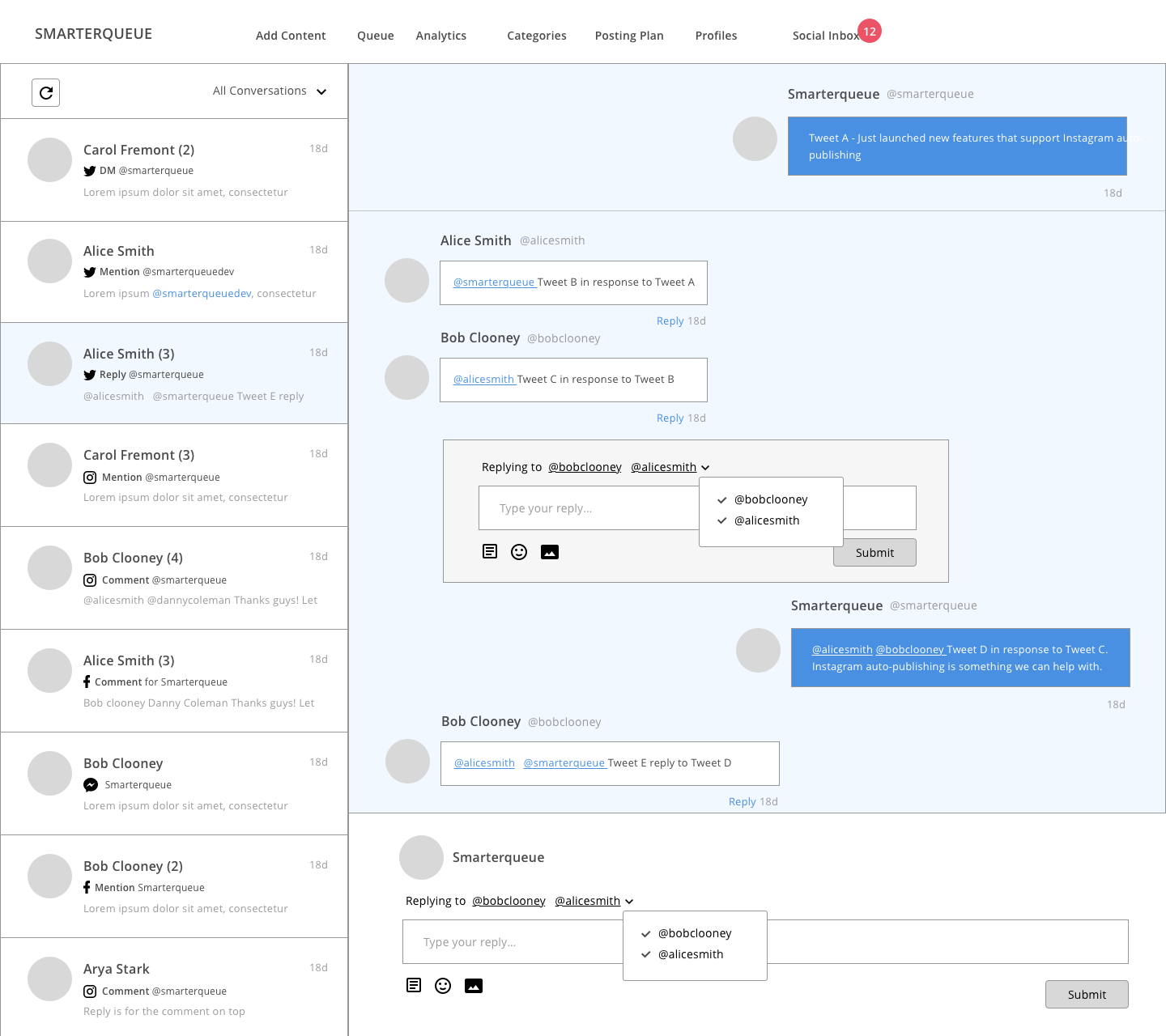
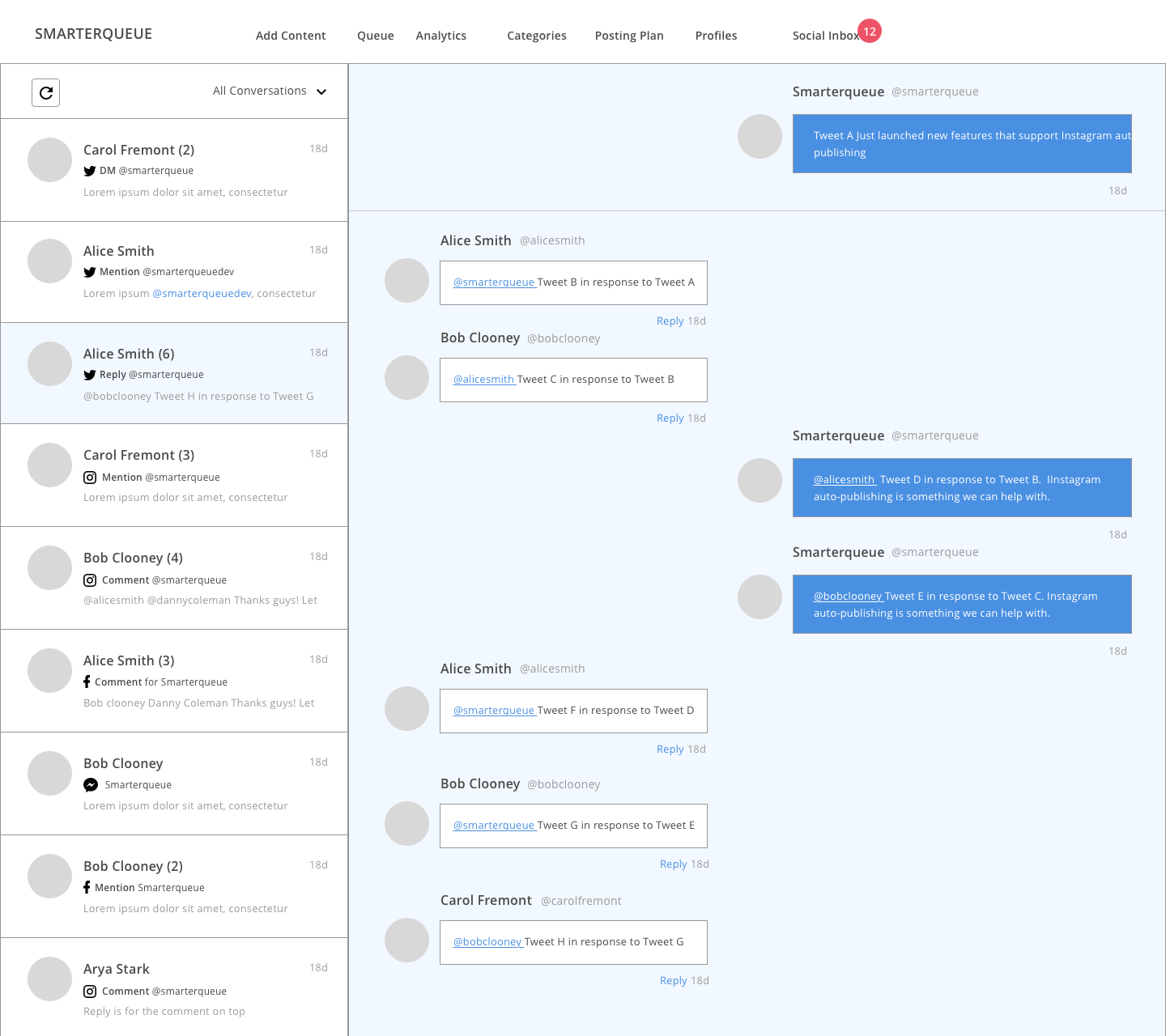
1:many reply conversation 3
- We publish a Tweet A
- Alice writes Tweet B as a reply to our Tweet A
- Bob writes Tweet C as a reply to Alice’s Tweet B
- We write Tweet D in reply to Alice’s Tweet B
- We write Tweet E in reply to Bob’s Tweet C
- Alice writes Tweet F in reply to our Tweet D
- Bob writes Tweet G in reply to our Tweet E
- Carol writes Tweet H in reply to Bob’s Tweet G

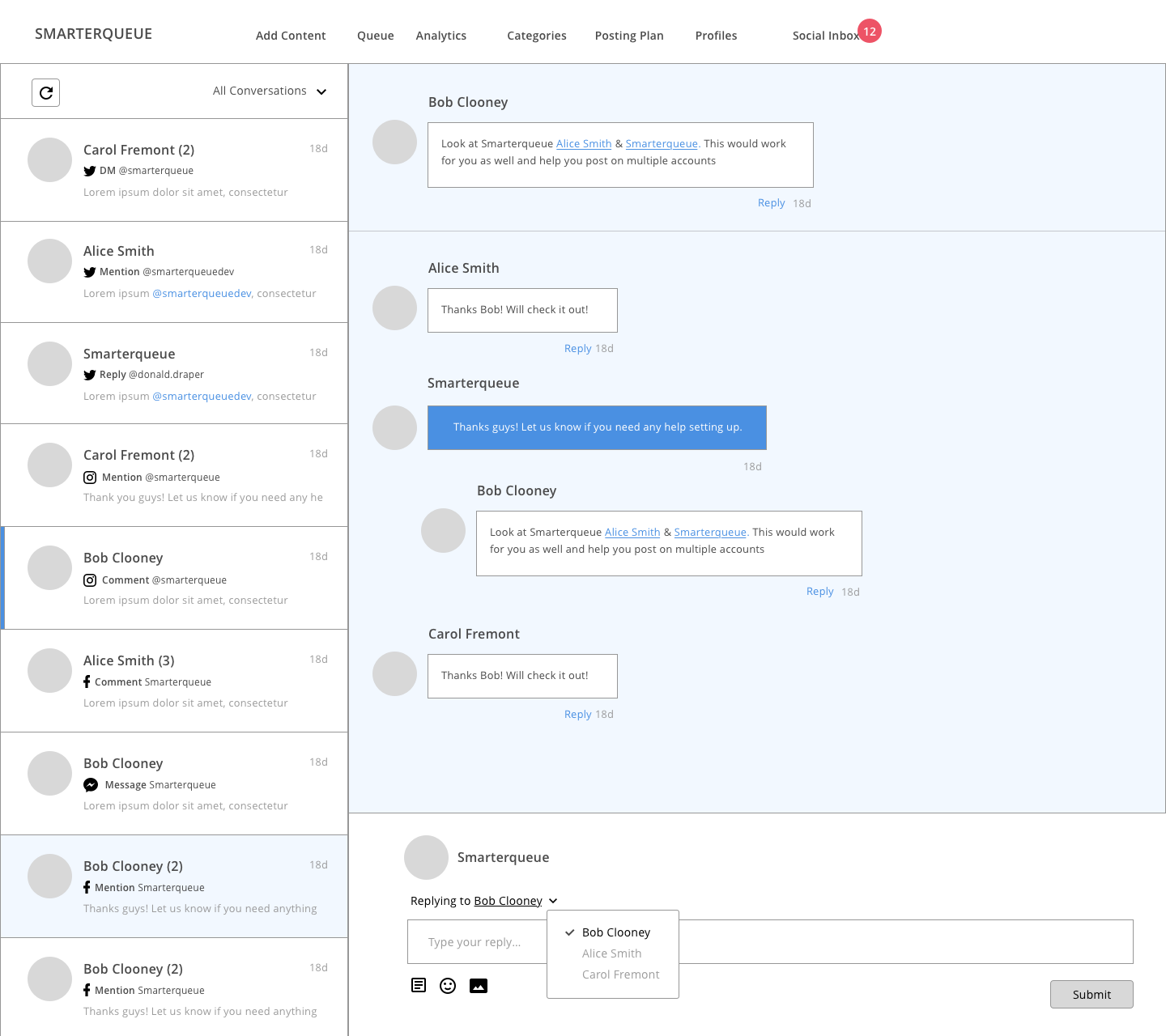
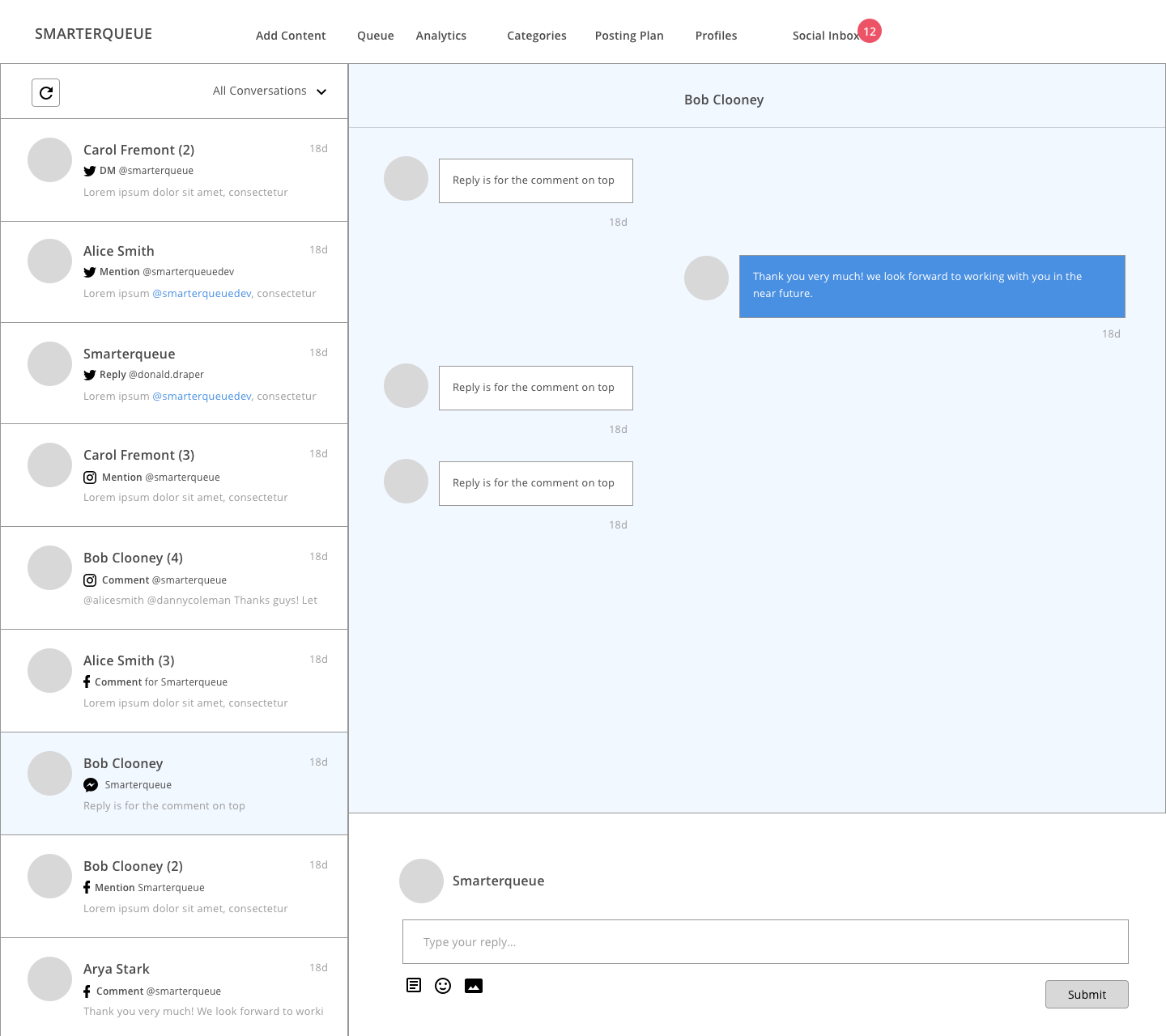
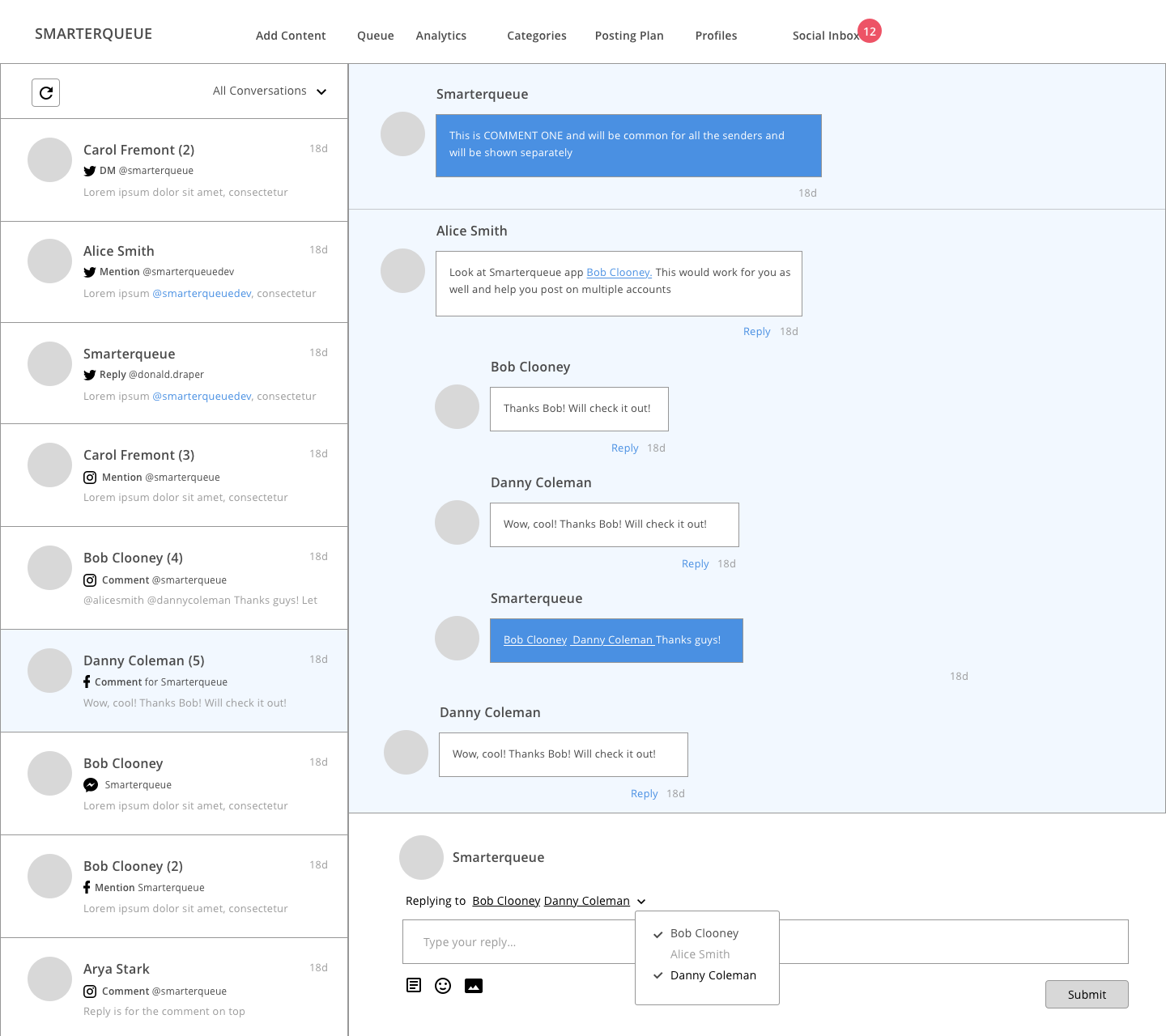
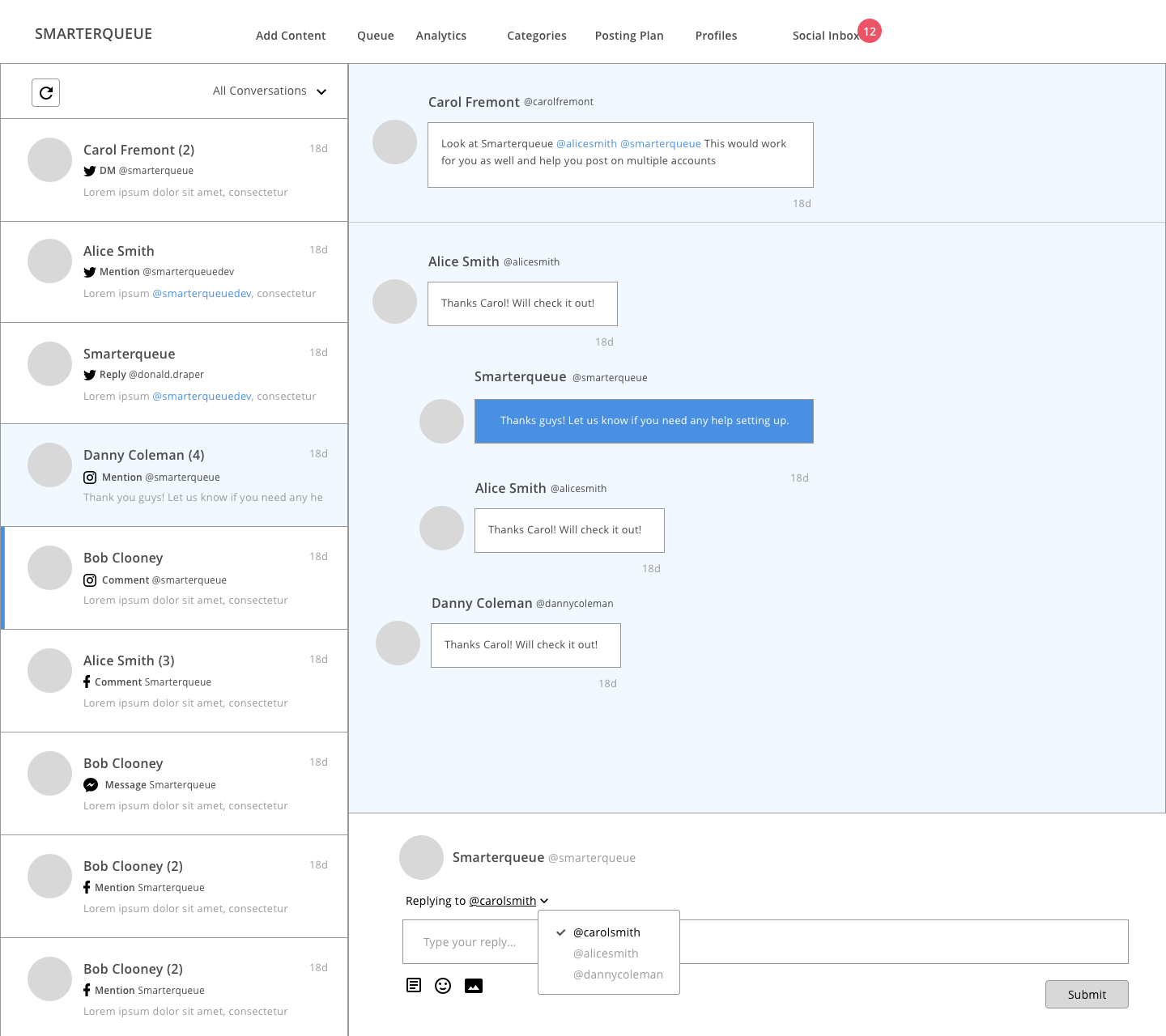
Use Cases + Wireframes : Part III
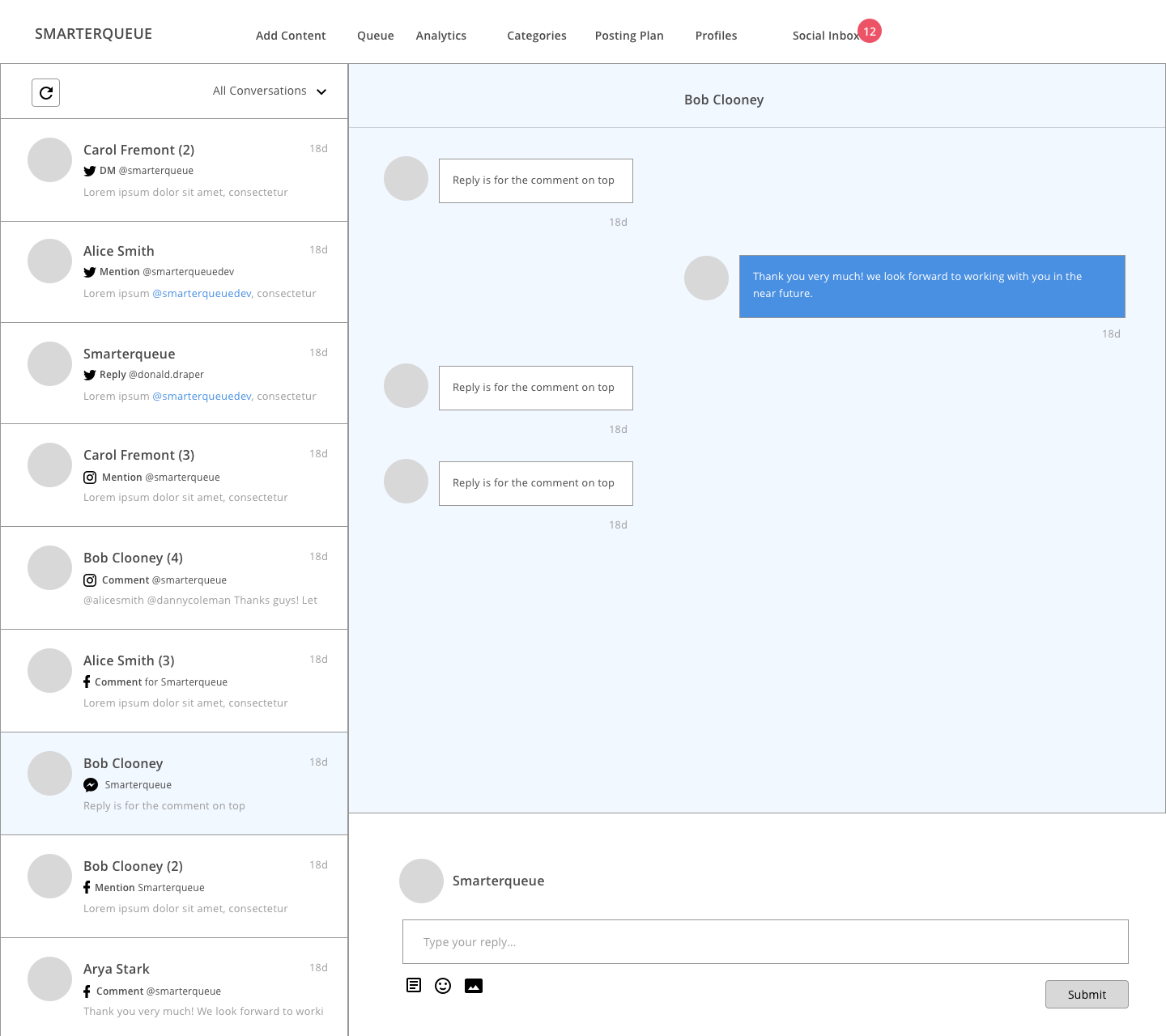
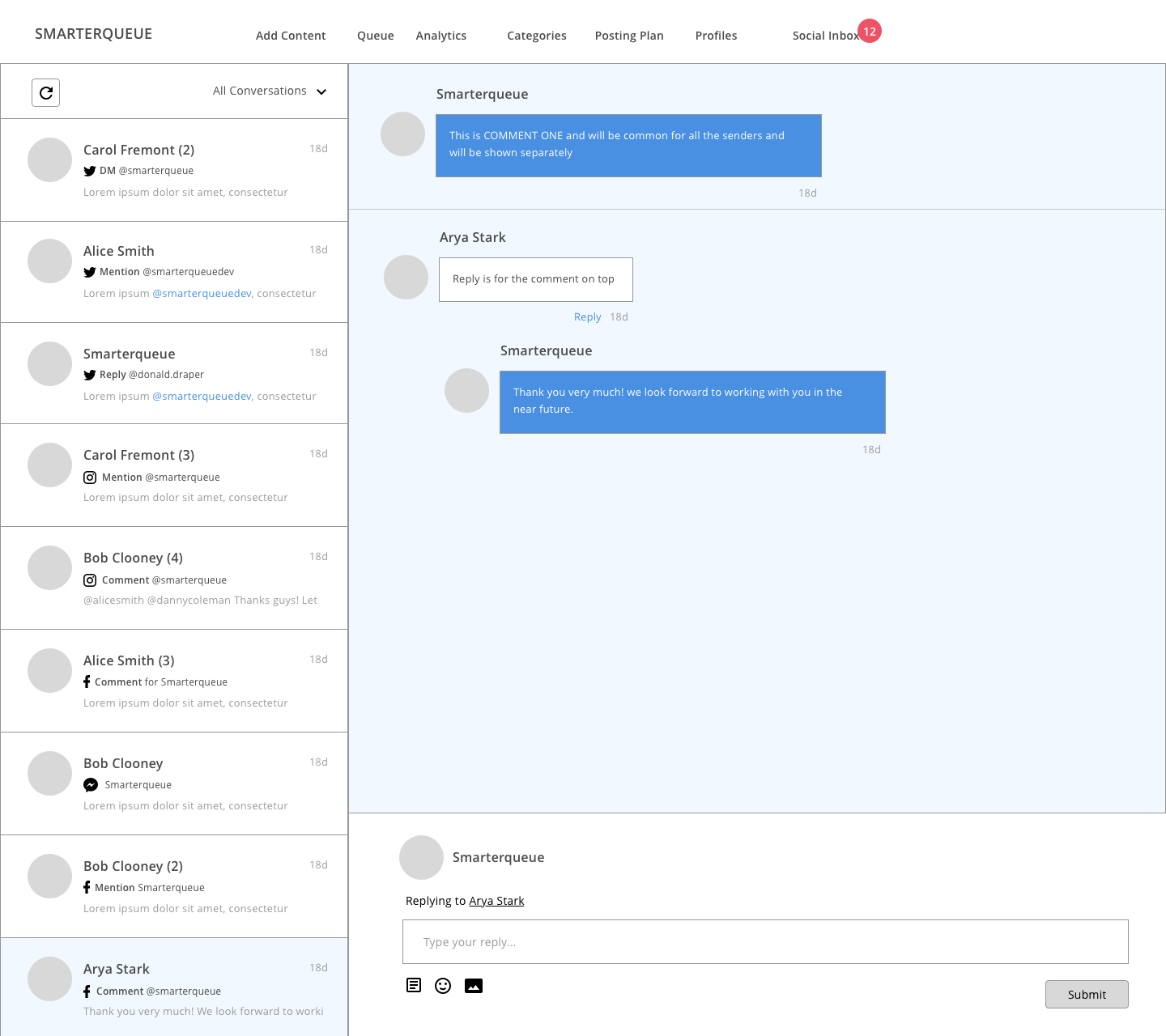
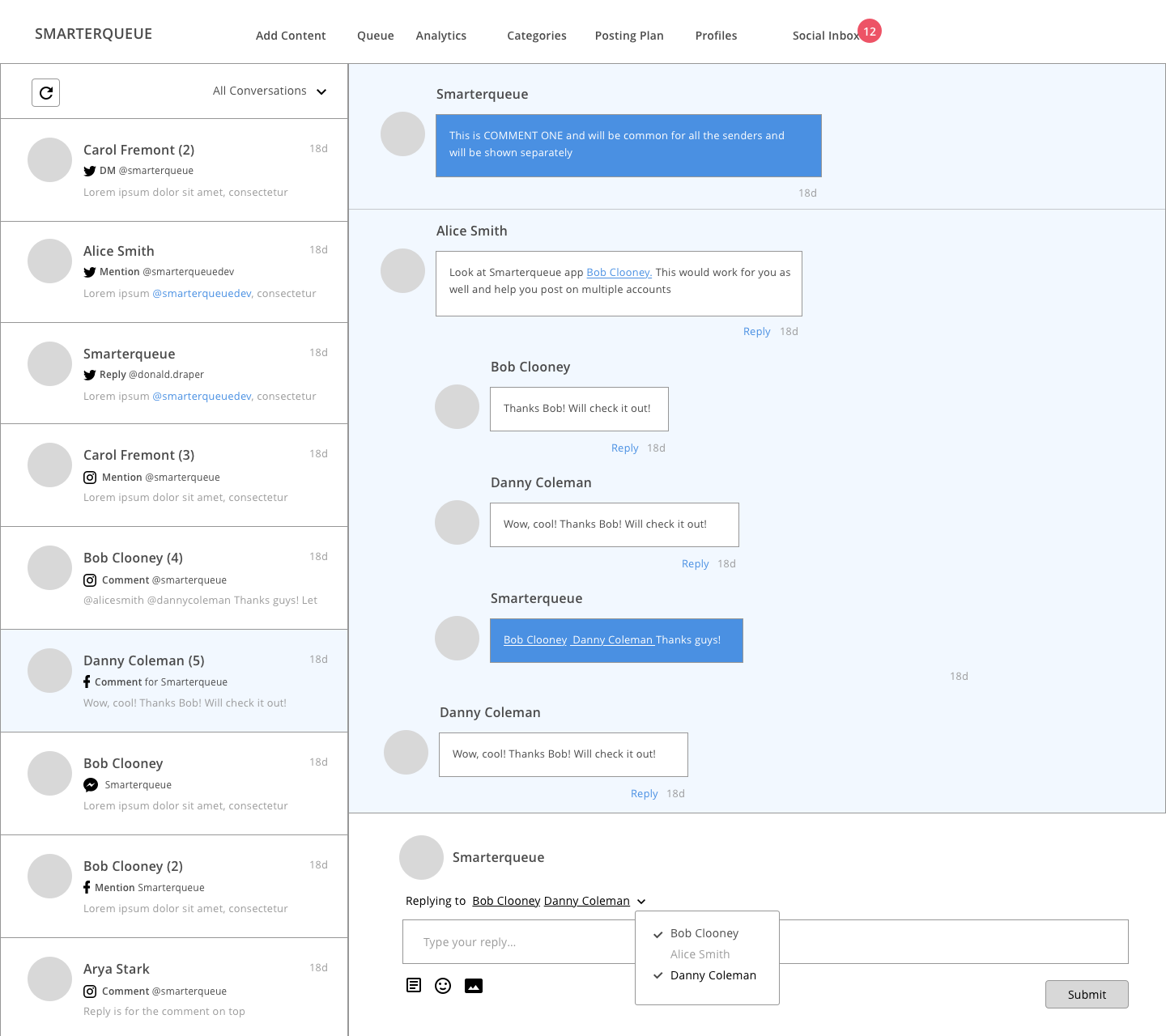
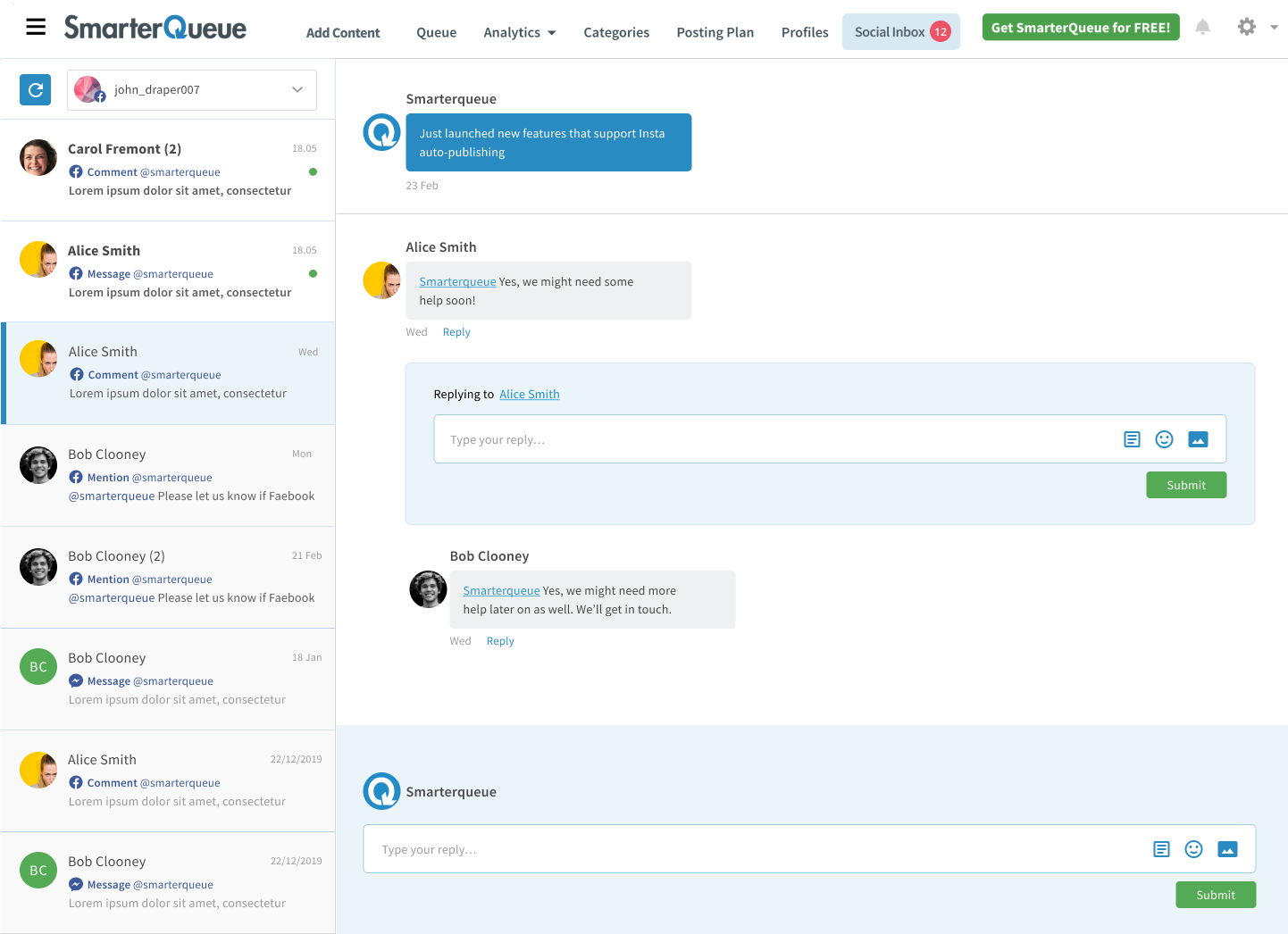
Facebook Mentions, DMs and Comments
Just like Twitter, I have listed down different use cases for Facebook Mentions, DMs/Messages and Comments. And the wireframes have been shown below.
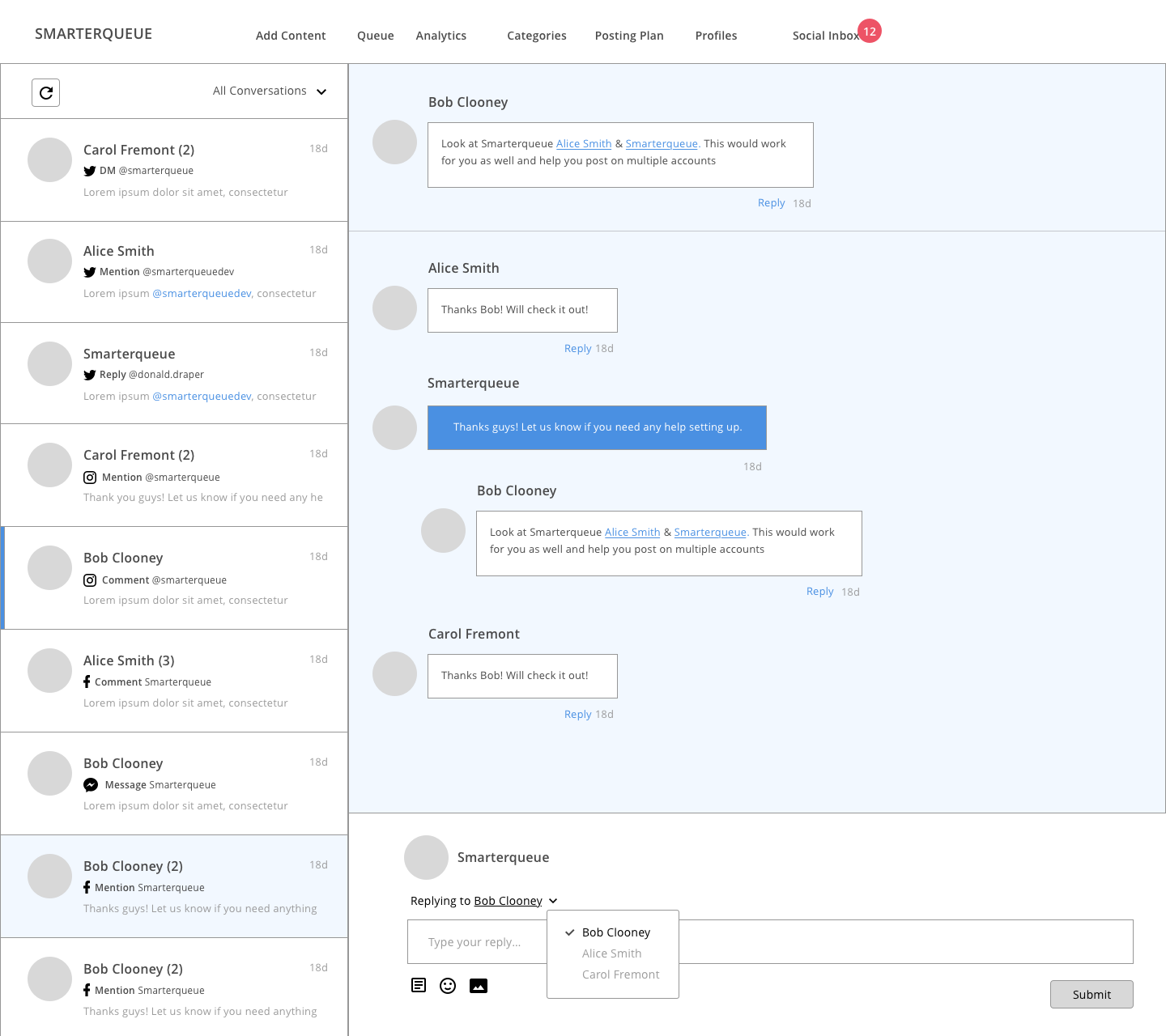
Facebook Mentions

Facebook DMs/Messages

Facebook 1:1 Comments

Facebook 1:many Comments

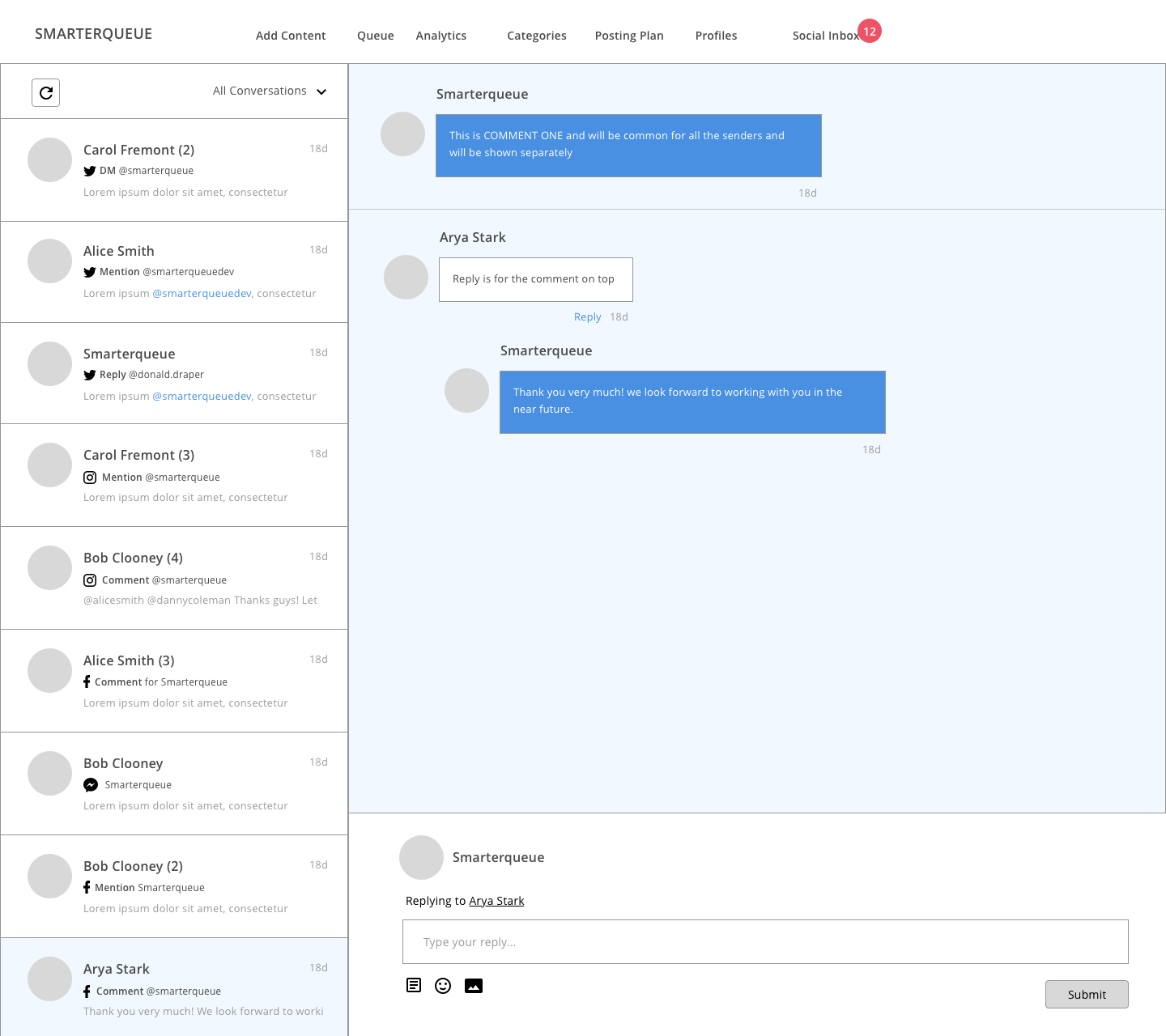
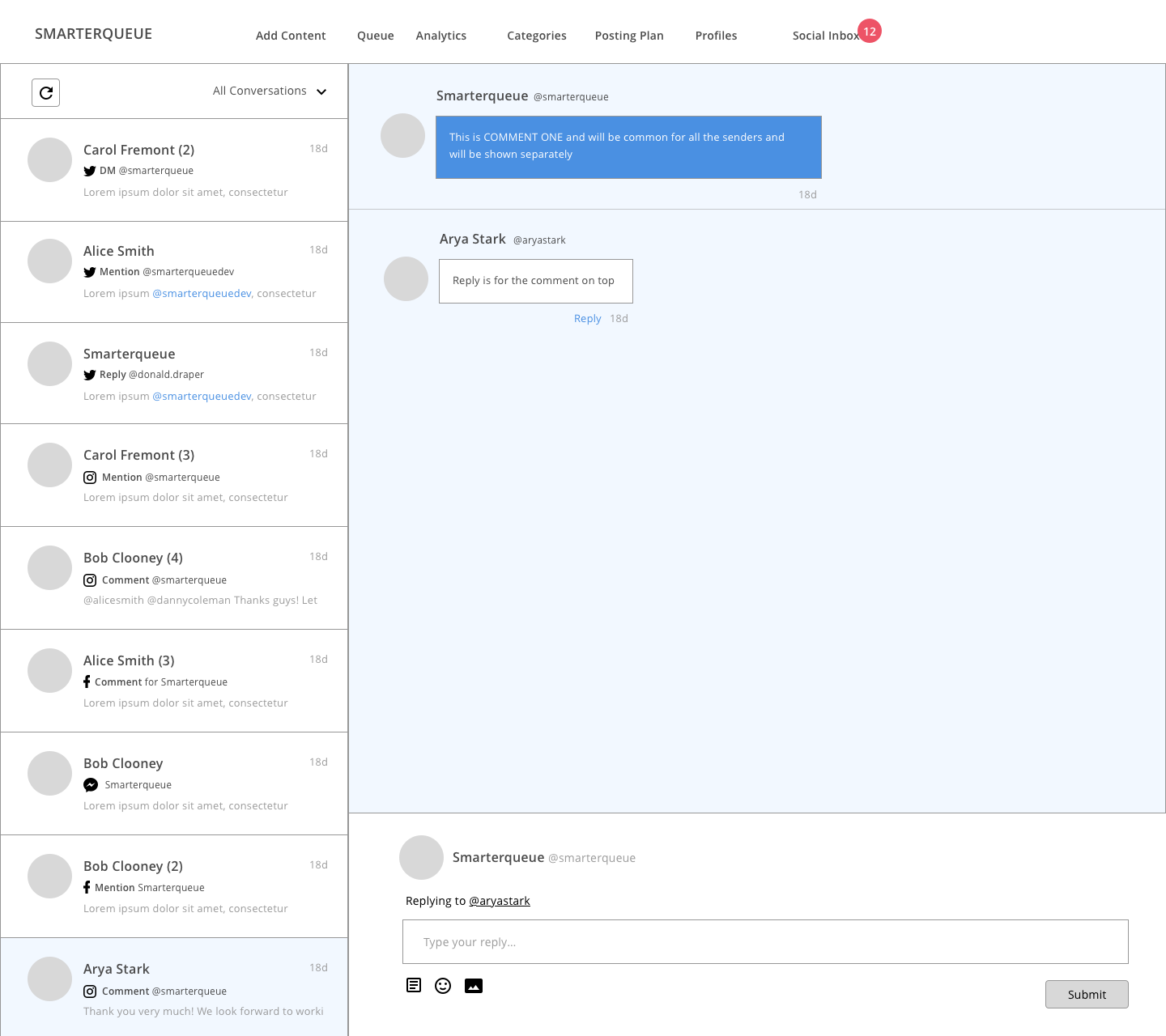
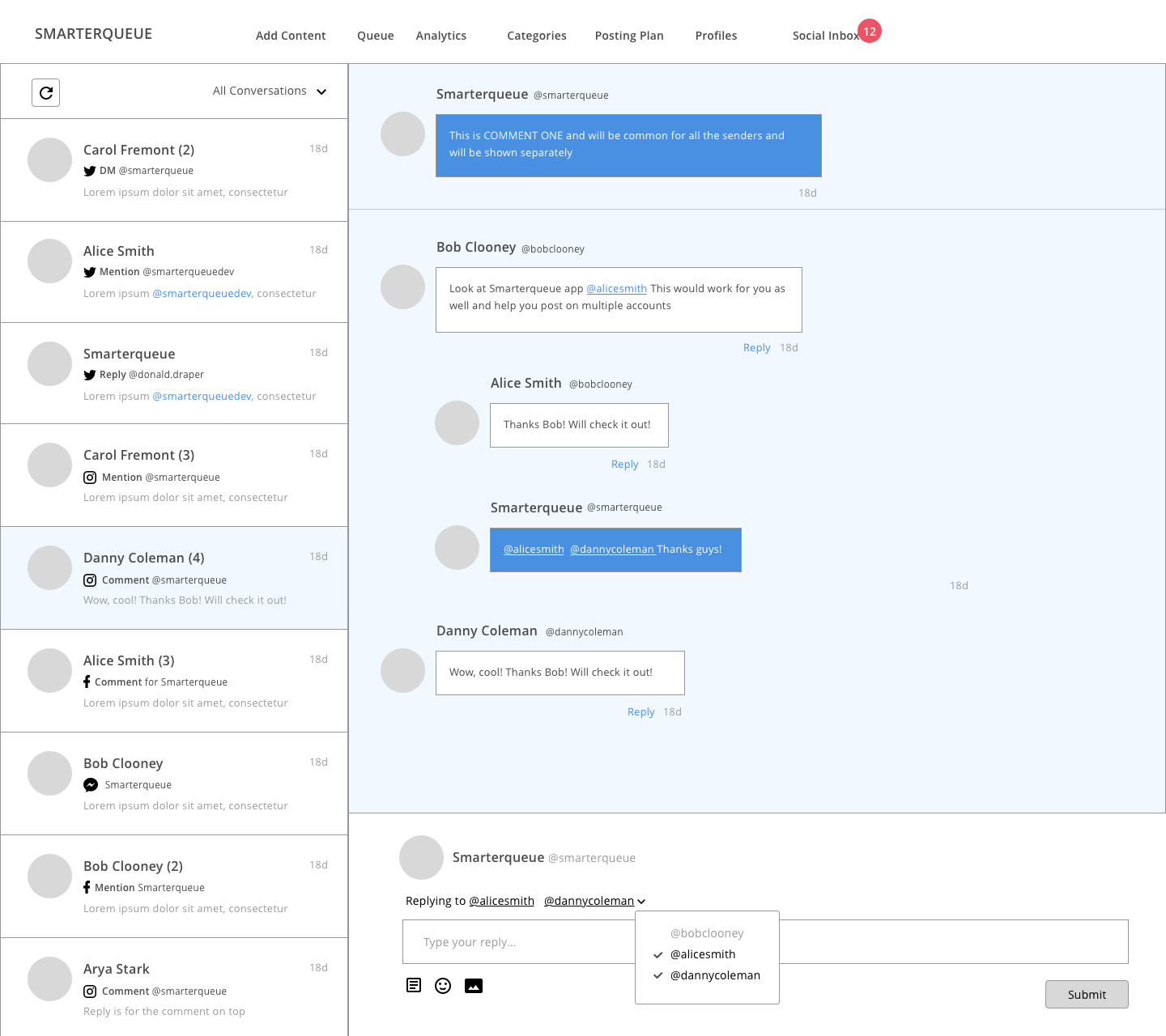
Use Cases + Wireframes : Part IV
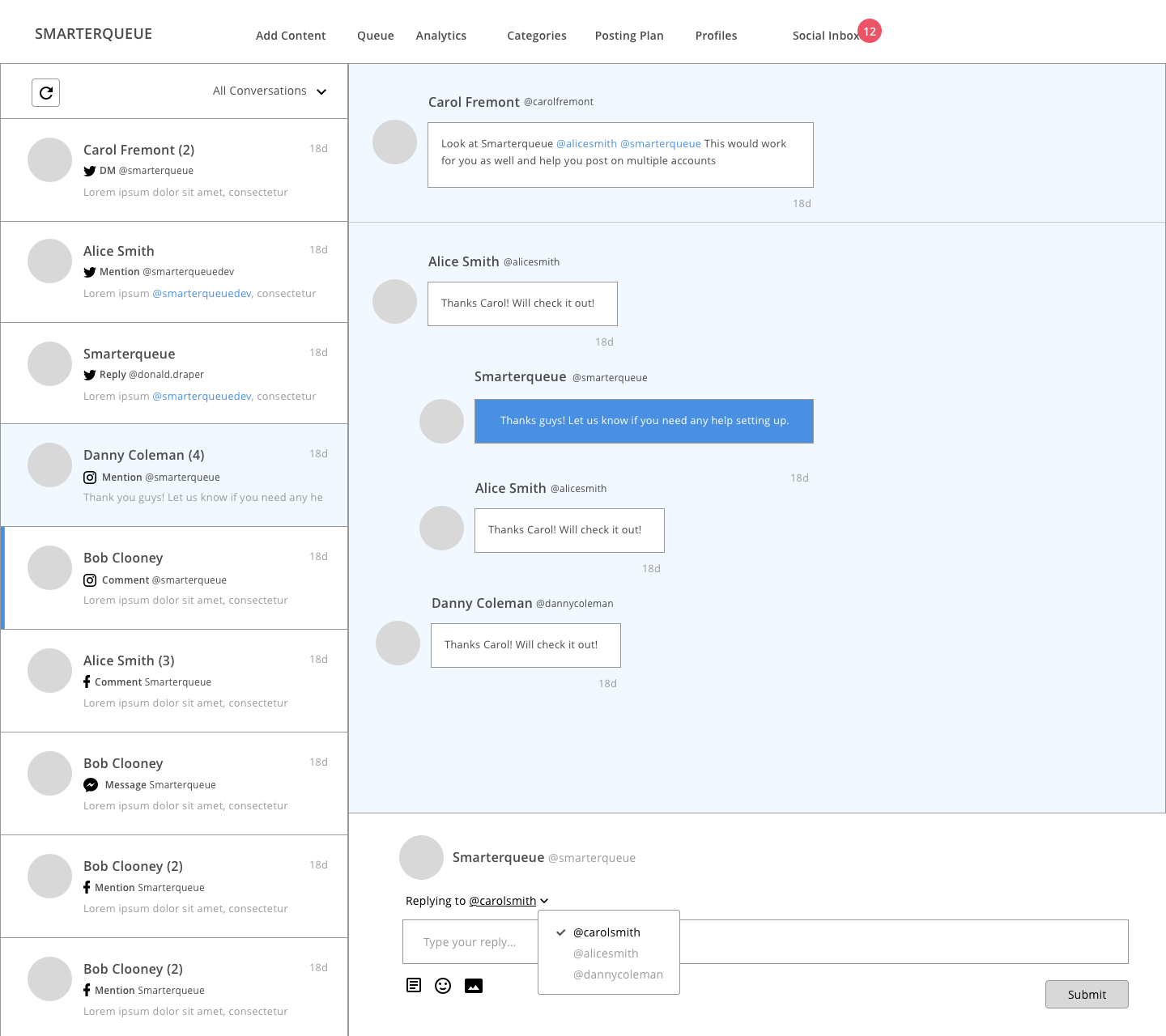
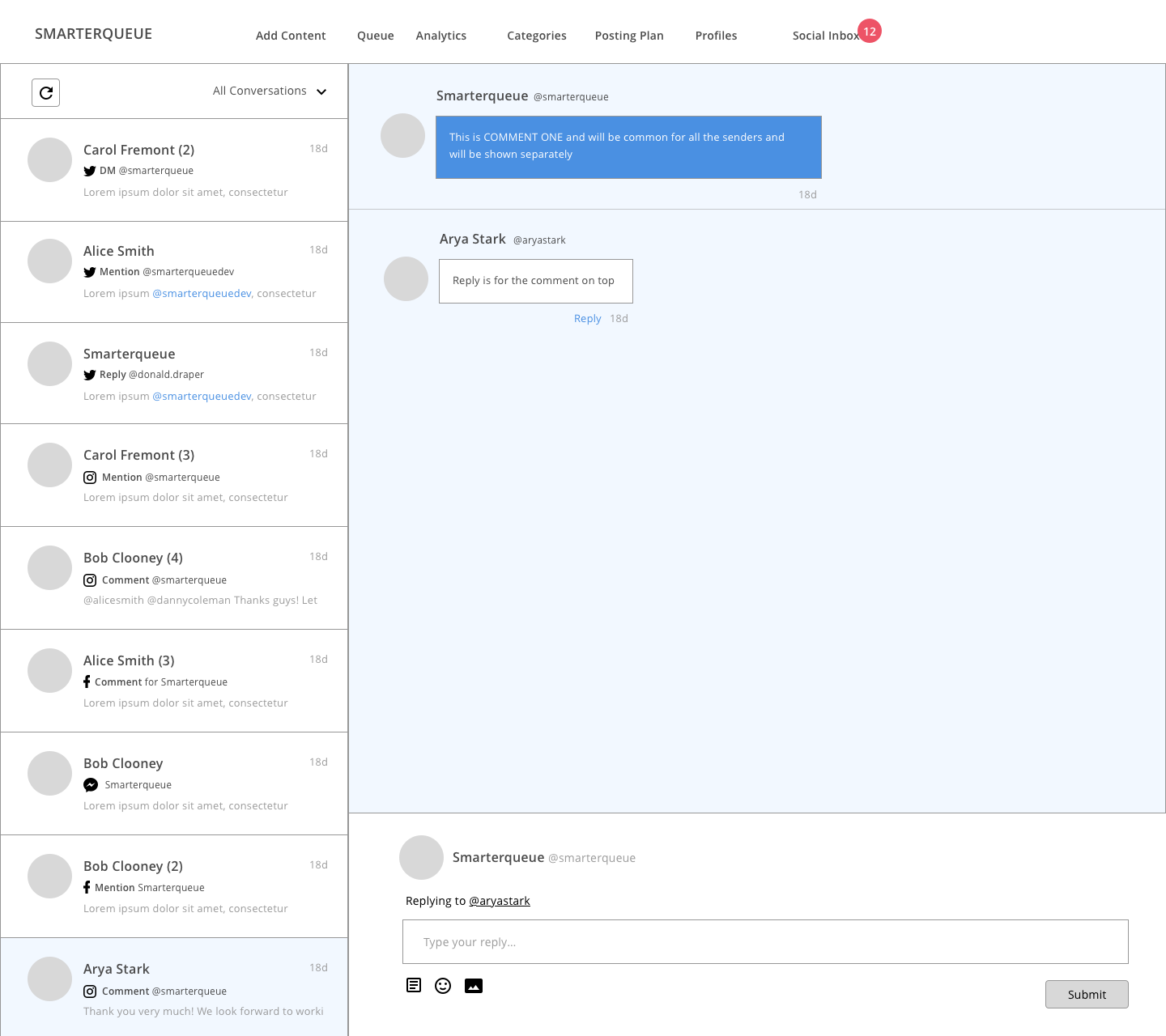
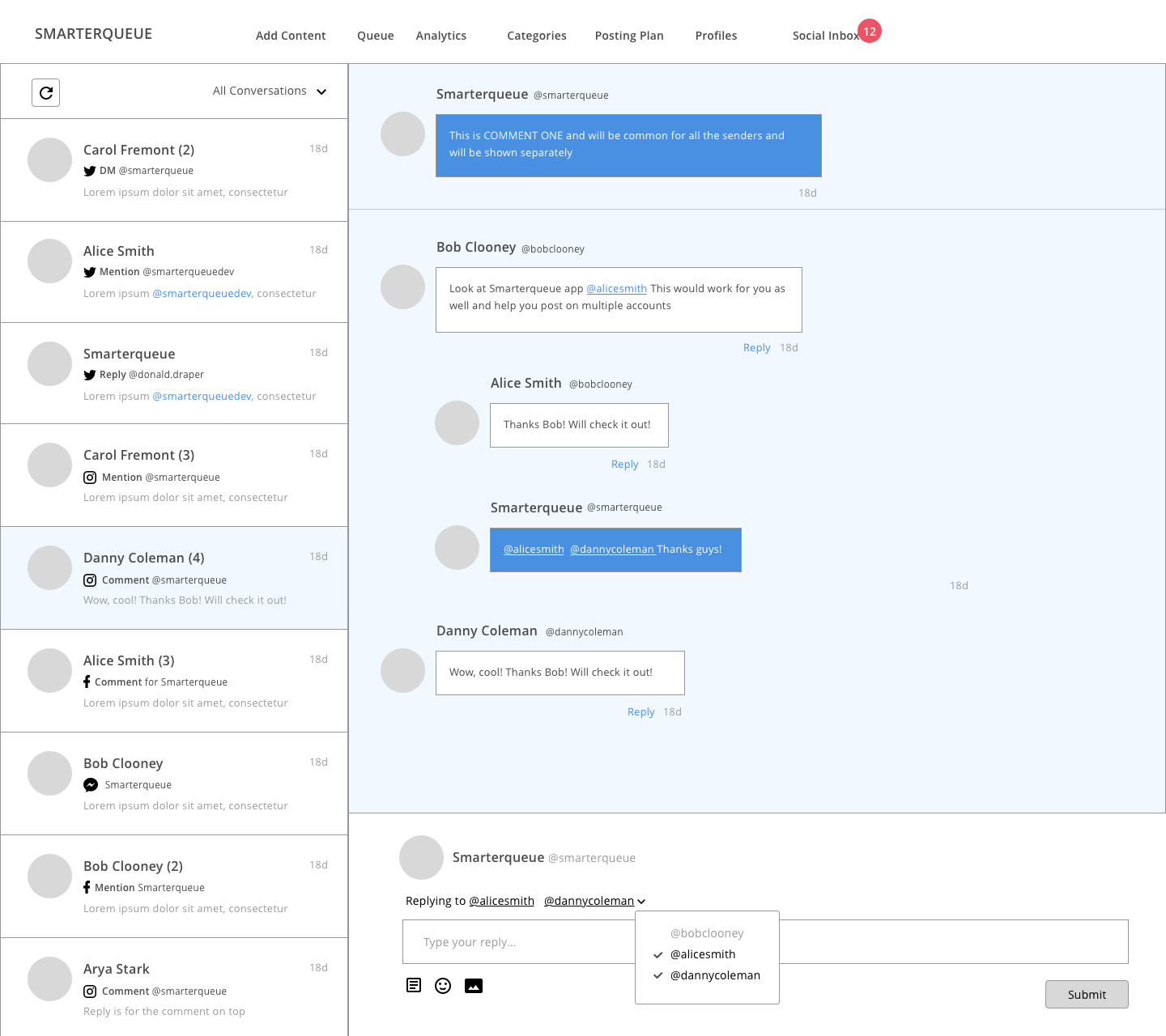
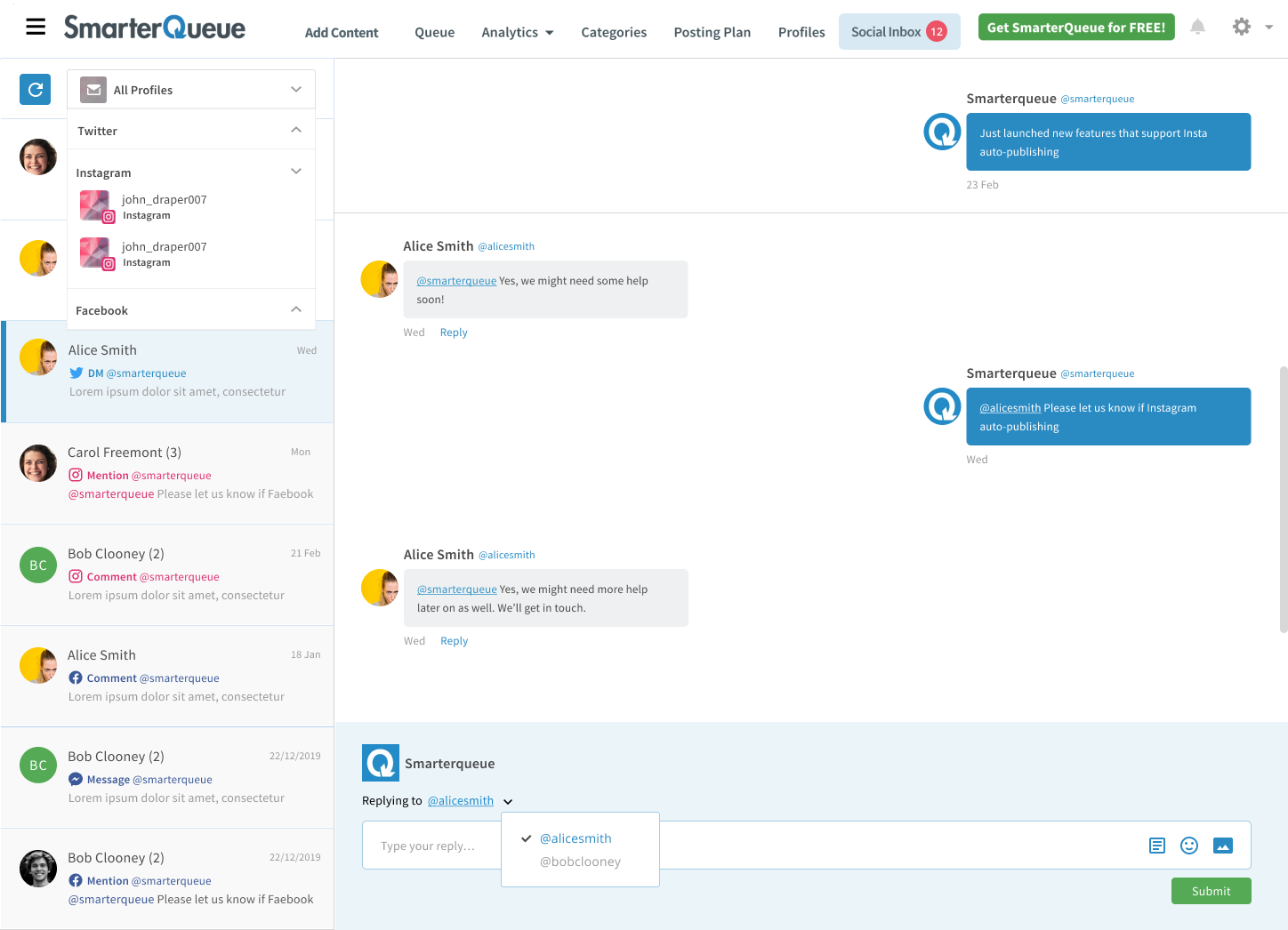
Instagram Mentions and Comments
Just like Twitter, I have listed down different use cases for Instagram Mentions and Comments. And the wireframes have been shown below.
Instagram Mentions

Instagram 1:1 Comment

Instagram 1:many Comments

Impact and Next Steps...
The goal was to launch the beta version and improvise on the features before launching it for all customers. This feature went live in 2020 with Facebook and Twitter use cases.
Since this was the most requested feature by the users, adding it to the existing product suite meant reducing the response time for the users resulting in improved customer satisfaction for their end customers.
Instagram use cases were not a part of this release and were designed to be integrated at a later stage.
View Live Feature Page









 View Feature Comparison Sheet
View Feature Comparison Sheet